Static, Dynamic Routing
5.13 금요일


게시글등록 누르면 백엔드 -> db에서 값을 가져와서 ->백엔드 거쳐서 -> 브라우져로
게시글 상세페이지는 어떻게 될까???
-게시글 상세페이지는 예쁘게 그려져야됨



자바스크립트에서 key값과 value값이 같으면 writer : writer 와 같이 쓰는게 아니라
뒤의 writer를 생략가능,
writer,
password,
title,
contents
와 같이 써도 됨
html, 자바스크립트, Graphql은 모두 주석 처리가 다름
(html:*/)
(자바스크립트://)
(graphql:#)

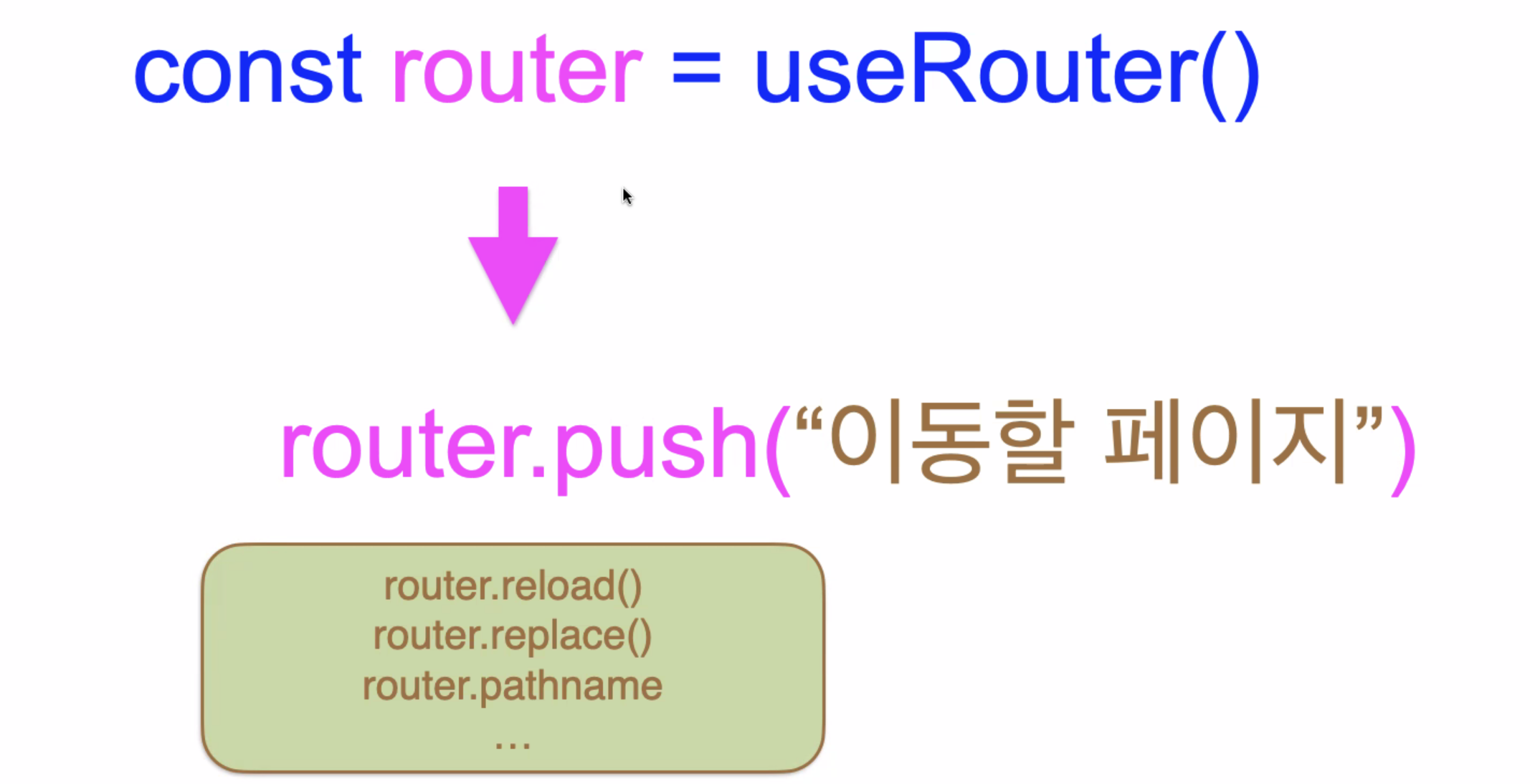
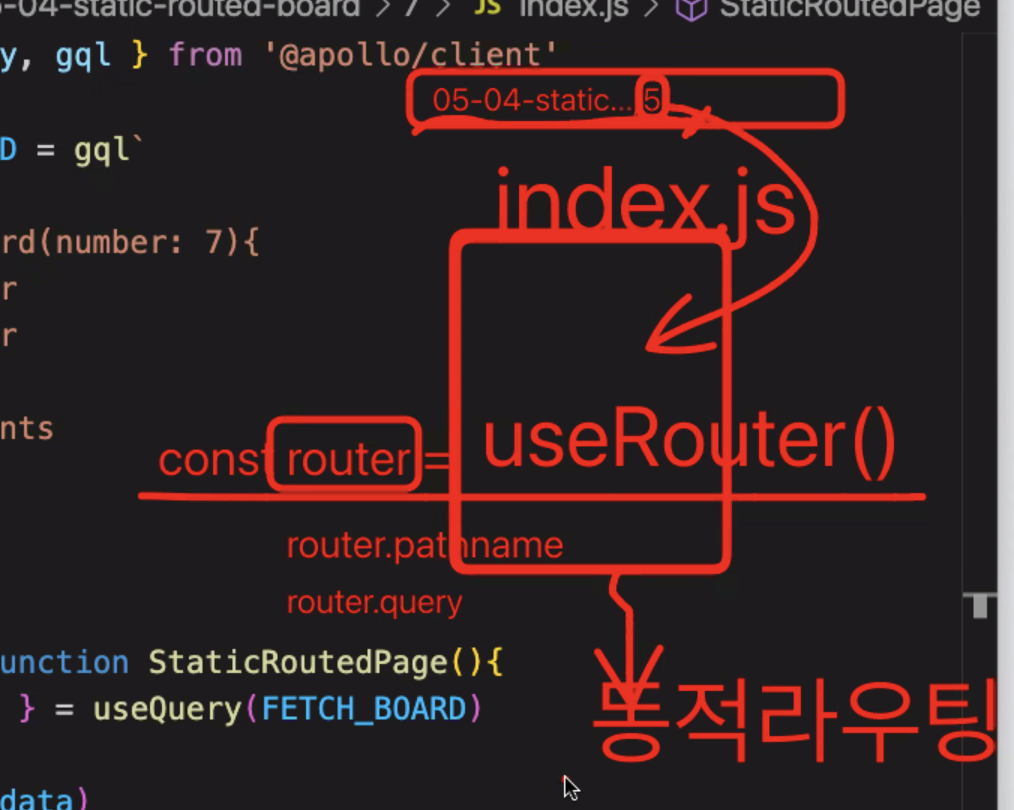
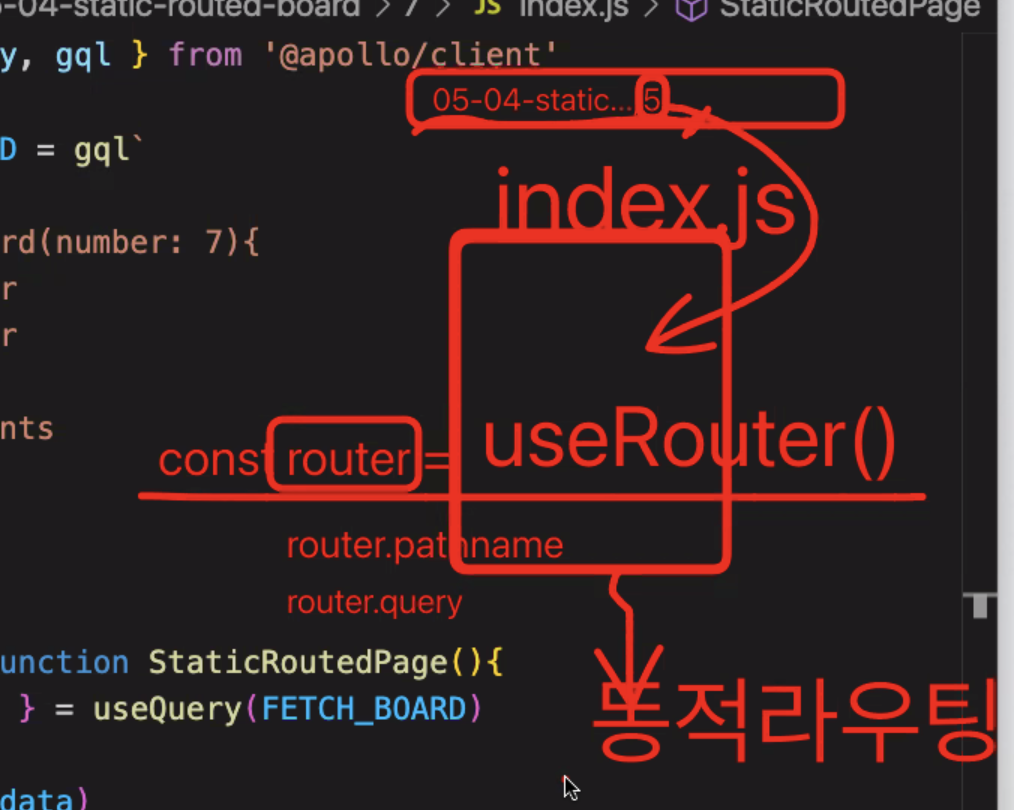
(이동시켜주는 도구는 “라우터”라고 함)
const router = useRouter()를 적어줘야 라우터 실행가능함!!

(router.블라블라 여러가지 있음////자세한 내용은 노션을 참고)


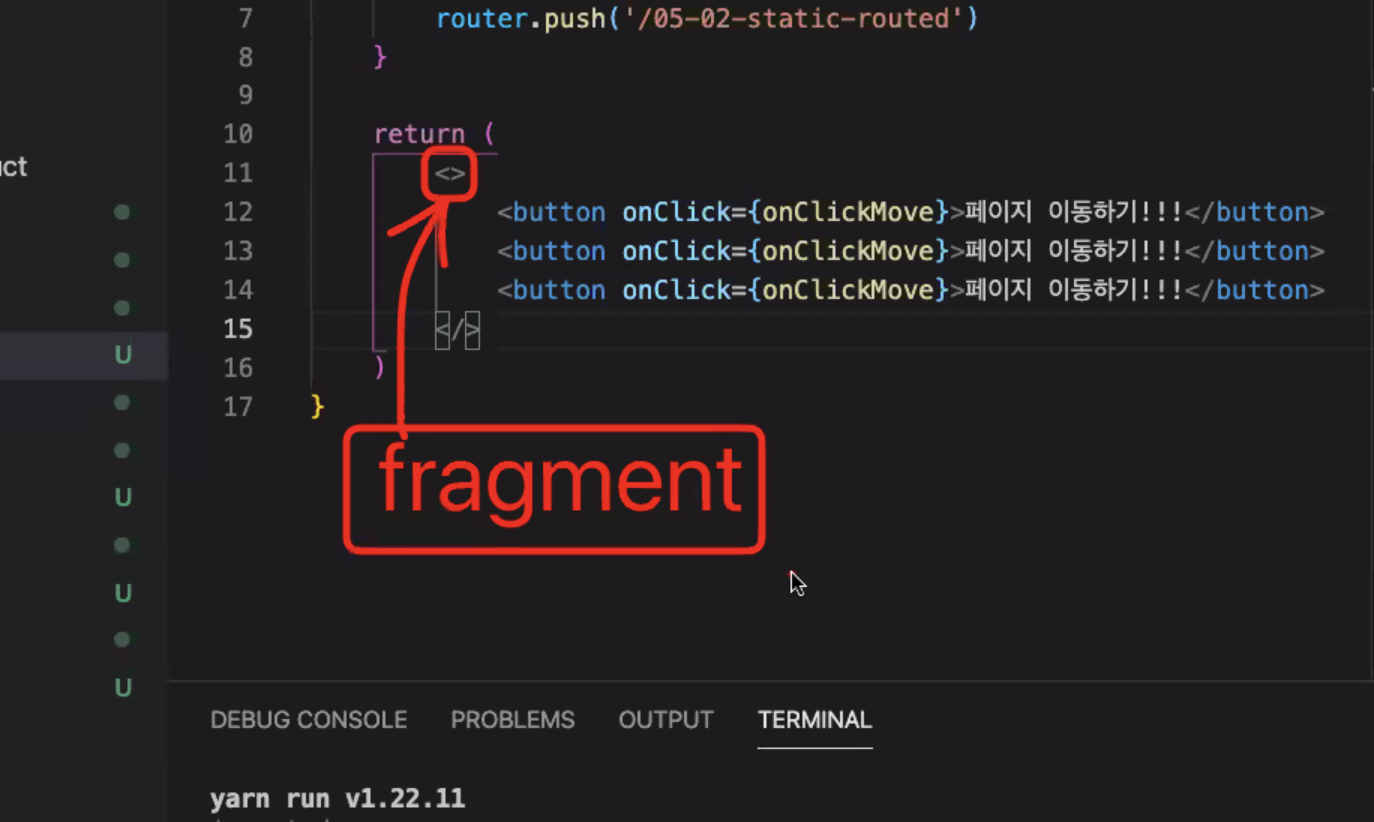
<button onClick={onClickMove}>여기를 누르면 페이지를 이동합니다</button>
<button onClick={onClickMove}>여기를 누르면 페이지를 이동합니다</button>
<button onClick={onClickMove}>여기를 누르면 페이지를 이동합니다</button>
이렇게 써주면 오류가 남!!, 하나로 묶어줘야함!!!!
=><> 나 <div> or <fragment>로 묶어주기
굳이 div를 더 써주지 않더라도 <>와 같이 프래그먼트로 묶어줘도됨
만약 페이지가 1000개가 있다면…? 파일을 각각1000개를 다 만들것인가? 불가능함
=> 다이나믹 라우팅 방식을 사용해야함


결국 얘도 6번 게시글밖에 못가져옴 (6번이 하드코딩되어있음)
<차이점!!!!>
mutation은 내가 원하는 순간 버튼을 누르면!!! 백엔드 요청이 날라가서 받아옴
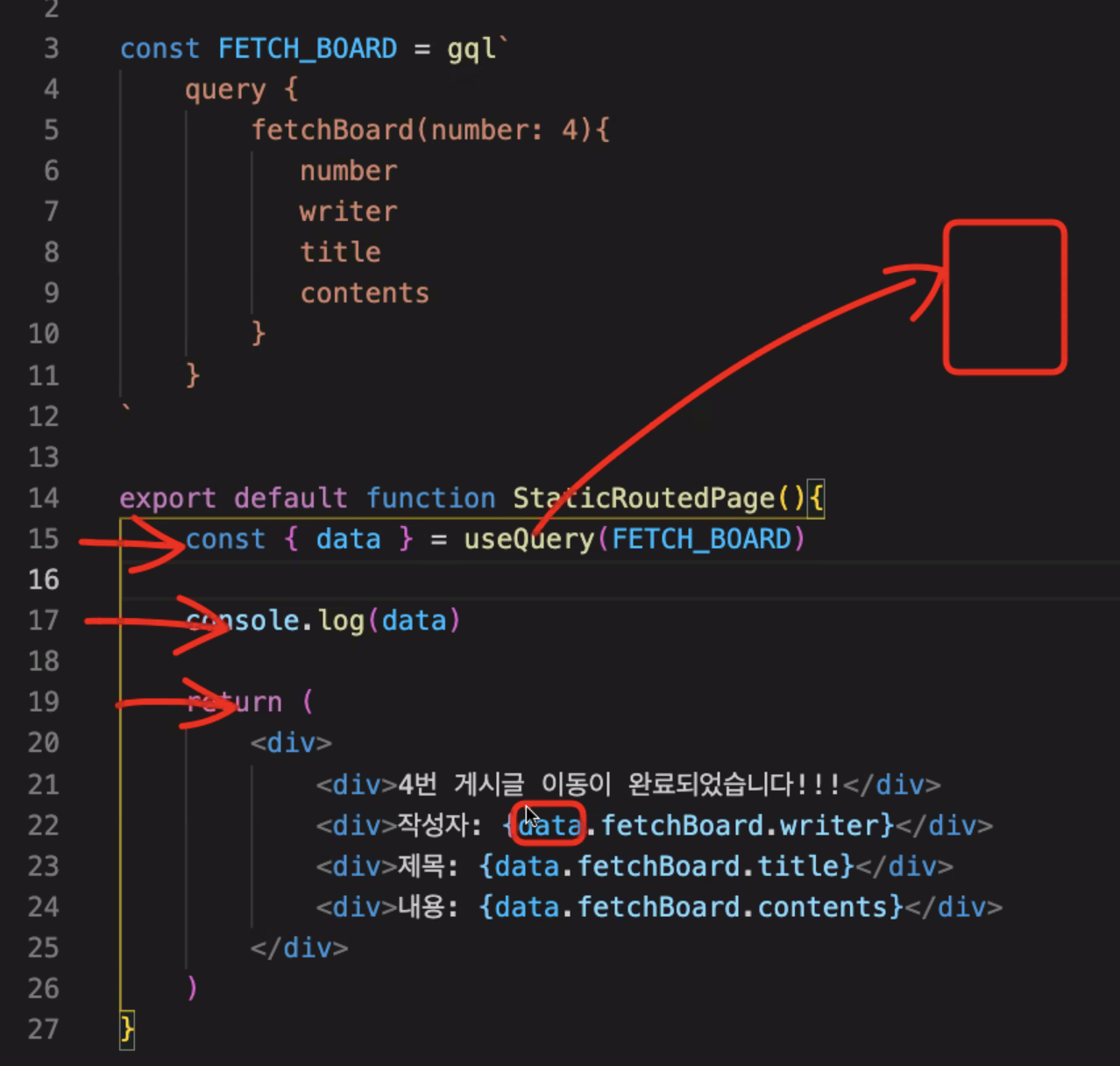
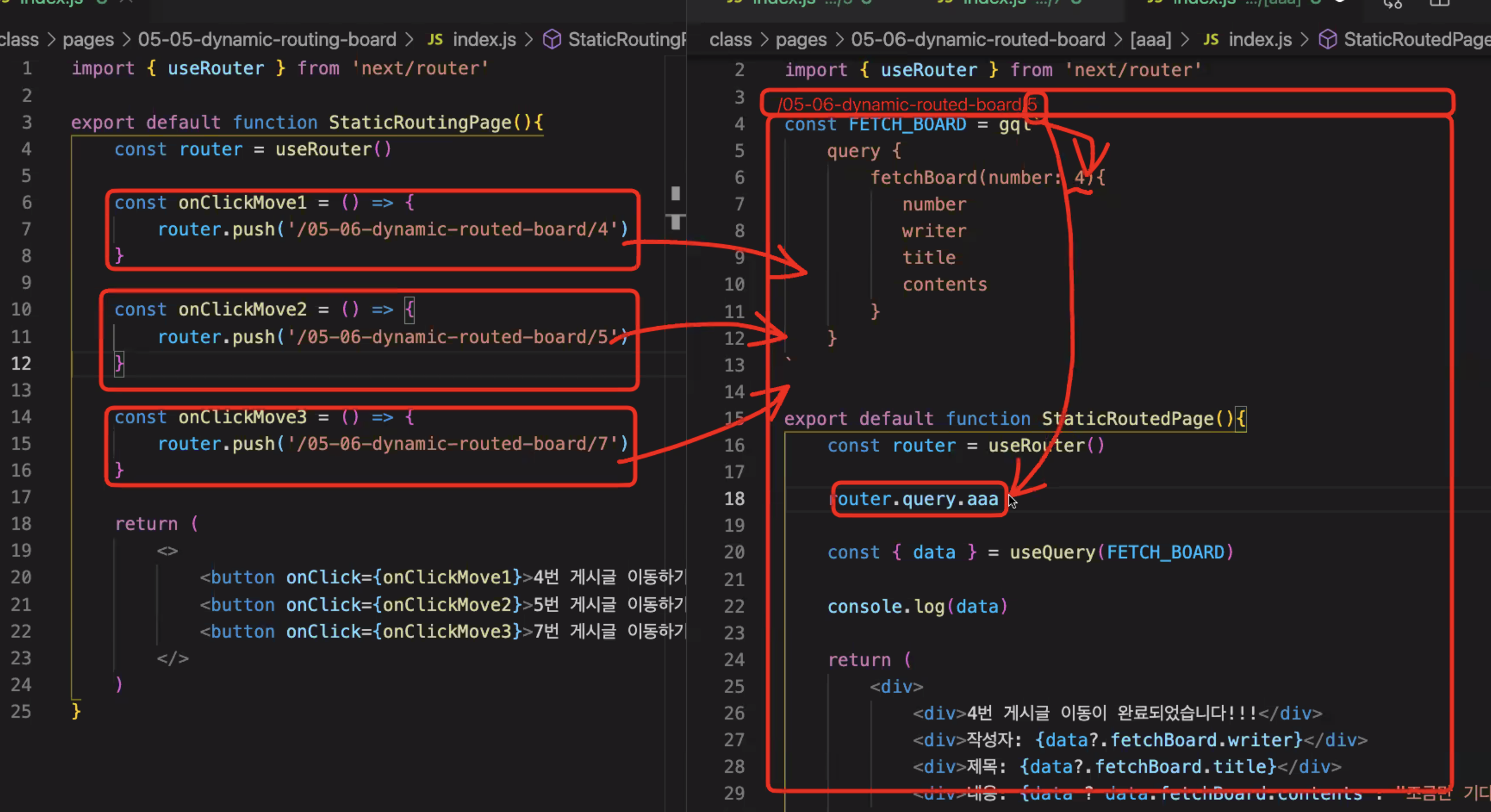
usequery는 페이지 접속하는순간 “자동으로” 백엔드 요청이 날라가버림(비동기방식)
->데이터를 가져올때까지 기다리고 다음줄로 넘어가는게 아니라!!!
일단 요청은 된 상태로 그대로 코드 아랫줄로 내려가버림
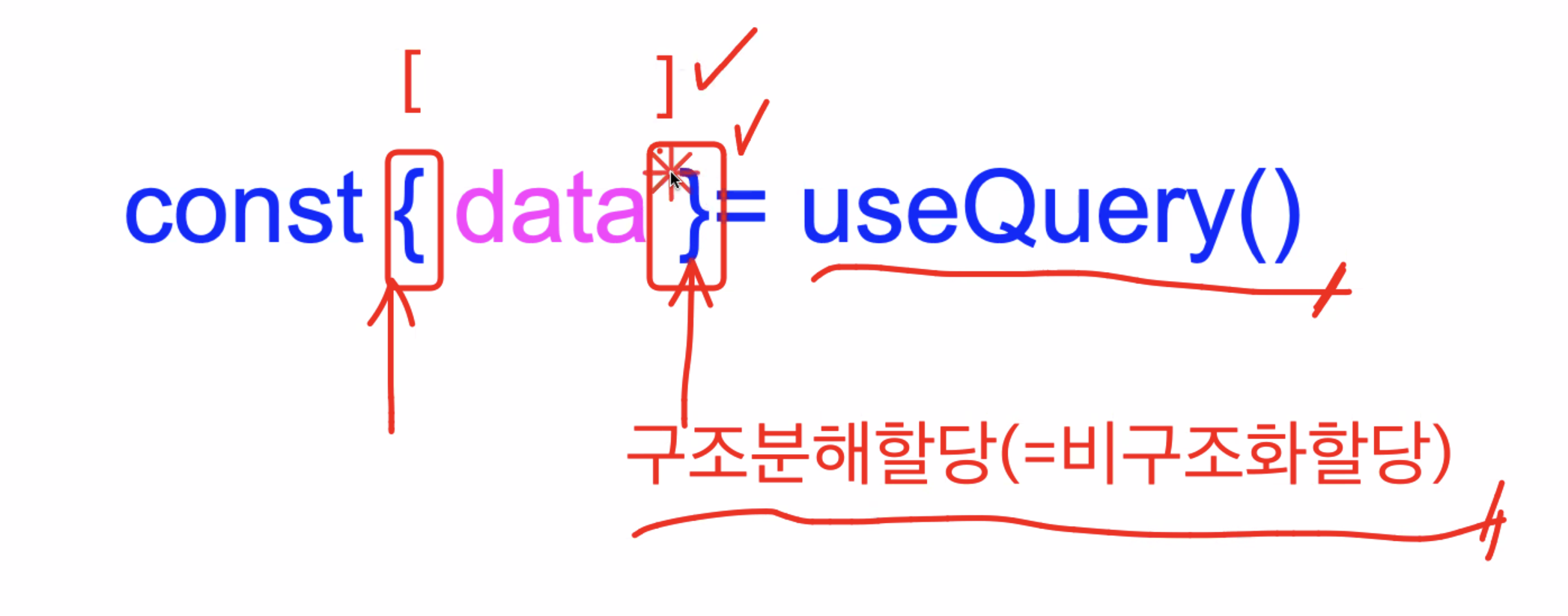
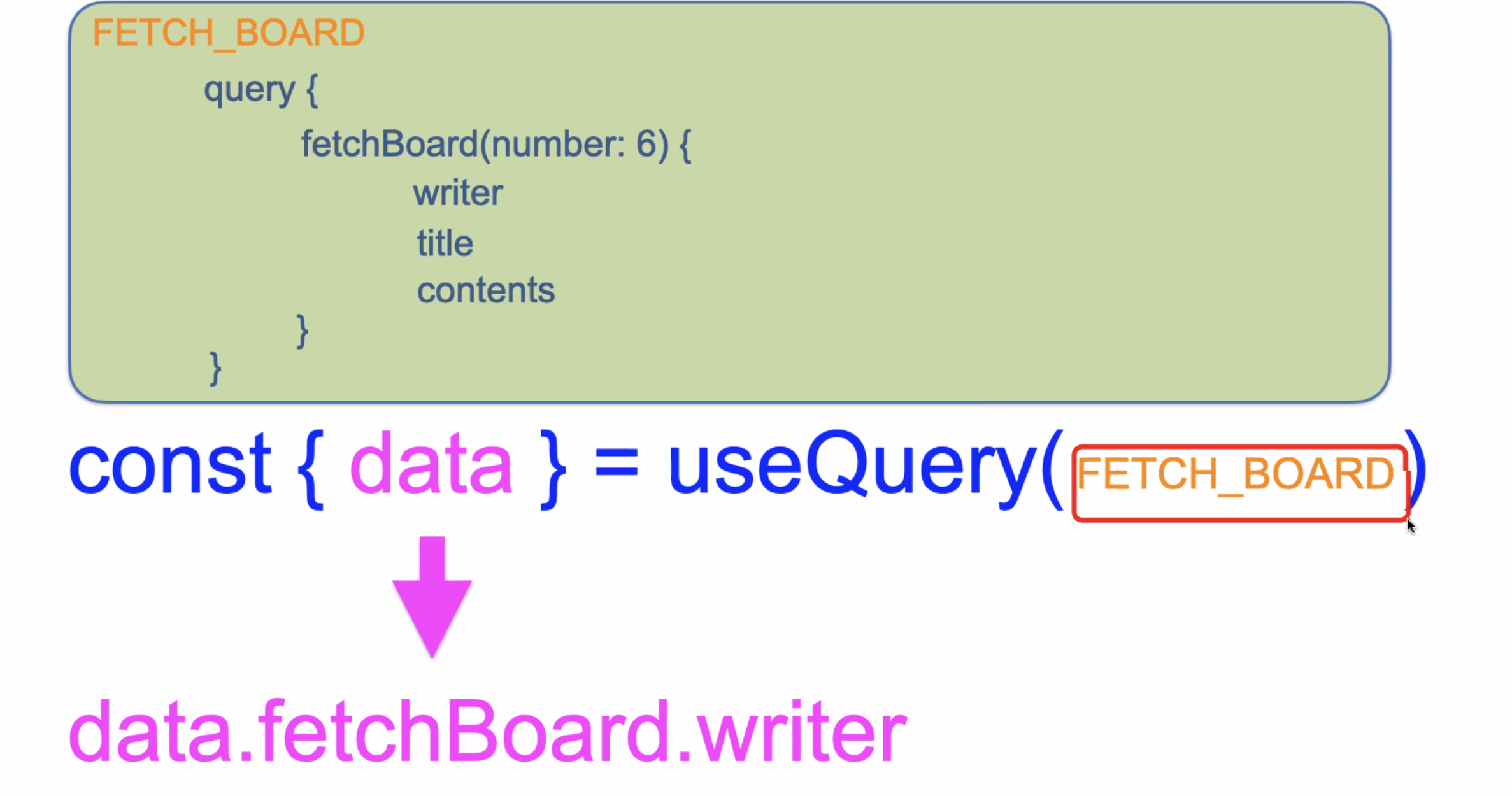
=>

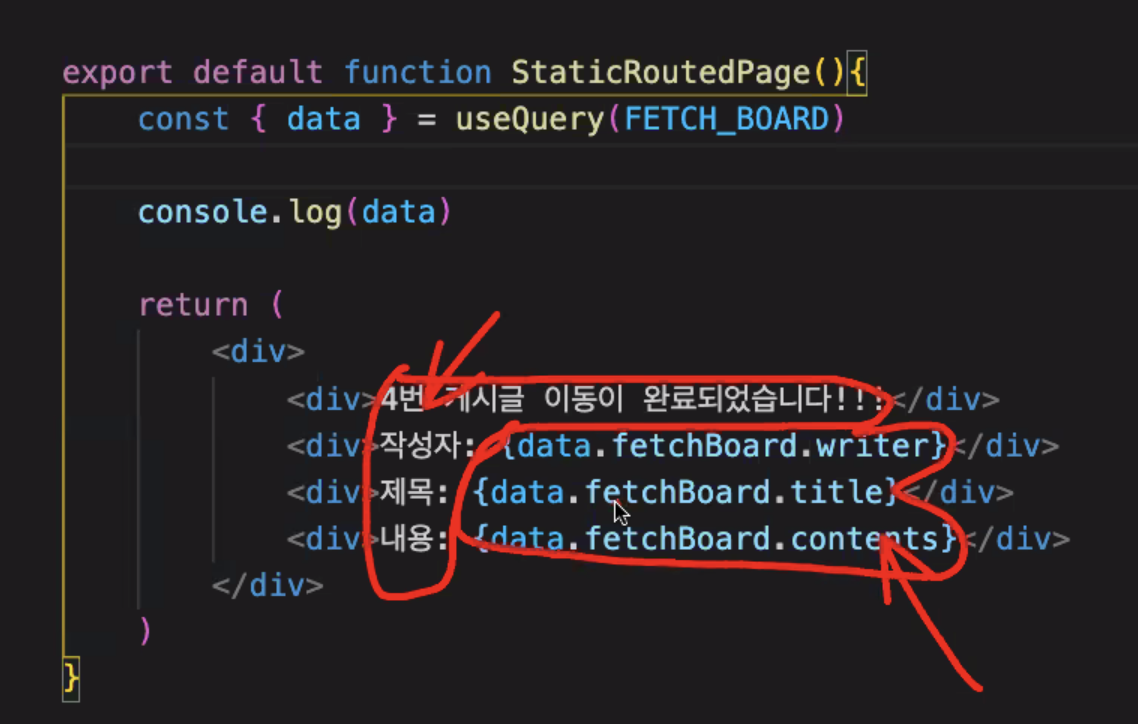
(이렇게 쓰면 fetchBoard가 없다고 오류메세지가 나올것임)

바로 보여줄 수 있는 “작성자”, “제목”, “내용” 과 같은 글씨는 먼저 보여주고, fetchboard로 불러와야하는 것은 나중에 보여주는게 효율적임

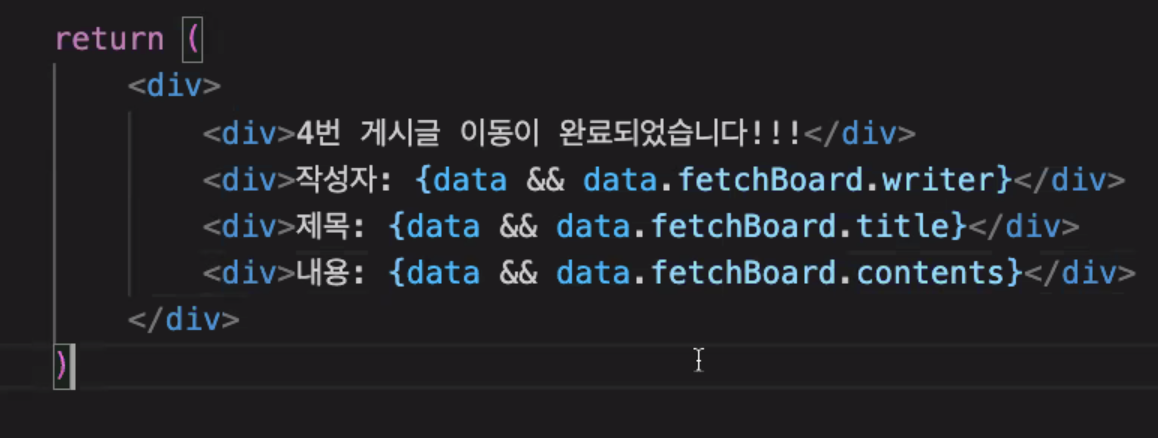
(조건부 렌더링) 데이터가 있으면 앞에걸 보여주고, 데이터가 없으면 뒤에걸 보여준다
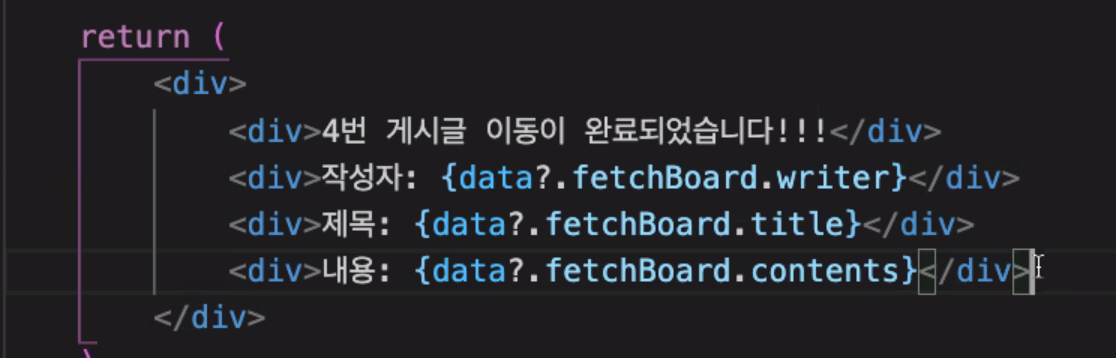
(옵셔널체이닝)

data && data.fetchBoard.writer 써주는게 귀찮기 때문에
data?.fetchBoard.writer 라는 문법이 나옴(옵셔널체이닝)
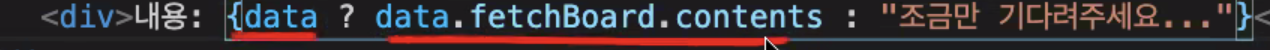
(3항 연산자)

data가 있으면 data.fetchBoard.contents를 보여줌
data가 없으면 “조금만 기다려주세요…”를 보여줌

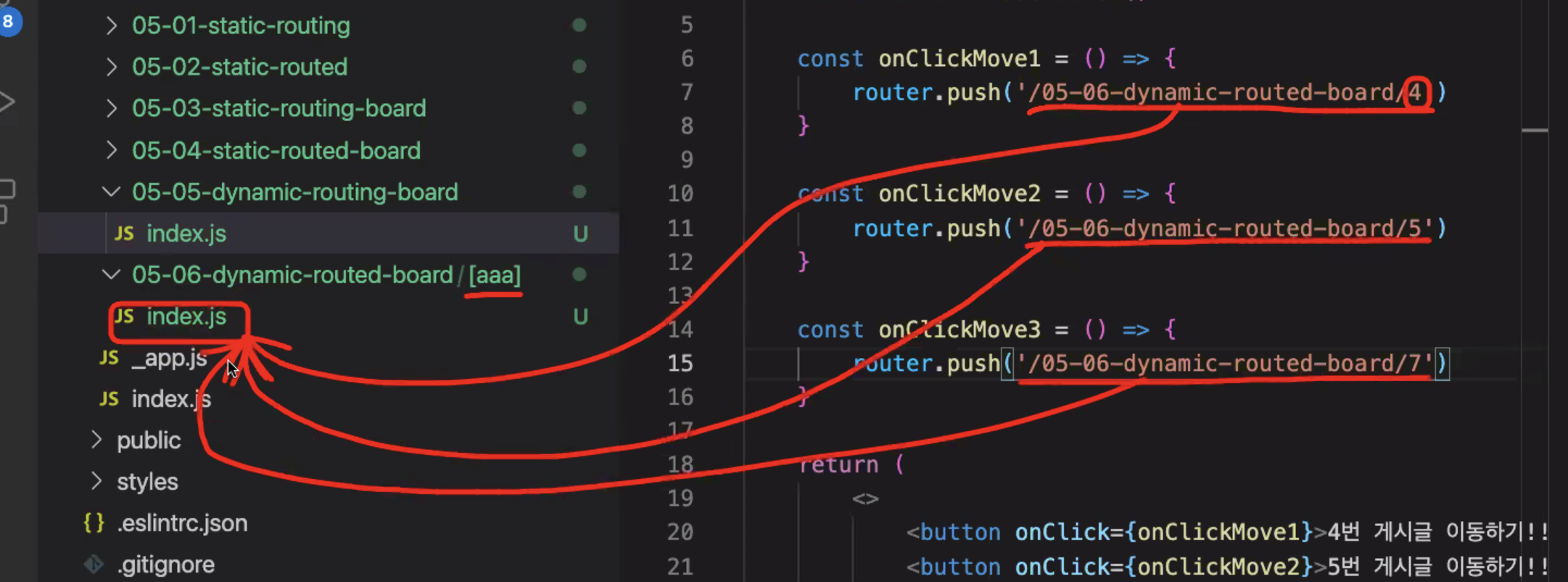
페이지가 수천개이면 일일이 고칠 수가 없음
페이지는 하나만 만들고 내부 삽입형태로 해야함
=>

정적라우팅 vs 동적라우팅
정적라우팅:게시글이 여러개인 상세페이지를 만들기에는 부적합함!!!

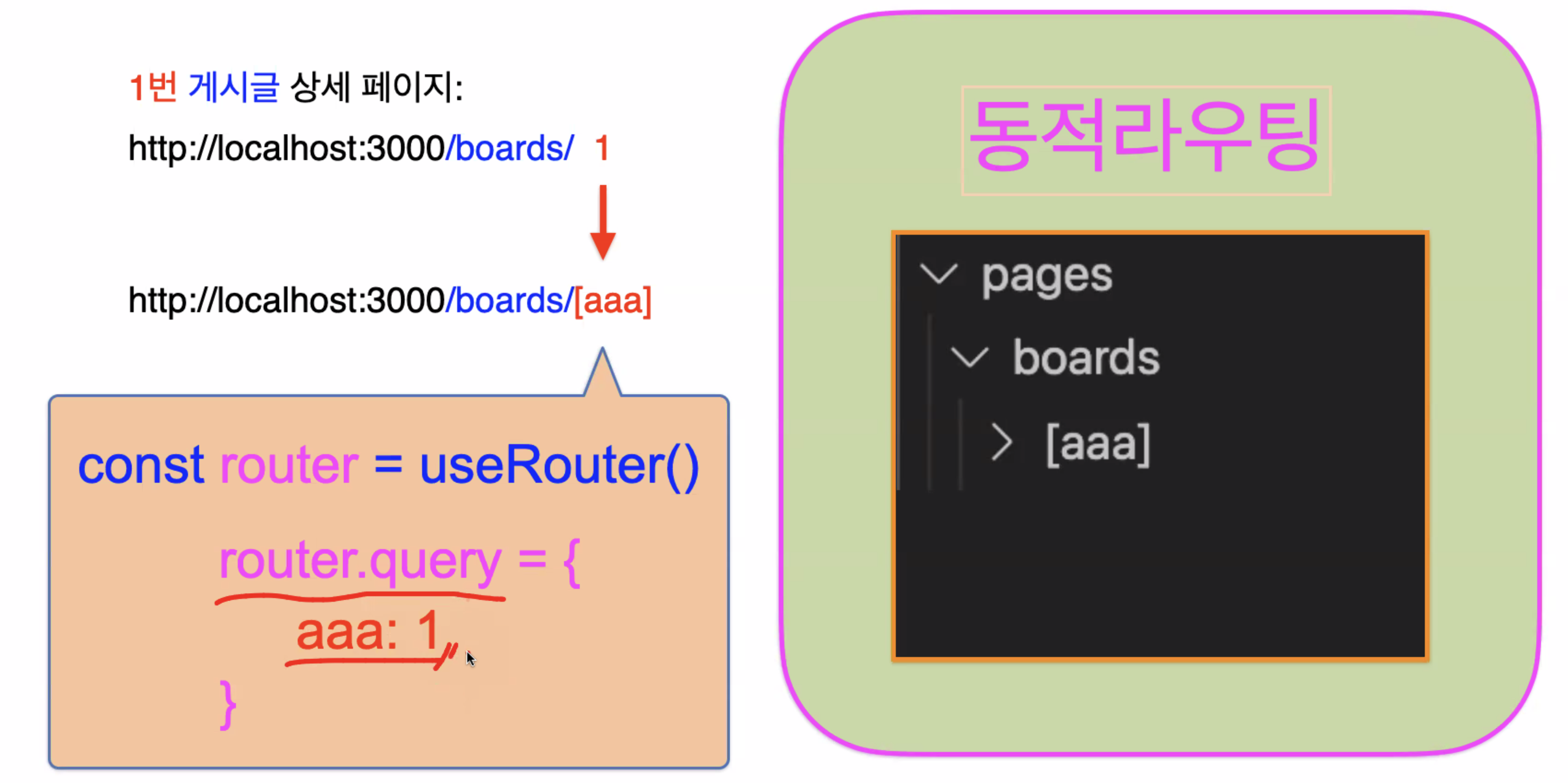
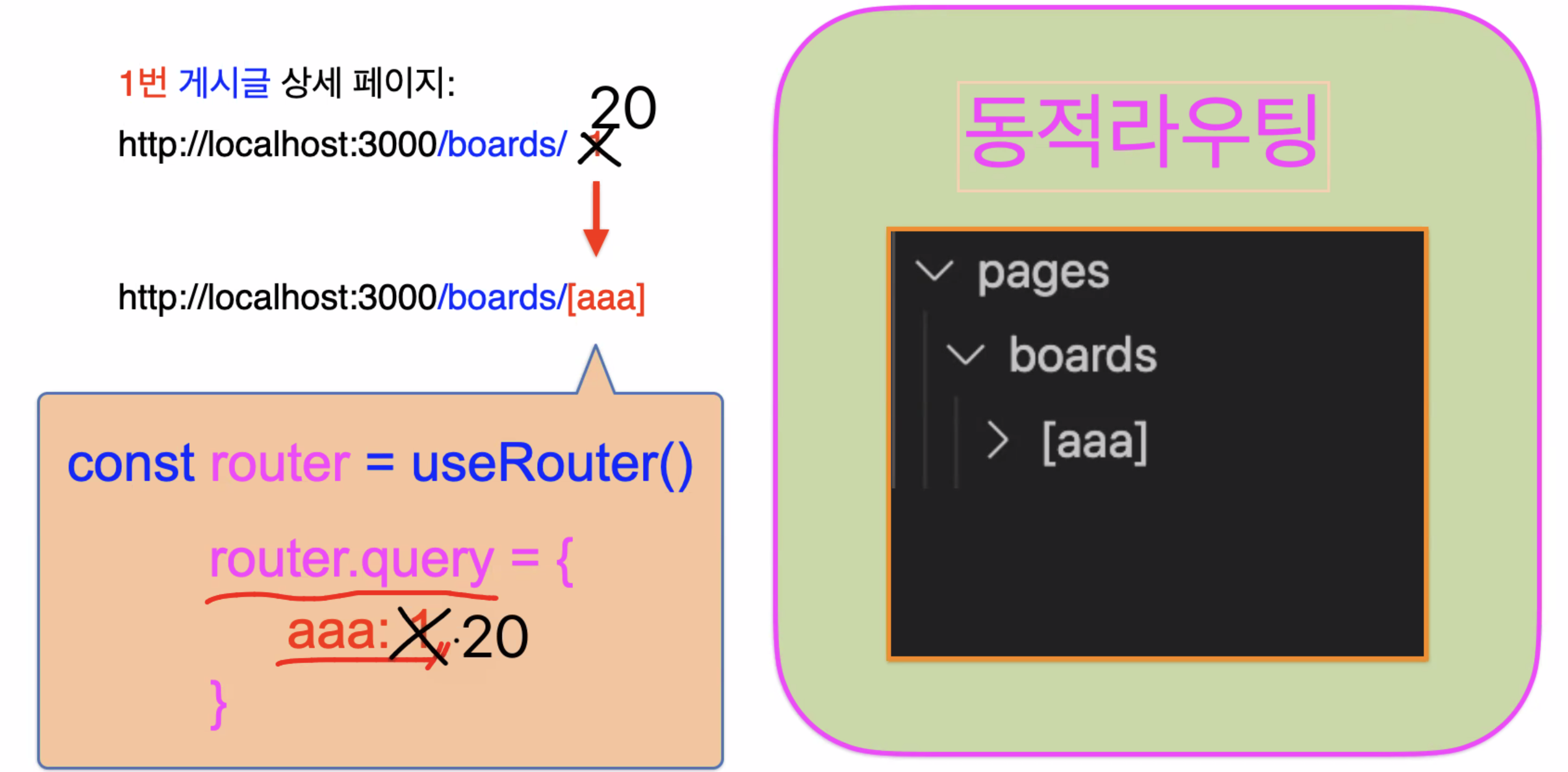
동적라우팅 : aaa는 변수이고 변수에 대괄호를 써줘야함


[aaa] 폴더 안에 index.js파일은 하나만 만들기
[aaa]로 만들면 // 1을 넣어도 [aaa]로 접속되고 apple을 넣어도 [aaa]로 접속됨…..
(이렇게)


삼항연산자 num%2 ===0 ? “Even” : “Odd”
