position을 absolut로 주면 display 속성이 inline-block으로 바뀝니다.
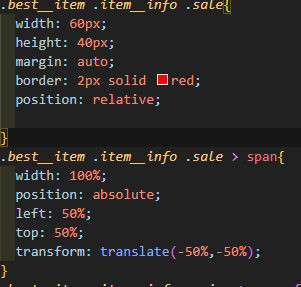
div 태그 안에 span 태그를 어떻게 가운데로 정렬 할지 고민중 position을 사용하기로 결정했습니다.

보시다시피 span태그에 block속성도 주지 않았는데 width값이 정상적으로 적용됩니다.
처음에 어?
span임에도 어떻게 width값이 입력이 되며 position속성을 사용 할 수 있을까??...한참 고민을 했습니다.

열심히 구글링을 해본 결과 absolute와 fixed 속성은 해당요소의 display특성을 inline-block으로 바꾼다고 합니다.
