
서론
2차 프로젝트가 시작이 되었다. air-bnb를 클론코딩 하는데 내가 맡은 페이지는 '호스트 되기'. 한 페이지를 만들어서 빠른 진행을 위해 PR을 작성하고 리뷰요청을 했는데 멘토님께서 아래와 같은 리뷰를 남겨주셨다.

본론
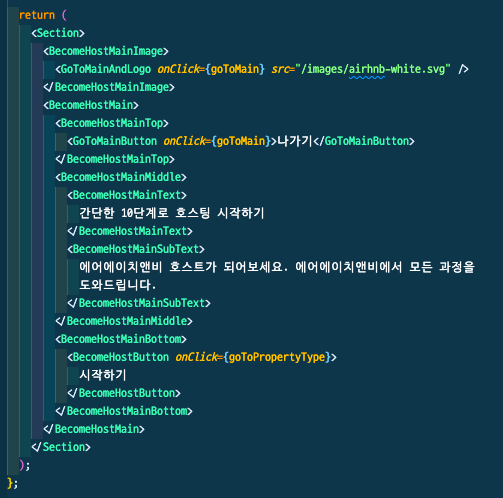
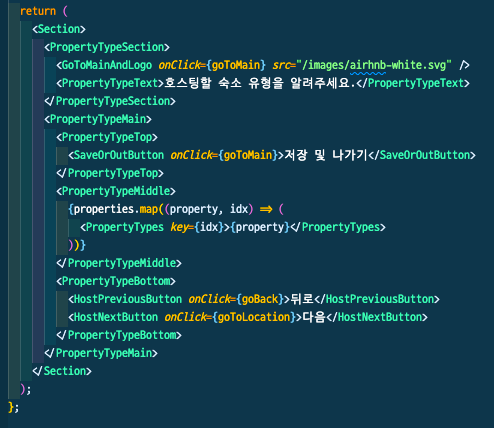
페이지 구성
BecomeHost.js

PropertyType.js

보면 이런 구성으로 내가 만들 페이지가 10페이지 정도 되는데 반복되는 레이아웃이 꽤 많았다. 이번에 우리는 sass가 아닌 styled-components를 사용해야 하는데 sass의 mixin같은 기능을 이번에도 사용해야 했다.
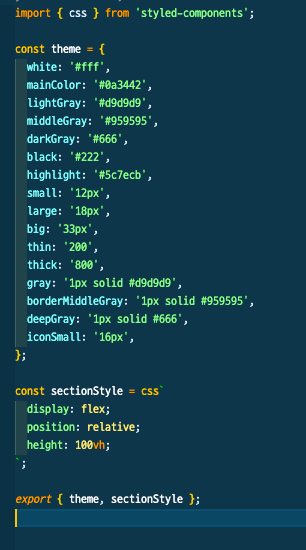
theme.js에 넣자!

처음에는 theme.js에 styled-componets에서 css를 import하고 반복으로 사용 될 것을 만들어서 export 했다. 그런데 위에서도 볼 수 있듯이 꽤 많은 것들이 반복적으로 사용되는데 사람들이 공통적으로 사용하는 theme.js에 내것을 우겨넣는 것은 좋지 못한 반복이라고 판단.
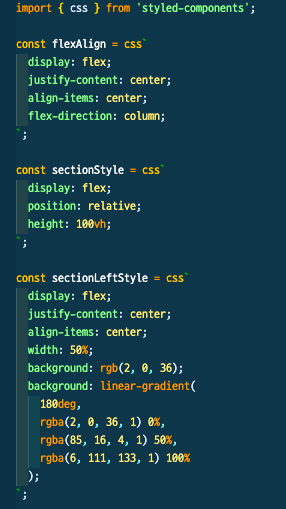
becomeHostStyle.js 생성

새로운 파일을 만들고 나만 사용하는 css를 아래와 같이 마음 껏 넣었다.

변경도 쉽게
반복적으로 사용되더라도 부분적으로는 다를 수 있다. 그럴때는 아래와 같이 먼저 스타일을 적용시키고 마지막에 변경 될 요소를 적용시키면 입맛에 따라 사용이 가능하다.

결론
사실 아직까지는 styled-components가 얼마나 좋은지 모르겠다. render쪽을 보면 이게 어떤 태그를 썼는지 직관적으로 알 수 없는게 은근 답답할 때가 있다. css파일을 만들어도 되지 않는다는 장점 외에는 크게 와닿지 않는다. 그렇지만 많은 사람들이 꾸준히 사용하는데는 그럴만한 이유가 있지 않을까 싶은데 그것은 차차 알아가도록 해야겠다.
