
프로젝트 정리
지난 작업까지해서 인프라 구성, CI/CD 파이프라인 구축, 서비스 테스트, 트러블 슈팅까지 완료하였다.
마지막에 추가된 머신러닝 Backend 서버같은 경우에는 도커라이징까지만 하고 해당 이미지를 ArgoCD에서
- ML-deployment의 파드로 띄우기까지만 했다. CI/CD 파이프라인 구축 일정 상 추후에 진행해볼 예정이다.
최종 인프라

- 프로젝트 개요에서 설명했던 인프라 아키텍처로써, 인스턴스 내부에 ML Backend 서버 파드, Frontend의 User와 Admin을 구분한 각각의 파드, Admin 페이지를 위한 추가 도메인 등을 제외하고는 기존의 아키텍처 설계와 동일하게 구축하였다.
📒 프로젝트 설계과정에서 정확하게 어떤 서비스인지 정의하고, 서비스의 요구사항, 어떤 것을 개발할 것이고, 어떤 인프라를 구축할 것인지를 더욱 정확하게 설계한다면 프로젝트 진행과정에서 변경 / 수정할 일이 적을 것이다.
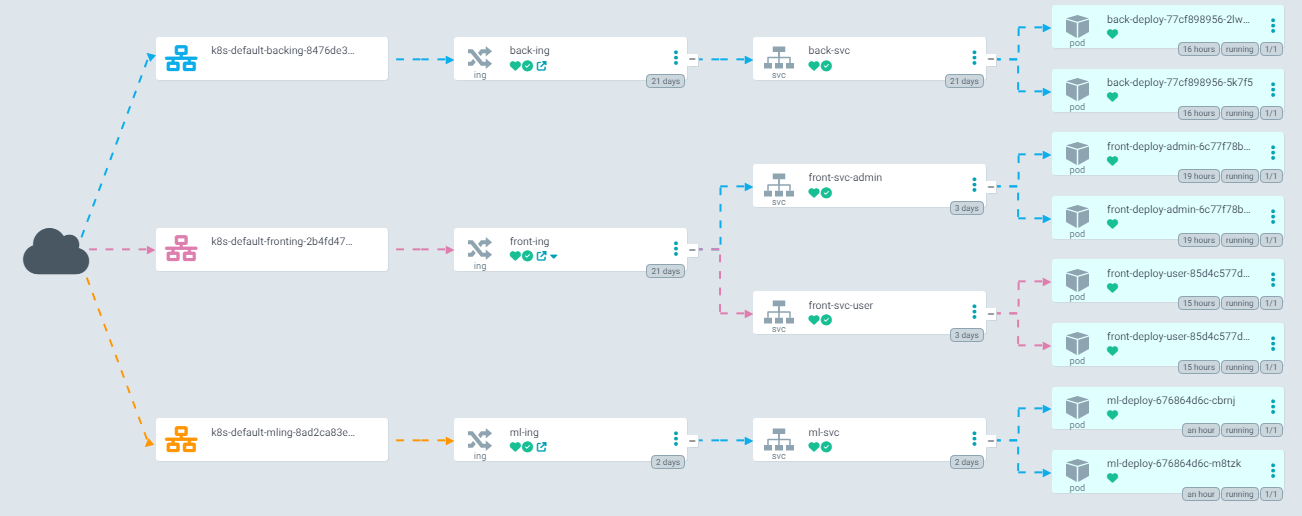
- ArgoCD에서 배포중인 클러스터의 네트워크 플로우다.
- Frontend는 다중호스트 Ingress를 사용하기 때문에 하나의 Ingress만 존재한다.
- Backend서버와 ML 서버는 각각 퍼블릭 IP를 갖기 위해 Ingress를 통해 외부에 노출시켰다.

- AWS 웹 콘솔에서도 총 3개의 ALB가 생성된 것을 확인한다.

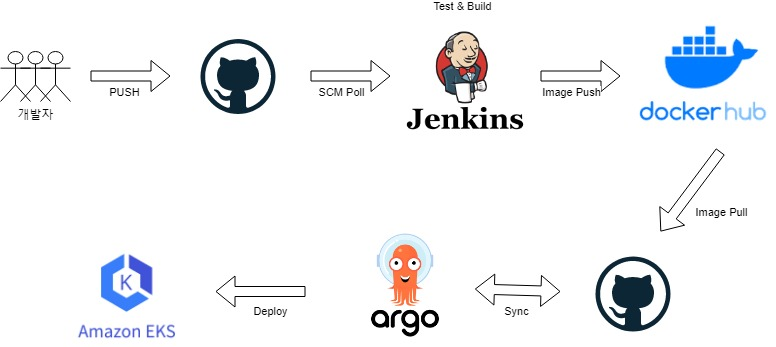
CI/CD 파이프라인

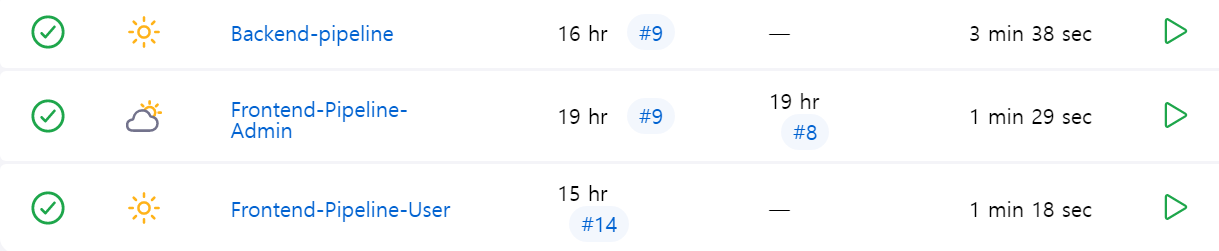
- 프로젝트 개요에서 설계한 CI/CD 파이프라인의 플로우이다. 프론트 2개와 백엔드 1개를 최종적으로 파이프라인을 구성하였다.

이번 프로젝트에서는 개발자분의 코드를 내 레포지토리로 가져와서 내 git과 연동하여 ci/cd를 수동적으로 하는 방식으로 진행하였다. 왜냐하면 파이프라인을 처음 시도해보고 개발자 분도 코드를 어떤 식으로 개발할지 미리 정해진 것이 없었기때문에 한 기능이 개발이 완료되면 그 코드를 가져와 나의 로컬에서 파이프라인을 돌리는 방식으로 진행하였다.
CI/CD 후기
하지만 실제 실무환경에서는 내가 아닌 개발자분이 직접 코드를 수정하면 바로바로 CI/CD가 되어 개발자분이 직접 코드를 자동으로 통합하고 빌드 할수 있는 환경으로 만들어야 한다. 따라서 우리가 설계했던 파이프라인에서 git 저장소만 개발자분의 레포지토리를 옮기거나 공통된 개발 레포지토리가 있으면 그 레포지토리에 젠킨스 파이프라인을 설계해두어야 할것이다.
본 프로젝트에서 진행한 방식 소개
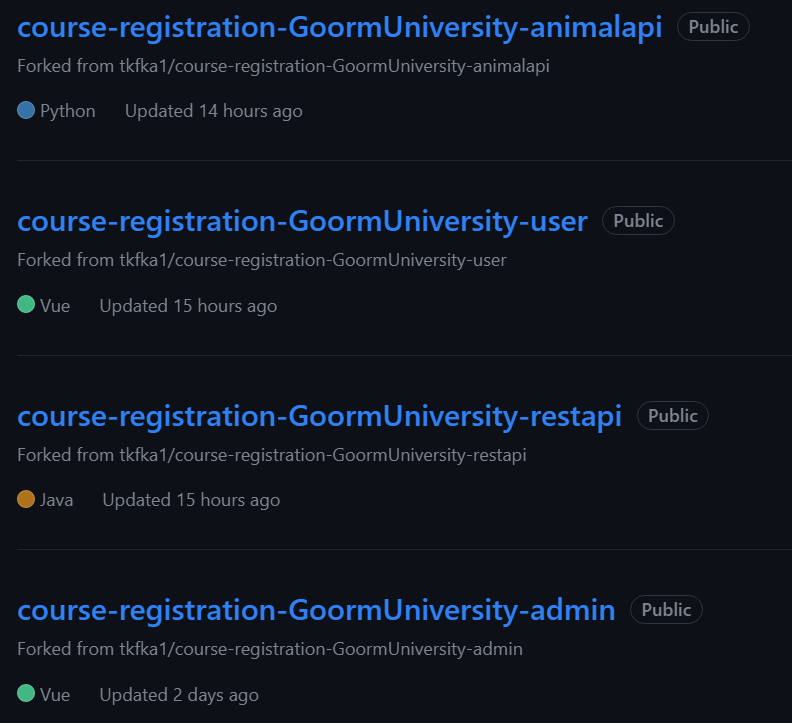
- 개발자의 코드를 내 git 저장소로 가져와 내 로컬에 클론을 진행한다. 그러게 되면 git bash에서 확인가능한 remote git이 github에 총 4개가 존재한다.
- github에 있는 해당 remote git에 새로운 push가 적용된다.
- Jenkins에는 각각 remote git에 연결된 파이프라인이 존재하고 , 각 remote git을 trigger(WEB HOOK, SCM Poll ...) 설정을 통해 Jenkins가 새로운 push(= 개발 변경사항)에 대해 변화를 감지한다.

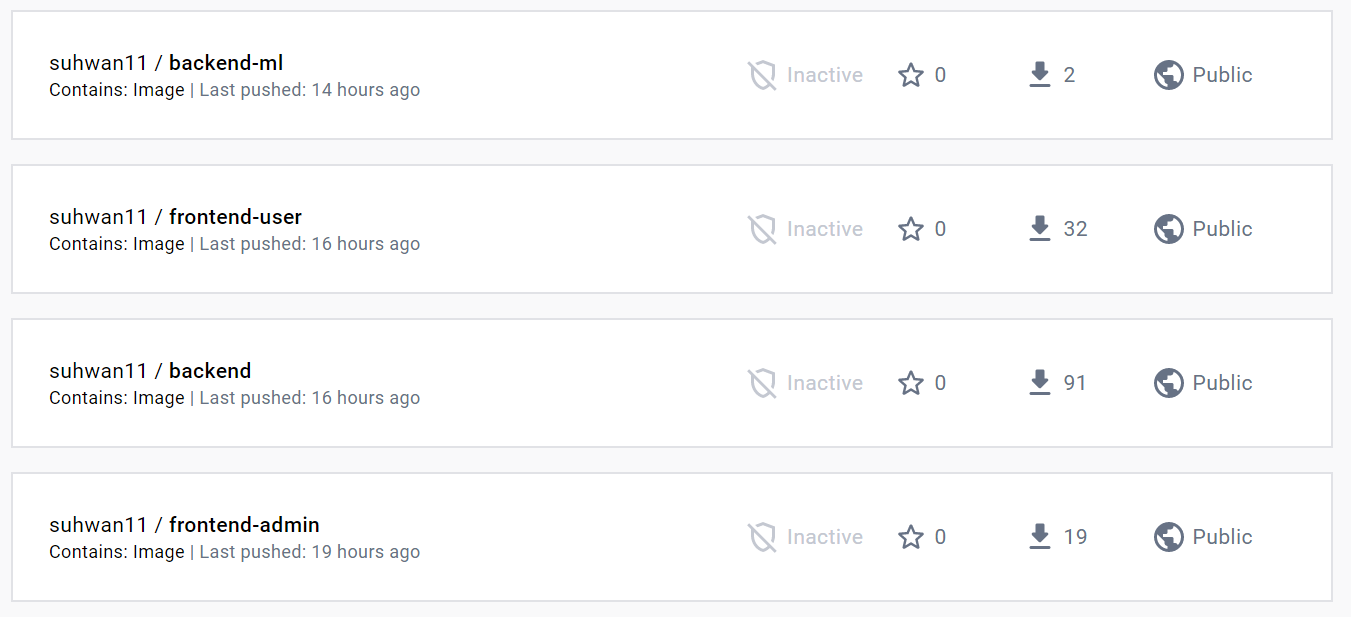
- 해당 저장소에 따라 코드의 변화가 있는 remote git에 연결된 파이프라인이 자동으로 빌드되고, 빌드의 결과물인 이미지가 Docker Hub에 특정 레포지터리에 Push된다.

- github에서 ArgoCD가 연동중인 Git이다.
- Jenkins가 DockerHub에 새로운 이미지를 Push하는 동시에, ArgoCD가 연동중인 remote git에 특정 yaml파일의 이미지를 새롭게 Push된 이미지로 교체한다.
- ArgoCD가 연동중인 remote git에 이미지가 교체됨에 따라 변화를 감지하고 새로운 이미지가 적용된 컨테이너를 가진 파드를 Deployment에 의해 새롭게 배포한다.

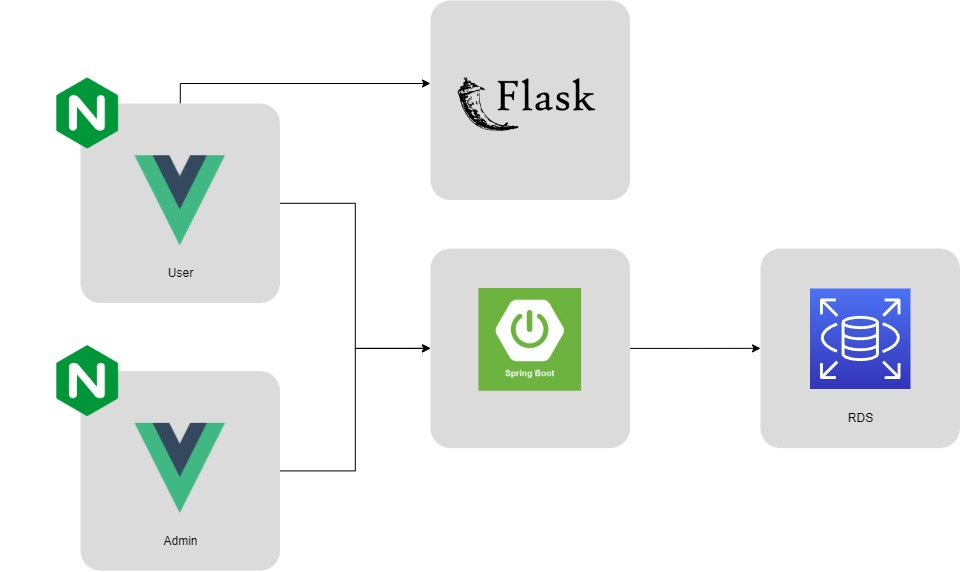
서비스 플로우

-
기본적으로 관리자가 Ingress의 다중호스트로 구분된 도메인을 입력하여 관리자 페이지에 접속한다.
-
관리자는 회원가입 및 로그인을 통해 접속하고, 관리자 페이지에서 학생 및 강의, 수강신청 시간등을 등록한다.
-
관리자의 회원가입 정보와 학생의 정보, 강의 정보, 수강신청 시간등의 정보를 RDS에 저장한다.
-
등록된 학생은 유저가 되어 Ingress의 다중호스트로 구분된 다른 도메인을 입력하여 유저페이지에 접속해 관리자가 등록해준 ID/Passwd를 입력하여 접속한다.
-> ID/Passwd는 RDS에 존재하기 때문에 일치한다면 로그인이 가능하다. -
유저 페이지에 접속하면 수강신청을 할 수 있고, 유저의 정보나, 수강신청한 강의목록등의 정보를 볼 수 있다.
-
또한 동물판독기 항목에 들어가면 Flask로 작성된 Backend 서버가 연결되어있기 때문에 원하는 동물사진을 입력하면 어떤 동물인지 판별해준다.
