<try ~ catch문의 구조>
try {
// 코드...
} catch (err) {
// 에러 핸들링
}
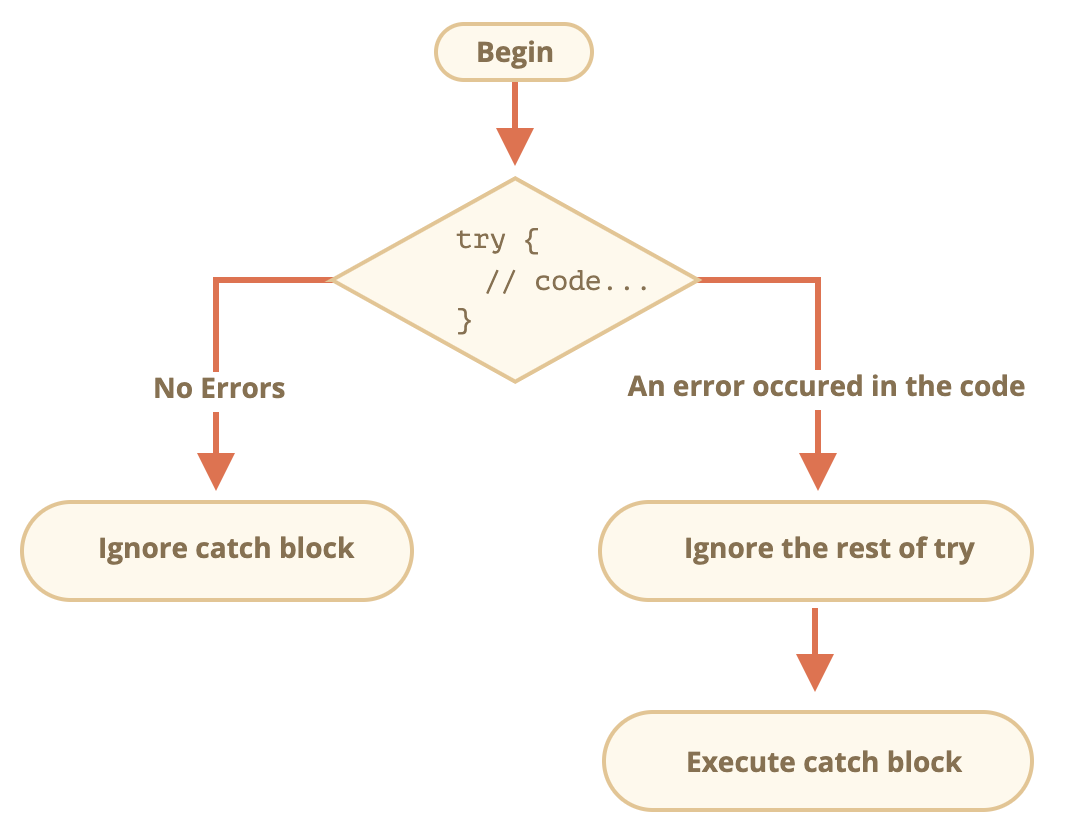
try…catch 동작 알고리즘

1. 먼저, try {...} 안의 코드가 실행된다.
2-1에러가 없다면, try 안의 마지막 줄까지 실행되고, catch 블록은 건너뛴다.
2-2에러가 있다면, try 안 코드의 실행이 중단되고, catch(err) 블록으로 제어 흐름이 넘어가게됨. 변수 err(아무 이름이나 사용 가능)는 무슨 일이 일어났는지에 대한 설명이 담긴 에러 객체를 포함합니다. catch 블록 안에서 에러핸들링을 하기 위해 console.log를 찍어보거나 alert를 써서 팝업을 띄울 수 있음

