
배경
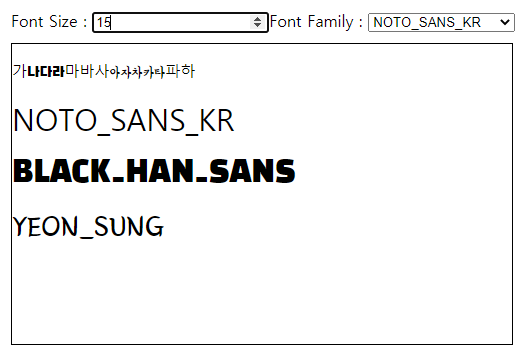
최근에 회사 업무로 https://github.com/baechoofarm/sketchbox 에디터 오픈소스 라이브러리를 개발하고 있다. 오늘은 아래와 같이 에디터에서 폰트 종류를 변경할 수 있는 기능을 구현했다.
 이번에 리액트에서 폰트를 가져와 사용했는데, 폰트를 사용할 때마다 추가하는 방법이나 그 형식이 헷갈려서 찾아보는게 번거로워서 직접 정리하게 되었다.
이번에 리액트에서 폰트를 가져와 사용했는데, 폰트를 사용할 때마다 추가하는 방법이나 그 형식이 헷갈려서 찾아보는게 번거로워서 직접 정리하게 되었다.
정리
먼저 일반적으로 웹 폰트를 추가할 때 2가지 방법을 사용한다. 첫 번째 방법은 CDN을 사용하여 index.html의 헤더에 link 태그로 넣어주는 방식인데, 로딩되는 속도가 느려서 별로인 것 같다.
두 번째 방법은 로컬에 폰트를 저장하고 css에서 사용하는 방식이다. 오늘은 두 번째 방법을 다룬다.
폰트 내려받기
먼저 사용할 폰트를 내려받아야 한다. 나는 상업적으로 이용가능한 OFL 라이선스로 제공하는 구글 폰트에서 폰트를 다운로드 받았다.
구글에서 폰트를 다운로드 받으면 대부분 하나의 확장자로 된 파일들로 구성되어 있다.

Noto Sans KR의 경우에는 OTF 확장자. 프로젝트에서 추가하려는 확장자로 변경하려면 Online Converter 사이트를 이용하여 원하는 확장 파일로 변환할 수 있다.
css 파일 작성하기
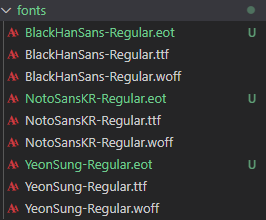
파일들을 변환한 후 정적 파일을 모아두는 디렉터리에 폰트 파일들을 넣는다.
 그 후 다음과 같이 CSS 파일을 작성한다.(나는 SCSS를 사용했다.)
그 후 다음과 같이 CSS 파일을 작성한다.(나는 SCSS를 사용했다.)
@font-face {
font-family: "Noto Sans KR";
font-weight: 400;
src: url("../assets/fonts/NotoSansKR-Regular.ttf") format("truetype"),
url("../assets/fonts/NotoSansKR-Regular.woff") format("woff"),
url("../assets/fonts/NotoSansKR-Regular.eot?iefix") format("embedded-opentype");
}
@font-face {
font-family: "Black Han Sans";
font-weight: 400;
src: url("../assets/fonts/BlackHanSans-Regular.ttf") format("truetype"),
url("../assets/fonts/BlackHanSans-Regular.woff") format("woff"),
url("../assets/fonts/BlackHanSans-Regular.eot?iefix") format("embedded-opentype");
}
@font-face {
font-family: "Yeon Sung";
font-weight: 400;
src: url("../assets/fonts/YeonSung-Regular.ttf") format("truetype"),
url("../assets/fonts/YeonSung-Regular.woff") format("woff"),
url("../assets/fonts/YeonSung-Regular.eot?iefix") format("embedded-opentype");
}font-family : url에 넣은 폰트 파일을 사용시 입력할 이름
font-weight : url에 넣은 폰트 파일을 사용시 입력할 굵기
font-style : url에 넣은 폰트 파일을 사용시 입력할 스타일
src : url은 인자로 폰트 파일을 받음, format은 폰트 포맷
IE6~8의 경우 format() 구문을 인식하지 못하기 때문에
#iefix를 eot에 suffix로 넣어주어야 한다.
import하여 사용하기
@import "../assets/fonts/font";
.editor {
.fontSize {
margin-bottom: 10px;
.input {
margin-right: 10px;
}
}
.noto_sans_kr {
font-family: "Noto Sans KR", sans-serif;
font-weight: 400;
}
.black_han_sans {
font-family: "Black Han Sans", sans-serif;
font-weight: 400;
}
.yeon_sung {
font-family: "Yeon Sung", sans-serif;
font-weight: 400;
}
}위와 같이 font scss(css) 파일을 import하여 font-family로 추가한 폰트를 지정하여 사용할 수 있다.
마지막으로 폰트 굵기에 대한 숫자는 다음과 같다.
Font Weight
100 Thin
200 Extra Light
300 Light
400 Normal
500 Medium
600 Semi Bold
700 Bold
800 Extra Bold
900 Ultra Bold