CSS전처리기
CSS전처리기는 css 파일을 만들기 전에 미리 처리한다는 의미입니다.
이때 css전처리기 자신만의 syntax(구문)을 이용해서 css파일을 생성하도록 합니다.
css전처리기의 장점
-
재사용성
- 공통 요소 또는 반복적인 속성을 변수로 대체 가능.
-
시간적 비용 감소
- 임의 함수 및 내장함수를 해서 개발 시간을 단축 가능.
-
유지관리
- 중첩셀렉터(Nesting) 또는 상속셀렉터(inheritance) 를 통해 코드를 가독성 있게 관리 가능.
컴파일 방법
이렇게 작성 된 css전처리기는 그냥 실행 할 경우 브라우저가 해석 할수 없음.
-> CSS Compiler를 통해 css로 파일로 변환해주어야 함 컴파일 하는 과정에서 오류 때문에 삽질 했는데
저는 node-sass와 node를 최신 버전으로 맞춰주는 것을 추천 안그러면 호환이 안맞아서 에러나는 경우도 있더라구요
node-sass
node-sass는 Node.js를 컴파일러인 LibSass에 바인딩한 라이브러리다.
npm을 통해 전역 설치
npm install -g node-sass설치가 잘 되었는지 확인 해보세요.
npm show sass versionScss -> css 변환
Sass와 크게 다르지 않지만 퍼블리싱을 오래 하던 저는 중괄호와 세미콜론이 익숙해서
Scss를 사용 하려고 함.
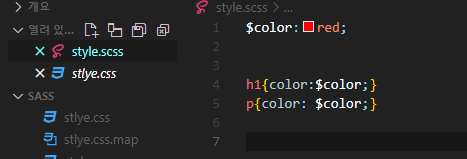
이때 파일 확장자명은 scss로 만들어야함.

sass <변환할 파일명.scss> <변환할 파일명.css> 을 입력
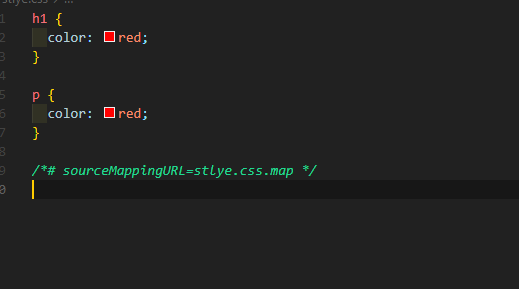
변환이 성공하면 .css 파일과 .map파일이 생성 됨
결과를 확인 해 보면
color를 변수로 저장해서 사용하니 재사용성과 유지보수의 이점을 알 수 있었음.

Sass watch 옵션
scss에 작성하고 css로 수동적으로 계속 변환 해주어야 하니 여간 귀찮은게 아님.
이때, 파일이나 폴더를 실시간으로 감시하는 watch 옵션을 사용하여 파일이 바뀌면 자동적으로 컴파일 하게 할 수 있음.
파일 감시
sass --watch style.scss style.css폴더 내 모든 변경 사항을 감시
sass --watch scss:css
