서론

- 장바구니 페이지를 다 만들었다 생각했고 백엔드와 데이터를 주고 받을 생각에 잔뜩 기대에 부풀어 올라 있었다. 그런데..
본론
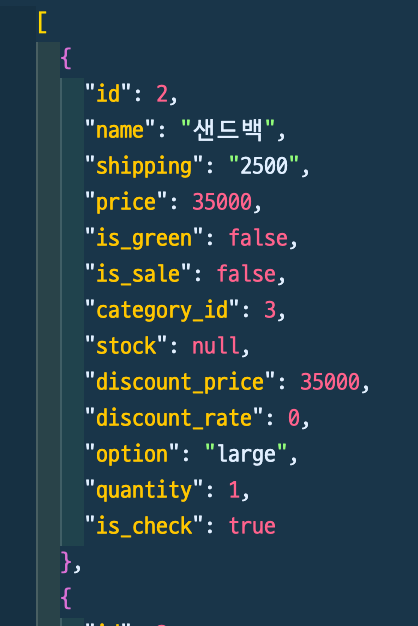
"is_check" : true 추가

- 처음에 내가 mock data를 만들어 작업하던 것이다.
- 장바구니에 처음 들어왔을 때 체크가 되어있는 것을 보고 "chekced" :true를 설정해서 백엔드에 받아오면 좋겠다는 정도님의 아이디어와 희택님과의 대화를 통해 mock data에 이렇게 추가를 했다.
"is_check" : true 삭제
- 작업을 완료하고 희택님과 데이터를 주고 받으려 했는데 지금 시점에서 이 항목은 불필요하다는 얘기를 멘토님께 듣고 항목을 삭제했다.
- 그렇게 체크와 아이템을 연결하기 위해 나의 여정은 시작되었다.
도대체 어떤 방법이?!
- 이틀을 넘게 어떻게하면 체크를 한 것이 아이템을 인식하게 할 수 있을까 방법을 찾으려했다.
- 체크를 하면 mock data에 키와 값을 추가하려 했으나 mock data를 변수로 설정하지 않아 접근이 불가능했다.
- 그러다 멘토님께 찾아가서 이유를 여쭤봤다.
"목적이 무엇입니까?"
- 왜 is_check을 넣으면 안되는지 멘토 호준님께 여쭤봤다.
- 그러자 내게 돌아온 질문 "체크박스의 목적이 무엇입니까?"
- 나의 대답은 "당연히 아이템을 삭제하고 결제를 진행할 때 필요한 것이죠"
- 대답을 들은 호준 멘토님은 차근차근 설명 해주셨다.
- 체크박스를 한번 클릭 할 때마다 백엔드와 데이터를 주고 받아야하는데 지금 시점에서는 그게 쉽지않고 불필요하기에 넣지 않는게 좋겠다고 하신 거였다는 것.
- 더불어 백엔드와 주고받지 않는다면 페이지 이동만 하더라도 정보는 유실 되는 예시도 보여주시며 친절히 설명해주셨다.
오호..
- 체크박스를 클릭하는 것 하나만으로도 백엔드와 데이터를 주고 받아야 하는지 이해가 잘 되지 않았지만 예시를 통해 충분히 이해가 되었다.
- 그리고 결단이 필요하다는 생각이 들었다.
결론
is_check : true 부활
- 원래는 백엔드와 데이터를 주고 받아야 하므로 is_check이라는 항목이 있는 것이 맞다는 결론이 내려졌다.
- 그리고 현재 상황상 무리하게 is_check이 없는 상태에서 체크박스와 아이템을 연결하는데 더이상의 시간을 할애하는게 좋지 않다는 결론을 내렸다.
- 다음 프로젝트에도 체크박스가 있다면 그때 다시 도전을 해보겠지만 일단은 패스.
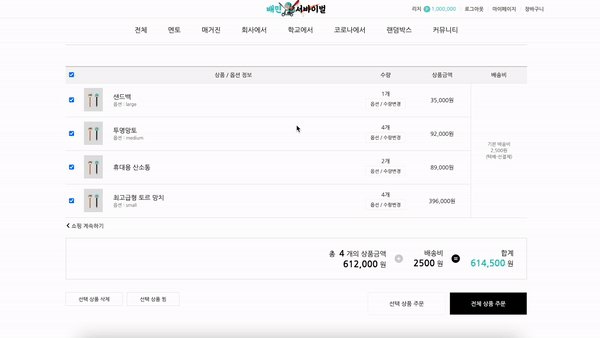
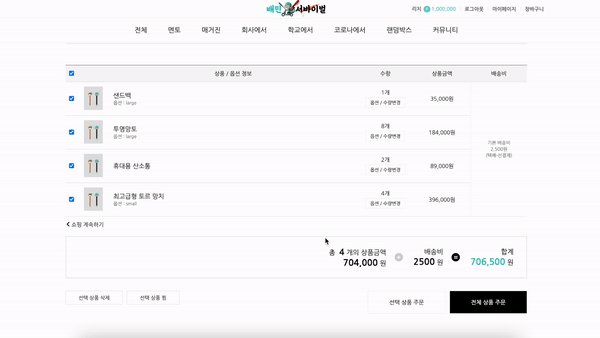
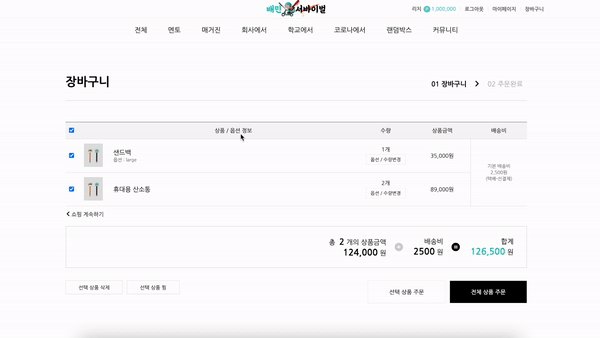
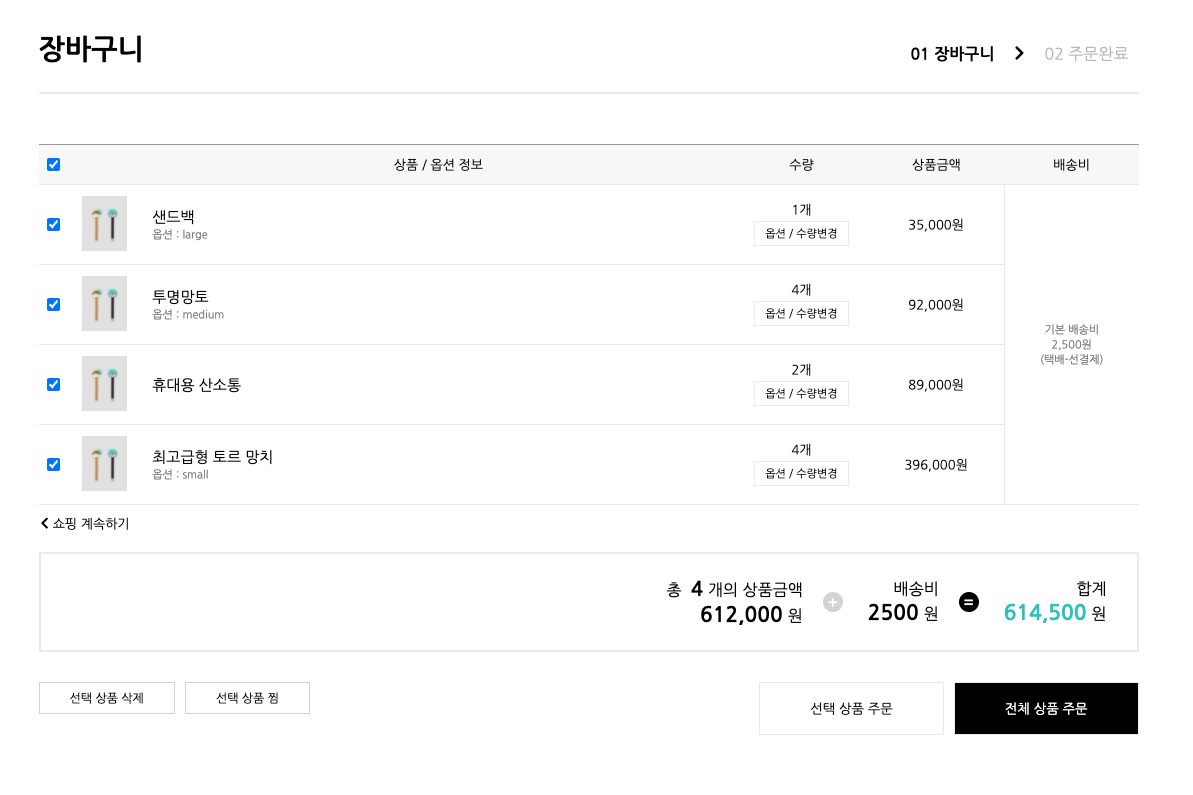
완성된 장바구니 이미지
- 너무나 힘들었던 장바구니 페이지였다.
- 체크박스 하나에도 이렇게 내가 쩔쩔맬 줄 몰랐다.
- 여튼 우여곡절 끝에 완성한 체크박스 gif를 올리고 글을 마치겠다.