
Machine Learning 서버
-
이전 작업을 끝으로 전반적인 인프라 구축 및 CI/CD 파이프라인 구축작업은 종료되었다.
-
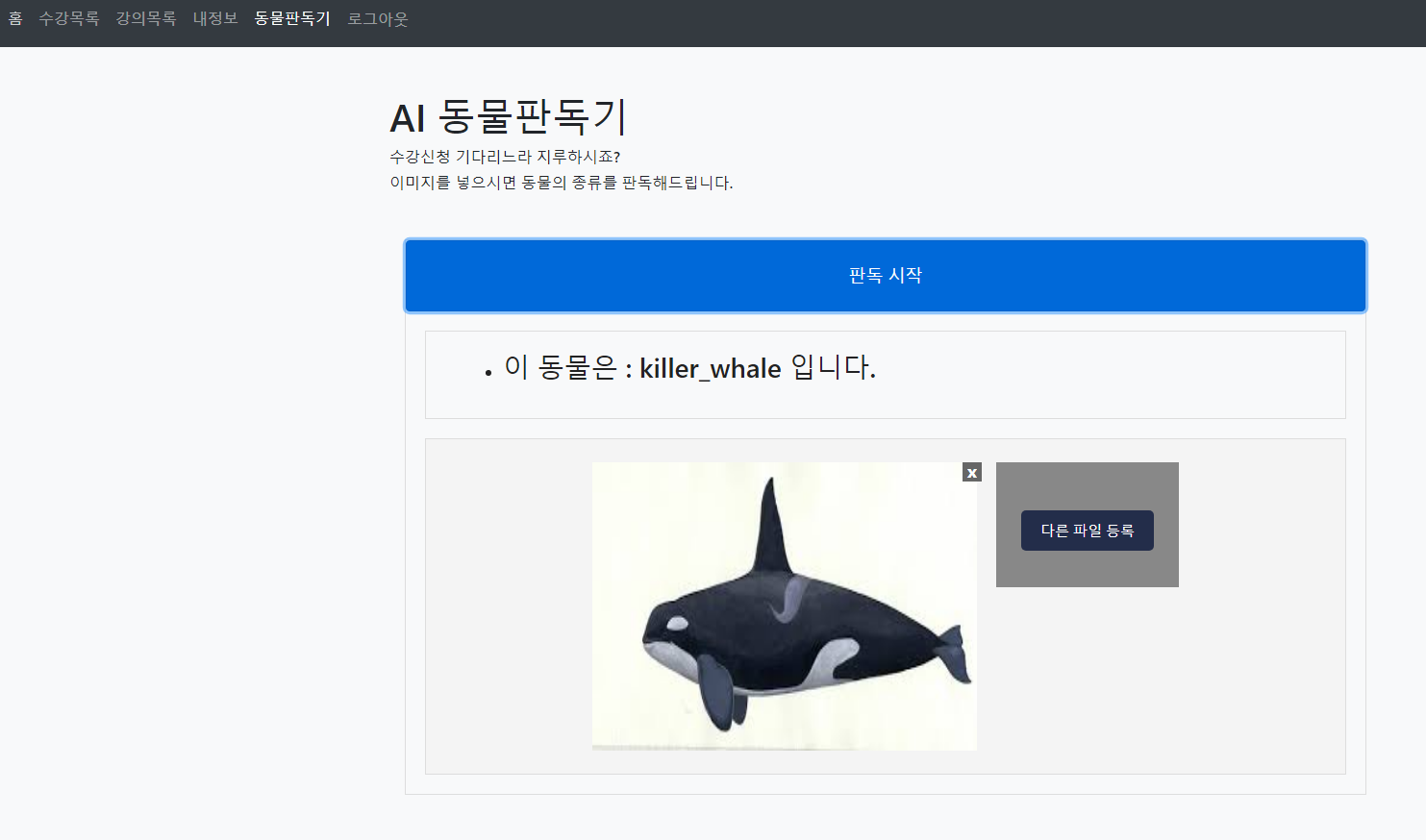
User페이지에서 User가 수강신청중 동물이미지를 입력하면 어떤 동물인지 판독하는 서비스를 추가하였다.
-
따라서 해당 ML Backend 코드 또한 가상환경에서 빌드테스트 해보고, 도커라이징을 진행 할 예정이다.
-
도커라이징이 마무리되면 기존의 인프라를 수정하여 ML Backend 서버를 위한 Deployment, Service, Ingress를 추가할 것이고 도커라이징을 통해 생성한 이미지를 이용하여 Backend 서버 파드를 띄울 것이다.
-
인프라 수정이 마무리되면 ML Backend 퍼블릭 주소가 생성될 것이고, 해당 주소를 경로를 구분하여 User Frontend 코드의 nginx.conf와 vite.config.js에 추가하여 User Frontend의 파이프라인을 다시 빌드할 것이다.
-
User Frontend 파이프라인 빌드 후 User페이지에서 동물판독기 페이지가 정상적으로 나타나면 ML서버의 CI/CD 파이프라인 또한 구축할 것이다.
Flask 도커라이징
EC2인스턴스에서 빌드테스트하는 것은 아래 블로그를 참조하였고, 정상적으로 빌드가 되었다.
📢 flask 빌드 테스트 참조
Dockerfile을 작성하여 빌드하여 이미지를 생성할 것이다.
- Dockerfile 작성
vi Dockerfile
FROM python:3.8
ENV FLASK_APP=main
COPY . /usr/src/main/
WORKDIR /usr/src/main
RUN pip3 install -r requirements.txt
CMD ["flask", "run", "--host=0.0.0.0", "--port=5000"]
EXPOSE 5000/tcp
docker run -it --name myweb -p 5000:5000 flask:testv1
- 생성한 이미지를 컨테이너로 실행하고 브라우저에
인스턴스 퍼블릭IP:5000 입력하면 정상적으로 작동되는 것을 확인
Flask 용 쿠버네티스 리소스 생성
-
기존의 인프라에 머신러닝 서버를 위한 Deployment, Service, Ingress를 추가할 것이다.
-
Deployment의 이미지는 위에서 도커라이징한 이미지를 사용할 것이다.
1 ml-deployment.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: ml-deploy
spec:
replicas: 2
selector:
matchLabels:
tier: ml
template:
metadata:
name: ml-deploy
labels:
tier: ml
spec:
containers:
- name: ml-deploy
image: suhwan11/test1:flaskv2 #위에서 도커라이징한 이미지
ports:
- containerPort: 5000 - 이미지는 5000 포트를 사용하므로 파드의 컨테이너는 5000포트를 뚫어준다
2 ml-svc.yaml
apiVersion: v1
kind: Service
metadata:
name: ml-svc
spec:
type: NodePort
ports:
- port: 80
targetPort: 5000
nodePort: 31117
selector:
tier: ml- ingress를 통해 들어오는 port는 80, 파드의 컨테이너는 5000번이 뚫려있으므로 5000번 포트로 포트포워딩해준다.
3 ml-ing.yaml
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: ml-ing
annotations:
kubernetes.io/ingress.class: alb
alb.ingress.kubernetes.io/scheme: internet-facing
alb.ingress.kubernetes.io/target-type: instance
spec:
rules:
- http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: ml-svc
port:
number: 80- 서비스의 80포트로 전달한다.
프론트 코드에서 MI를 위한 코드변경
머신러닝은 user 페이지에서 보여주고 실행시킬 예정임으로 user-frontend에서 코드를 수정한다.
1 nginx.conf
. . .
location /mlapp {
proxy_pass <ML Backend주소>;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
. . . - 위에서 Deployment ,Service ,Ingress 구축을 통해 AWS ALB가 Provision되었고, ML Backend서버의 퍼블릭IP가 생성되었다.
- 해당 ML Backend서버의 IP를 nginx에 등록한다.
2 vite.config.js
. . .
"/mlapp":{
target: "<ML Backend주소>/mlapp/",
rewrite: (path)=>path.replace(/^\/mlapp/,""),
},
. . . - User-Frontend 코드에서 nginx와 마찬가지로 Front 설정에서도 ML Backend서버의 IP를 등록한다.
📒 기존의 Backend 코드에서 DB에 대한 Warning을 해결하기 위해 application.yaml파일에 open-in-view: false 를 추가하였는데 오히려 이것이 역효과가 나서 DB에 대한 쿼리 오류가 발생하였고, Frontend의 요청에서 에러가 발생했다.
결과 테스트
-
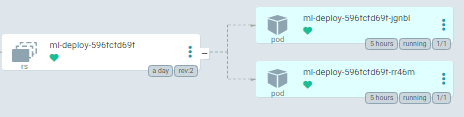
머신러닝 서버가 정상적으로 배포된것을 ArgoCD로 확인

-
수강신청 유저페이지에 접속하여 동물판독기 페이지에 들어가 동물 이미지를 입력하면 분류해주는 것을 확인

💡 캐시된 정보 삭제
브라우저에서 새로 배포한 웹을 테스트할때 이전에 캐시된 웹 때문에 새로 배포한 웹에 문제가 없음에도 이전에 웹이 그대로 남아있어서 오류가 해결 안된것처럼 보일 수 있다.
-> Ctrl + Shift + R 을 누르면 새로 배포한 웹의 스크립트로 바꿔준다.
