
파일과 JSON 데이터를 동시에 보내기! 1편에서는 파일과 JSON 데이터를 동시에 보내기 위해 적합한 Content-Type이 무엇일지 고민해보았다.
1편에서 내린 결론은 Multipart/form-data를 통해 두 가지 데이터를 동시에 보내는 것이다. 파일은 이미 흔히 Multipart/form-data로 주고 받고 있다. 관건은 JSON 데이터를 Multipart/form-data로 보내는 것이다.
이번에는
Express로 서버를,React로 웹 클라이언트를 구축하여 실제 동작을 확인해보겠다.
😅 파일 업로드에 대해 잘 아시는 분은 바로 (🔄 파일과 JSON 동시에 주고 받기)로 이동해주세요!
📄 파일만 주고 받기
우선은 파일만 Multipart/form-data로 주고받는 기능을 구현해본다.
서버 구현
프로젝트를 생성하고 파일 업로드에 필요한 모듈을 추가한다.
npm init -y
npm i express multer cors -S서버 메인 코드는 다음과 같다.
// index.js
const express = require('express');
const fs = require('fs');
const cors = require('cors');
const fileRouter = require('./routes/file');
const app = express();
app.use(cors());
app.use('/file', fileRouter);
app.listen(4000, () => {
// 파일이 저장될 upload 디렉토리가 없으면 생성
const dir = './upload';
if (!fs.existsSync(dir)) fs.mkdirSync(dir);
console.log('server is running!');
});
파일 업로드 API가 정의되어 있는 파일 라우터 코드이다.
// routes/file.js
const express = require('express');
const multer = require('multer');
const storage = multer.diskStorage({
// 업로드 대상 디렉토리 지정
destination(req, file, cb) {
cb(null, 'upload')
},
// 폴더에 저장될 파일명
filename(req, file, cb) {
cb(null, Date.now() + '-' + file.originalname)
}
});
const upload = multer({ storage: storage });
const router = express.Router();
// upload.singe(fieldname), fieldname은 폼에 정의된 필드명
router.post('/upload', upload.single('file'), (req, res) => {
res.status(201).json({message: 'file upload success!'});
})
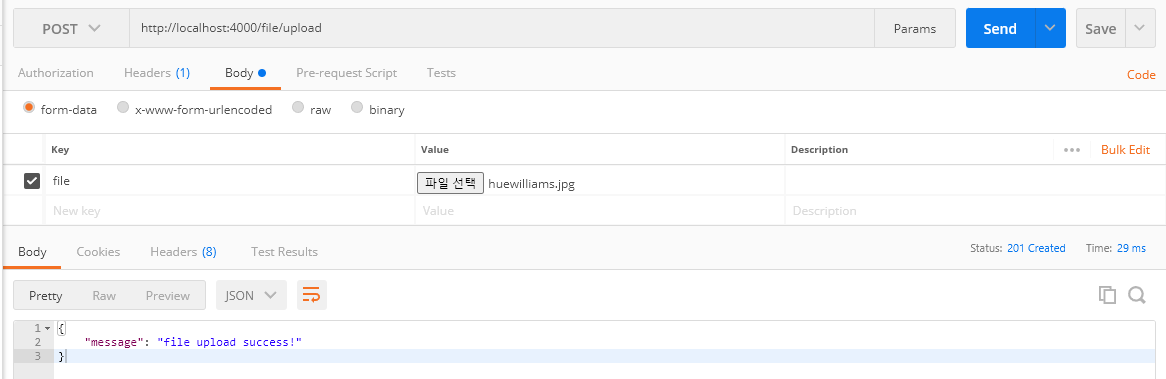
module.exports = router;Postman으로 API 테스트해보자.
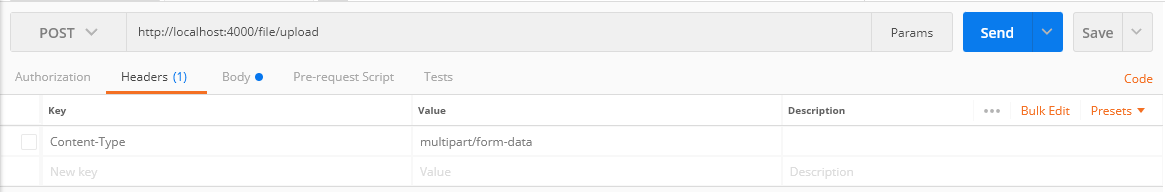
한 가지 주의할 점은 Header에
ContentType: multipart/form-data를 지정해서 보내면 안되고, 헤더 자체를 보내지 않아야 정상적으로 동작한다.
fieldname (key)를 file로 설정하고 적당한 파일 하나를 선택하여 요청을 보냈다.

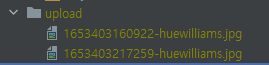
요청은 성공했고, upload 폴더에도 제대로 파일이 업로드 되었음을 확인할 수 있다.

이제 서버는 구현되었으니 웹 클라이언트를 구현해보자.
웹 클라이언트 구현
웹도 빠르게 CRA를 이용해서 구성해보겠다.
yarn create react-app frontend --template typescript
npm i -S axios클라이언트 코드는 다음과 같이 작성한다.
// App.tsx
import React, {useCallback, useState} from 'react';
import axios from 'axios';
function App() {
const [file, setFile] = useState<File | null>(null);
const handleChange = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
if (e.target.files === null) return;
if (e.target.files[0]) {
setFile(e.target.files[0]);
}
}, []);
const handleClick = useCallback(async () => {
if (!file) return;
const formData = new FormData();
await formData.append('file', file);
const res = await axios.post(
'http://localhost:4000/file/upload',
formData,
{
headers: {
'Content-Type': 'multipart/form-data'
}
}
);
if (res.status === 201) console.log(res.data);
}, [file]);
return (
<div>
<input type={"file"} onChange={handleChange}/>
<button onClick={handleClick}>업로드 요청</button>
</div>
);
}
export default App;yarn start로 웹 클라이언트를 실행한다.

input에 파일을 업로드하고 업로드 요청 버튼을 눌러서 upload API 요청을 보낸다. 다음과 같이 API가 성공적으로 처리되고,

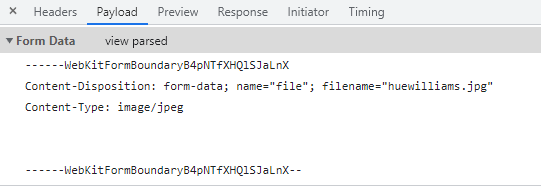
Payload 탭에서 multipart/form-data 형식으로 데이터가 전달된 것을 확인할 수 있다.

역시 서버의 upload 폴더에 새로운 이미지가 등록된 것도 확인할 수 있었다.

이렇게 기본적인 파일을 주고 받는 기능 구현이 완료됐다!
🔄 파일과 JSON 동시에 주고 받기
이제 드디어 본 주제인 파일과 JSON을 동시에 주고 받는 기능을 구현해보겠다.
서버 구현
서버는 아까 작성한 file router의 일부분만 수정하면 된다. express는 요청 Payload에서 binary 데이터일 경우 req.files에, binary 이외의 데이터는 req.body로 나눠서 저장된다.
이런 구조 덕분에 클라이언트로부터 JSON.stringify()로 json을 문자열로 변환해서 받아 다시 JSON.parse()를 통해 JSON 데이터를 얻을 수 있다.
// routes/file.js
(...)
// upload.singe(fieldname), fieldname은 폼에 정의된 필드명
router.post('/upload', upload.single('file'), (req, res) => {
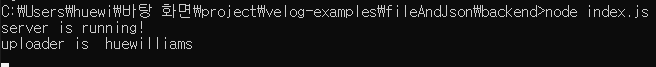
console.log('uploader is ', JSON.parse(req.body.uploader).name);
res.status(201).json({message: 'file upload success!'});
})
module.exports = router;클라이언트 구현
클라이언트에서 JSON 데이터를 보낼 때도 파일과 마찬가지로 formData에 append 하는 방식으로 데이터를 넣어주어야 한다.

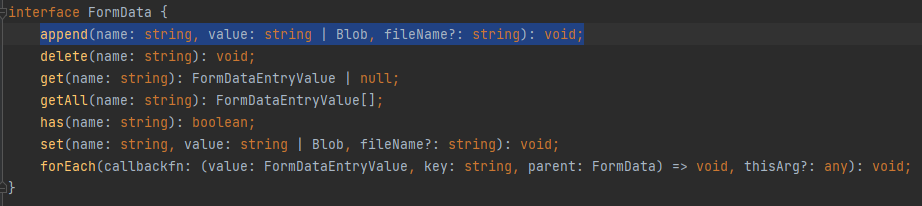
FormData.append()의 파라미터 타입을 보면, value에는 string과 Blob(binary large object) 타입만 전달할 수 있다.
따라서 아래에서 uploader 객체를 append 할 때 바로 넣지 않고 JSON.stringify()로 문자열로 변환하여 전달했다.
// App.tsx
import React, {useCallback, useState} from 'react';
import axios from 'axios';
interface Uploader {
name: string;
}
function App() {
(...)
const handleClick = useCallback(async () => {
if (!file) return;
const formData = new FormData();
await formData.append('file', file);
const uploader: Uploader = {name: 'huewilliams'};
await formData.append('uploader', JSON.stringify(uploader));
const res = await axios.post(
'http://localhost:4000/file/upload',
formData,
{
headers: {
'Content-Type': 'multipart/form-data'
}
}
);
if (res.status === 201) console.log(res.data);
}, [file]);
(...)
}
export default App;
이대로 위에 했던 것 처럼 파일을 업로드하여 요청을 보내면 다음과 같이 서버에서 JSON 데이터를 함께 전달받은 것을 확인할 수 있다!!

🍃서버가 Spring일 경우에는?
서버에서 챙겨야 할 것!
내가 작성한 예제는 빠르게 구성하기 위해 express.js로 구현했는데, Spring으로 구현할 경우에는 file과 dto를 함께 전달 받으려면 @RequestPart라는 어노테이션을 사용하면 된다. (관련된 레퍼런스: https://emoney96.tistory.com/258)
@PostMapping("")
public SuccessReponse uploadFileWithRq(
@RequestPart UploaderRq rq,
@RequestPart MultipartFile multipartFile
) {
return fileService.uploadFile(rq, multipartFile);
}클라이언트에서 챙겨야 할 것!
서버가 Spring Framework 기반일 경우에는 Express와는 다르게 동작하니 주의해야 한다. 기존에 했던 것 처럼 JSON.stringify()만 적용하여 보낼경우 415 Unsupported Media Type Error가 발생한다. 정확히는 아래에 나와있는 application/octet-stream 녀석 때문이다.

appication/octet-stream
8비트 단위의 바이너리 데이터를 의미한다.
위 같은 문제가 발생한 이유는 서버에서는 json 타입으로 rq를 받는 것으로 정의했는데, 클라이언트에서 string으로 변환해서 보냈기 때문에 에러가 발생한 것이다.
해결법은 다음과 같다.
formdata에 append할 때 JSON.stringify로 생성한 문자열을 Blob으로 만들고 그 타입을 application/json으로 지정해주면 된다.
// 415 Error
await formData.append('uploader', JSON.stringify(uploader));
// Good 😋
const uploaderString = JSON.stringify(uploader);
await formData.append('uploader', newBlob([uploaderString], {type: 'application/json'}));후기
이번 포스팅을 작성하면서 꽤 다양한 Content-Type을 조사하고 다뤄본 것 같다.
사실 문제에 마주쳤을 때 마지막 부분의 해결법만 알면 구현은 할 수 있지만, 여기까지 도달한 과정과 이것을 통해 배운 지식들이 더 값진 것 같다.
포스팅에 사용된 예제 코드는 깃허브에 모두 올려두었습니다. (https://github.com/huewilliams/velog-examples/tree/main/fileAndJson)
끝까지 읽어주신 분들 감사합니다!! 🥳🥳
참고자료
- https://velog.io/@hhhminme/Axios%EC%97%90%EC%84%9C-Post-%EC%8B%9C-Contenttypeapplicationoctet-streamnotsupported-%ED%95%B8%EB%93%A4%EB%A7%81415-%EC%97%90%EB%9F%AC
- https://www.a-mean-blog.com/ko/blog/%EB%8B%A8%ED%8E%B8%EA%B0%95%EC%A2%8C/_/Node-JS-Multer%EB%A1%9C-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%A1%9C%EB%93%9C
- https://github.com/expressjs/multer/blob/master/doc/README-ko.md
- https://medium.com/jaehoon-techblog/simpleblog-%EA%B0%9C%EB%B0%9C-%EC%9D%BC%EC%A7%80-4-55a8d2a8604
- https://velog.io/@hhhminme/Axios%EC%97%90%EC%84%9C-Post-%EC%8B%9C-Contenttypeapplicationoctet-streamnotsupported-%ED%95%B8%EB%93%A4%EB%A7%81415-%EC%97%90%EB%9F%AC




오 저는 안되는줄만 알았는데 이런 방법이 있었군요!