문제점
보여지는데만 중점을 두다보면 하드코딩을 하는 나를 발견할 때가 있다.
당장은 괜찮지만 백엔드와 정보를 주고 받거나 보여줄 정보가 늘어난다면 코드를 다시 짜야한다.
이점은 상당히 비효율적이므로 어느정도 아니 반드시 개선이 필요하다.
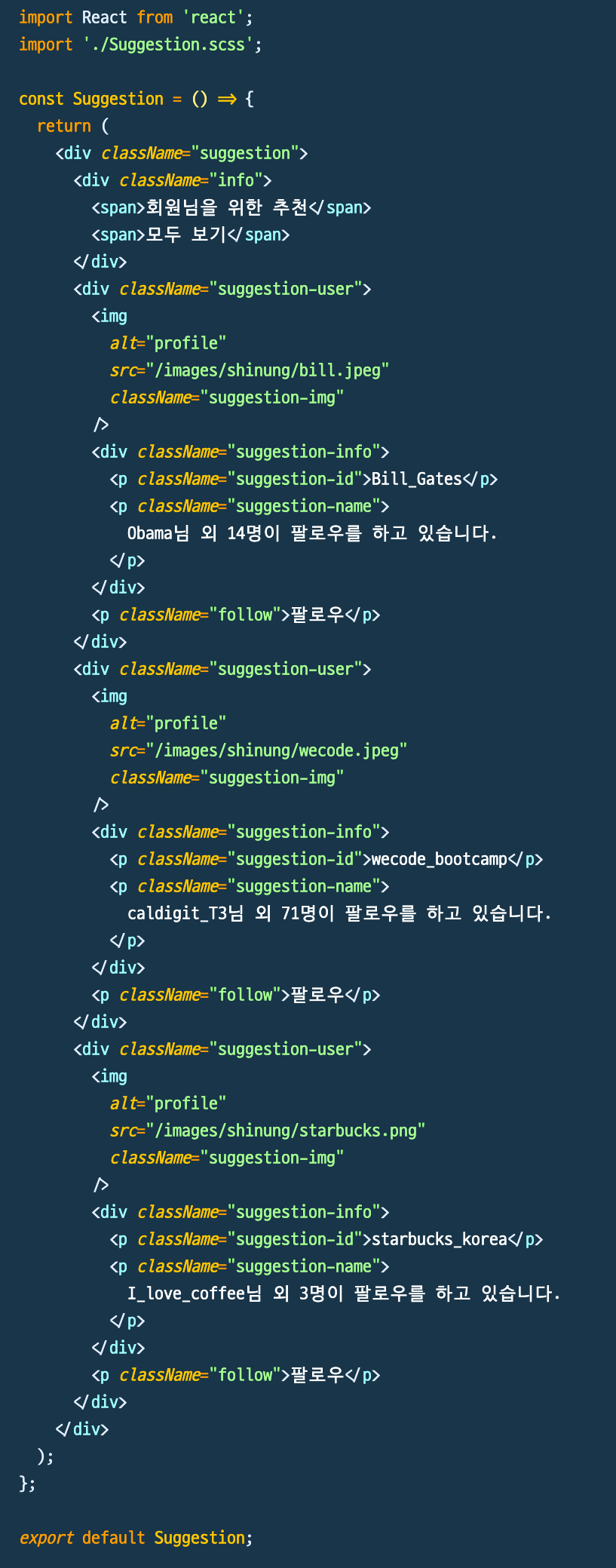
기존 파일

- 'Suggestion.js' 파일 하나에 모두 다 때려넣었다. 좀 더 깔끔하게 할 수 있을 것 같다.
정리
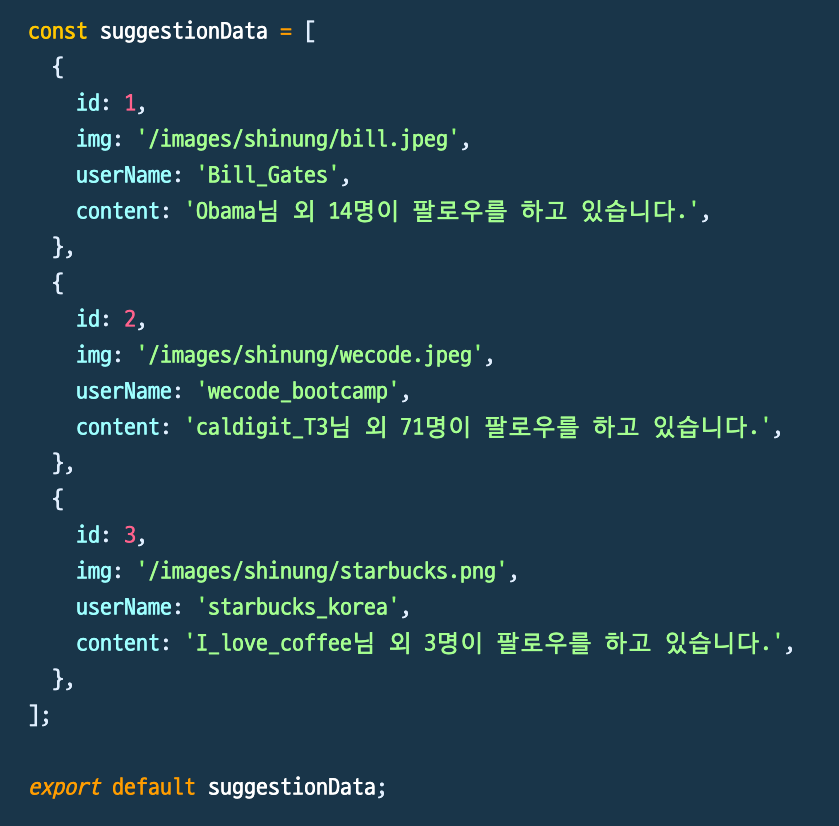
1단계) 분리

- 'SuggestionData.data' 파일을 생성 후 하드코딩 때 사용한 정보들을 정리해서 변수에 할당한다.
- 그리고 import가 가능하게끔 export default.
2단계) 기본틀 제작

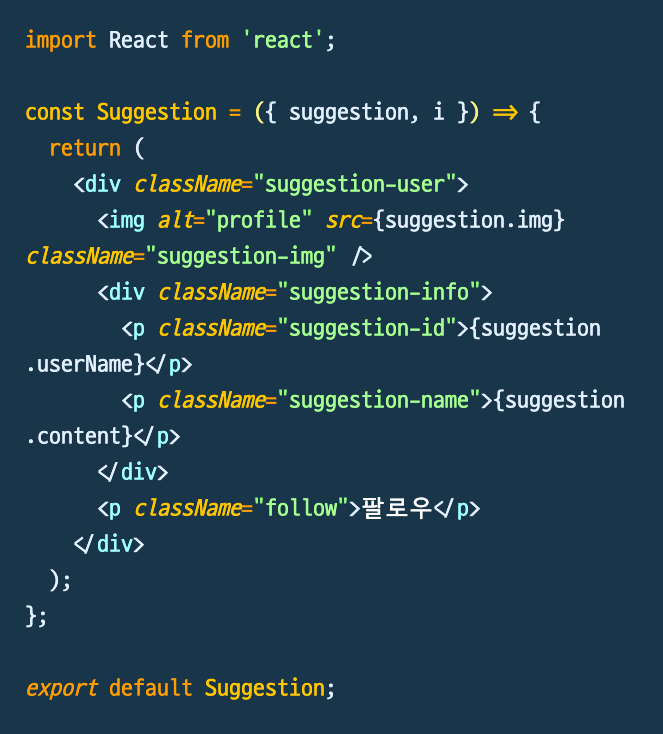
- 'Suggestion.js' 파일을 만들고 map함수에 사용될 컴포넌트를 만든다.
- 아직 아무것도 전달받지 않았다.
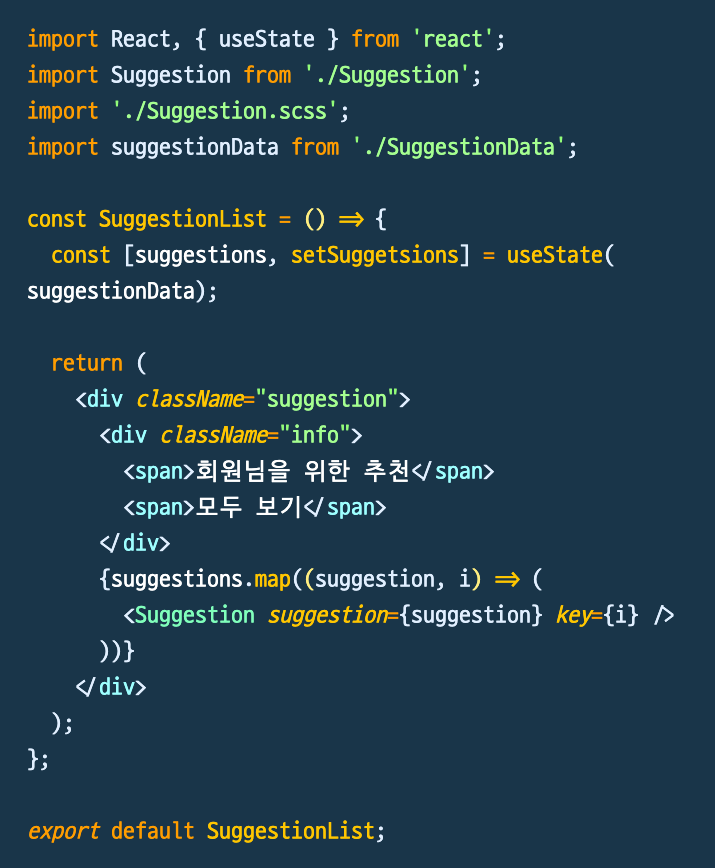
중간점검) 정리 후 깔끔해진 기존 페이지

- 'SuggestionList.js'로 파일명을 변경하고 suggestionData를 import한다.
- 그리고 useState를 사용하여 import한 data를 담는다.
3단계) map함수 및 props전달

- import한 data를 map함수를 활용하여 Suggestion 컴포넌트에 props로 전달한다.
- Suggestion 컴포넌트를 import하는 것도 잊지말고.
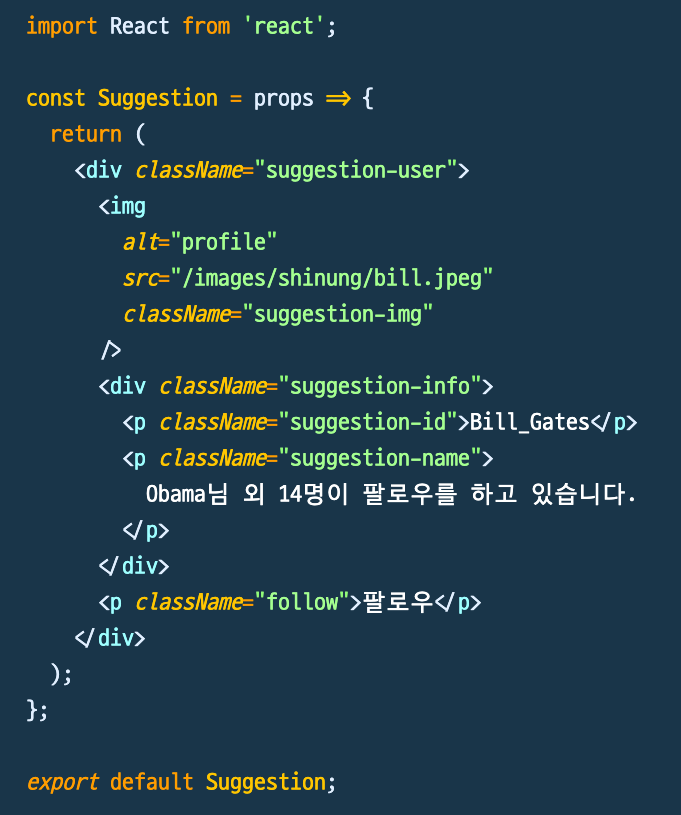
4단계) 연결

- 'Suggestion.js' 파일이다. 'SuggestionList.js'에서 props로 받은 것을 연결한다.
- 그러면 끝
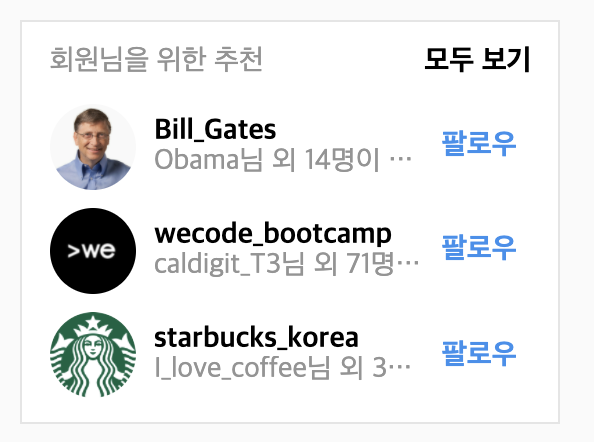
결과

- 결과는 그냥 올려본다.
- 이렇게 나눠놓으면 코드의 가독성도 올라가고 유지보수도 훨씬 좋아진다.

