
최근 웹을 개발하던 중 백엔드 요청 시에 파일과 JSON 데이터를 함께 보내야 하는 경우가 있었다.
평소에 JSON 데이터를 전송할 때는 Application/json Content Type, 파일 데이터를 전송할 때는 Multipart/form-data Content Type을 사용했다.
그렇다면 두 가지 데이터를 함께 전송하려면 어떻게 해야 할까?
조금 생각해보면 두 가지 방법을 떠올릴 수 있다.
1. 두 데이터 모두 Application/json으로 보내기
2. 두 데이터 모두 Multipart/form-data로 보내기
Application/json으로 보내기
두 데이터를 모두 Application/json으로 보내면 안 될까?
이 질문에 대한 답은 어째서 파일은 Multipart/form-data Content-Type을 써야 하는 지에 대한 이유와 연결된다.
여러가지 이유가 있겠지만 먼저 limit size, 즉 최대 파일 크기를 관점으로 생각해보겠다.
JSON 규격 자체에서 최대 사이즈에 대한 명세가 정해져 있기 보다는, Json Parser에서 limit size가 지정되어 있는 경우가 있다.
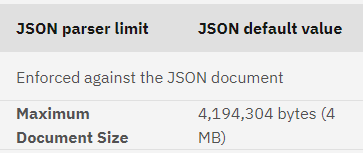
IBM에 명세되어 있는 JSON parser default limit size (https://www.ibm.com/docs/en/datapower-gateway/10.0.1?topic=20-json-parser-limits)

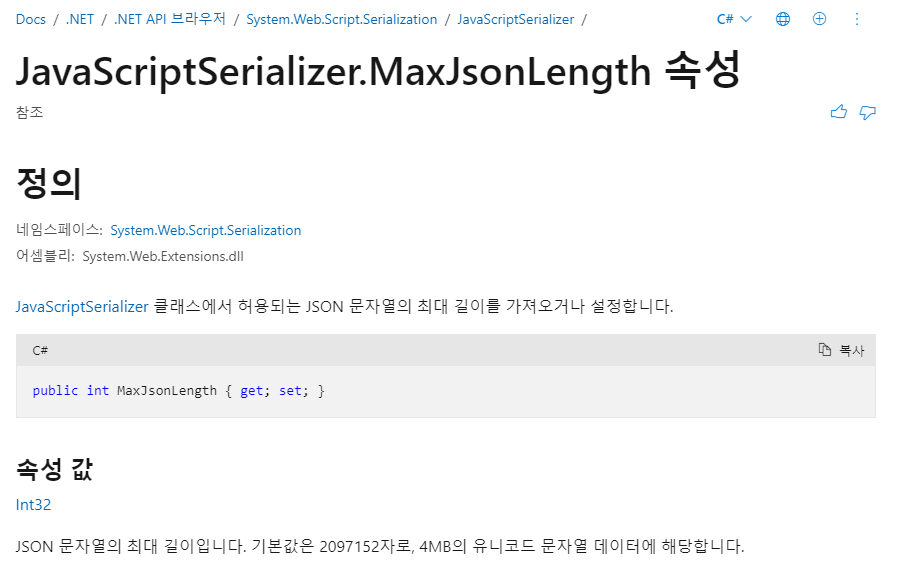
MS에 명세되어 있는 .Net 프레임워크의 JavaScriptSerializer (https://docs.microsoft.com/ko-kr/dotnet/api/system.web.script.serialization.javascriptserializer.maxjsonlength?view=netframework-4.8)

위에 참조한 내용들처럼 Json 자체가 아닌 Json Parser에 기본적으로 4MB 정도의 size limit이 걸려있는 경우가 많다.
파일의 경우에는 4MB를 넘어가는 파일들이 충분히 존재하기 때문에 JSON 규격은 사용하기 힘들다.
Application/x-www-form-urlencoded는 어떨까?
물론 Json Parser의 limit size만이 file 데이터를 다루기 위해 Multipart/form-data를 사용해야 하는 유일한 이유는 아니다.
좀 더 우리에게 직관적인 이유가 있다.
파일은 주로 HTML의 form 태그를 통해 사용된다. 기존에 form을 통해 데이터를 전송할 때 사용하는 규격인 Application/x-www-form-urlencoded가 존재했다. 그런데 이 규격에도 파일을 전송하기에는 문제가 있었다.
이 규격은 Body가 키와 값으로 구성되는데, 키와 값은 =으로 연결되고, 각 항목이 &로 연결된다.
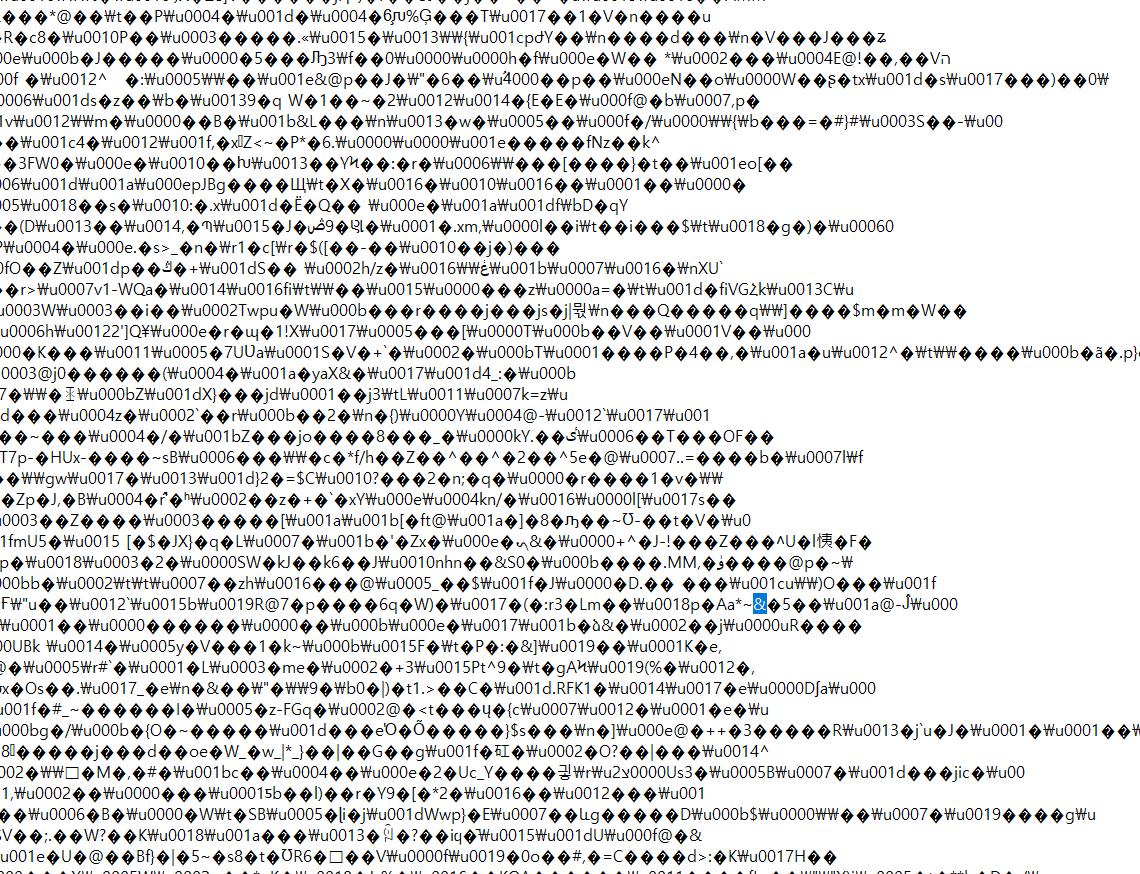
name=huewilliams&age=21그런데 우리가 파일을 업로드 할 때는 문자열 값이 아닌 바이너리 데이터를 보낸다. 바이너리 데이터를 직접 확인해보면
 위처럼 예측할 수 없는 문자들의 조합으로 이루어져 있다.
위처럼 예측할 수 없는 문자들의 조합으로 이루어져 있다. Ctrl+F로 문자를 찾아본 결과 &도 일부 포함되어 있었다. 위에서 Application/x-www-form-urlencoded는 &로 각 항목을 구분한다고 했는데, 바이너리 데이터에 이런 구분자들이 포함되어 있을 수 있기 때문에 결국 사용할 수 없다는 결론이 나오게 된다.
결국 Multipart/form-data!!

위에서는 다른 Content-Type들의 한계를 이유로 들었지만, 사실 Multipart/form-data가 필요한 가장 근본적인 이유는 여러 개의 데이터를 각각의 type을 구분하여 주고 받기 위해서 필요하다.
그렇다면 처음으로 돌아가서 원래 목표였던 JSON 데이터와 File 데이터를 함께 보내기 위해선 Multipart/form-data를 이용하면 될 것이다!
그 방법에 대한 상세 구현은 파일과 JSON 데이터를 동시에 보내기! 2편 포스팅으로 돌아오겠다.
참고자료
https://intrepidgeeks.com/tutorial/html-what-is-multipartform-data-for-file-transfer

감사합니다.