float에 대해 포스팅하기 전에 왜 float여전히 사용해야는지 설명 하며,
추가적으로 flexbox와 grid 속성에 대해서 포스팅 하겠습니다.
IE
내년 6월에 서비스가 종료된다고 아는데, 오래 버텼다 익스야
나는 주로 퍼블리싱을 연습 할 때 flex를 사용한다 왜?? flexitem으로 가로 세로 정렬을 아주 쉽게 할 수 있거든 !
하지만 우리 (익스🧟♂️) 는 두 눈 뜨고 못본다.
can i use로 확인 해본 결과 IE 10부터 지원하며 prefix 로 -ms-가 필요하다. 이마저도 버그가 있다함;; but 하지만 일반 브라우저도 prefix가 필요한 경우가 있기 때문에 그냥 반드시 작성해주는 것이 좋음.
can I use 링크텍스트
float vs absolut
float야 넌 뭐니?float
: 일반적인 흐름의 위치를 기준으로 벗어나 떠있는 상태로 인라인 요소 주변으로 흐르듯이 왼쪽 오른쪽으로 위치 시킬 수 있다.단 block element 박스는 밀려나지 않음.
postion(absolut)
: 일반적인 흐름에서 완전히 벗어나 페이지레이아웃에서 공간을 차지하지 않는다, 즉 앞 뒤로의 요소의 영향을 받지 않는다.
차이점
그렇다면 float 과 absolute의 큰 차이점이 뭘까?
나는 주변 요소의 영향을 줄 수 있냐 없냐로 본다.
float을 해체하는 법
1.부모요소에게 overflow:hidden 을 줘서 float을 해체하는 방법.
HTML
<div class="wrap">
<div class="item--lists">
<div class="item__box">box1</div>
<div class="item__box">box2</div>
<div class="item__box">box3</div>
<div class="item__box">box4</div>
</div>
</div>CSS
.wrap{
width:700px;
height:auto;
background-color:pink;
padding:30px;
}
.item--lists{
width:100%;
height:auto;
/*overflow:hidden;*/
}
.item--lists > .item__box{
float:left;
}
.item__box{
width:150px;
height:150px;
text-align:center;
line-height:150px;
}
.item__box:nth-child(1){
background-color:red;
}
.item__box:nth-child(2){
background-color:blue;
}
.item__box:nth-child(3){
background-color:green;
}
.item__box:nth-child(4){
background-color:yellow;
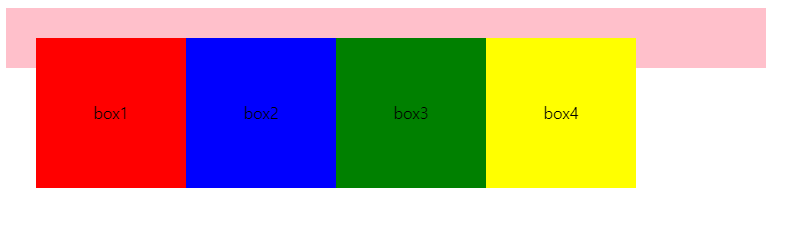
}.item__box에 float이 선언 되자 일반적인 흐름에서 벗어나 부모 밖으로 튀 나감.

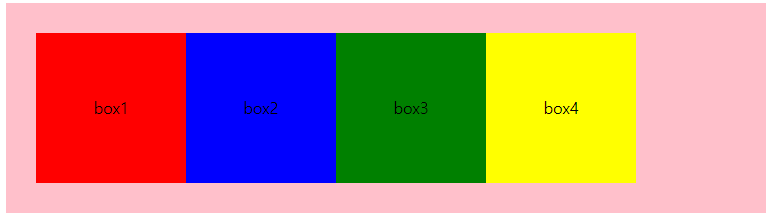
.item--lists 에 overflow:hidden 을 주자 .item__box 넓이 높이 만큼 부모 크기가 자동으로 늘어남.

🚨 부모요소한테 overflow:hidden을 주다보니 만약 부모 요소 크기가 고정 값이고,
float이 선언 된 자식이 높이가 더 크다면 콘텐츠가 잘리는 문제점이 발생한다.

2.의미 없는 div에 clear:both 선언
HTML
<div class="wrap">
<div class="item--lists">
<div class="item__box">box1</div>
<div class="item__box">box2</div>
<div class="item__box">box3</div>
<div class="item__box">box4</div>
<div class="clearfix"></div>
</div>
</div>CSS
.clearfix{
clear:both;
}
.wrap{
width:700px;
height:auto;
background-color:pink;
padding:30px;
}형제 요소 중 마지막에 빈 요소를 작성하고 clear 해야 나머지 자식요소들이 제대로 정렬 됨
아무 의미 없는 빈 요소를 작성해야 하기 때문에 좋은 방법은 아님3.부모요소에 가상요소를 작성하여 clear 하는 방법.
CSS
<.wrap{
.item--lists:affter{
content:"";
display:block;
clear:both;
}
.item--lists{
width:100%;
height:auto;
zoom:1;
}
.item--lists > .item__box{
float:left;
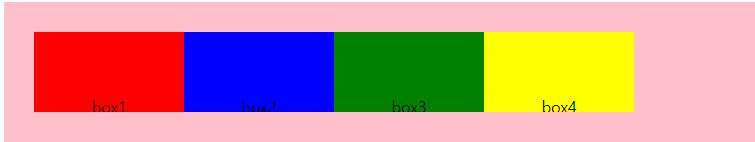
}해당 방법이 가장 괜찮은 방법이라고 생각함.
빈 요소도 추가 할 필요도 없고 단 IE 5~6에서는 가상요소 선택자를 사용 할 수 없으며 float 버그가 발생한다.
haslayout이라는 트리거가 있으면 해결되는데 haslayout을 가지려면 먼저 zoom:1 값을 가져야함.
