
오늘은 CSS Flexbox를 사용하며 텍스트 말줄임을 적용했을 때 겪었던 문제와 해결법을 정리했습니다. 🤡
우선 일반적으로 줄바꿈이 없는 한 줄 단위 말줄임 처리는 다음과 같이 처리합니다.
.ellipsis {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
😈문제점
대부분의 경우에는 위의 방식대로 말줄임 처리가 잘 적용됩니다.
그런데 다음의 경우를 봅시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.box {
display: flex;
}
.ellipsis {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
body {
display: flex;
max-width: 200px;
}
</style>
<title>Flexbox Ellipsis</title>
</head>
<body>
<div class="box">
<span class="ellipsis">플렉스박스 말줄임 처리 예제입니다.플렉스박스 말줄임 처리 예제입니다.</span>
</div>
</body>
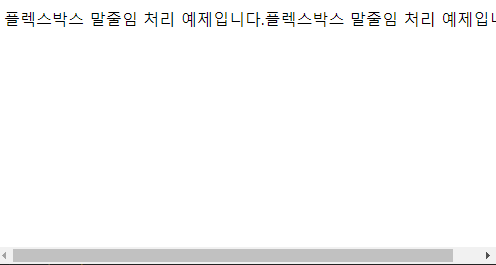
</html>위처럼 body와 box에 display:flex로 지정되어 있는 경우, 말줄임 처리가 되지 않을 뿐더러 body에 설정한 max-width 값도 먹히지 않는 것을 확인할 수 있습니다.

🤔원인
이런 현상의 원인은 속성간의 충돌입니다. 기본적으로 플렉스 박스는 자신의 content 보다 더 작아질 수 없습니다.
그래서 보통 max-width가 지정되어 있고 content가 그 영역을 넘으면 줄바꿈이 일어납니다.
그런데 위에서는 줄바꿈이 일어나지 않고, max-width로 지정한 만큼의 영역으로 제한도 되지 않았죠?
그건 말줄임 처리를 위해 추가한 white-space: nowrap 속성 때문입니다. 이 속성은 줄바꿈이 일어나지 않도록 막는데, 플렉스의 콘텐츠 만큼의 축소 제한과 줄바꿈 특성, 그리고 줄바꿈을 막는 nowrap 속성이 서로 충돌하여 줄어들지도 않고 줄바꿈도 되지 않는 현재 상태가 된 것입니다.
😇해결법!
그렇다면 이 문제를 어떻게 해결할 수 있을까요?
위에서 파악한 원인을 토대로 플렉스 박스가 컨텐츠 영역만큼만 축소되는 특성을 바꿔주면 됩니다.
<!--
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.box {
display: flex;
-->
min-width: 0;
<!--
}
.ellipsis {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
body {
display: flex;
max-width: 200px;
}
</style>
<title>Flexbox Ellipsis</title>
</head>
<body>
<div class="box">
<span class="ellipsis">플렉스박스 말줄임 처리 예제입니다.플렉스박스 말줄임 처리 예제입니다.</span>
</div>
</body>
</html>
-->결론적으로 축소하고 싶은 만큼의 min-width를 설정하면 됩니다!
최대한으로 줄이고 싶다면 위처럼 min-width: 0을 주면 되겠죠?

부모가 플렉스 박스이며 자신도 플렉스 박스인 요소를 말줄임 처리하는 방법을 알게 되었습니다!
깃허브에서 예제에 사용된 코드를 확인할 수 있습니다.
끝까지 읽어주셔서 감사합니다! 🤡
