
<Wireframe & Design with LIKELION 9th>
2021.04.07 (수)
세션 담당자 : 설희관
세번째 세션에서는 시작하기에 앞서 각팀별로 3주차 세션 아이디어 발표를 진행했고 이후 UX/UI 세션이 진행되었습니다!
1. UX/UI 디자인
- UX(User experience) 는 사용자의 경험을 디자인 하는 것
- UI(User Interface)는 사용자가 보는 화면을 디자인 하는 것
- UI/UX 예시

비유적으로 말하자면, UI는 고속도로와 같다. 고속도로는 직선 도로라서 운전자가 목적지까지 빠르게 도착해줄 수 있도록 하지만⇒ 비유적으로 말하자면, UI는 고속도로와 같다. 고속도로는 직선 도로라서 운전자가 목적지까지 빠르게 도착해줄 수 있도록 하지만 아름다운 경치를 제공하지 않는다.

UX는 드라이브 코스라고 말할 수 있다. 곡선도로여서 목적지까지 조금 늦게 도착하지만, 운전자에게 아름다운 경치를 구경할 수 있는 좋은 경험을 하도록 해준다.
-
UX/UI 성공 사례
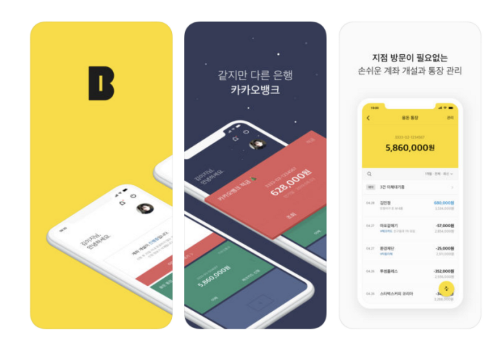
바로 카카오뱅크!
카카오 뱅크가 나오기 이전의 모바일 뱅킹 앱들은 격자 디자인으로 자신들의 상품을 광고하기 바빴다. 그러나 카카오 뱅크는 고객들에게 편리한 경험을 주는 것을 목표로 하여 카드 형식의 디자인으로 카카오 뱅크를 디자인 하였다.
⇒ 쓸데없는 내용 버리고 돈을 송금하고 받는 서비스에만 집중

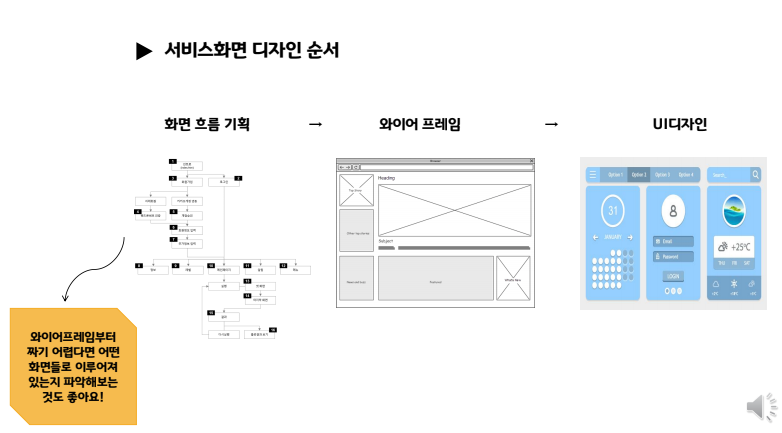
- 서비스화면 디자인 순서
Flow Chart (화면 흐름 기획) → WireFrame → UI 디자인

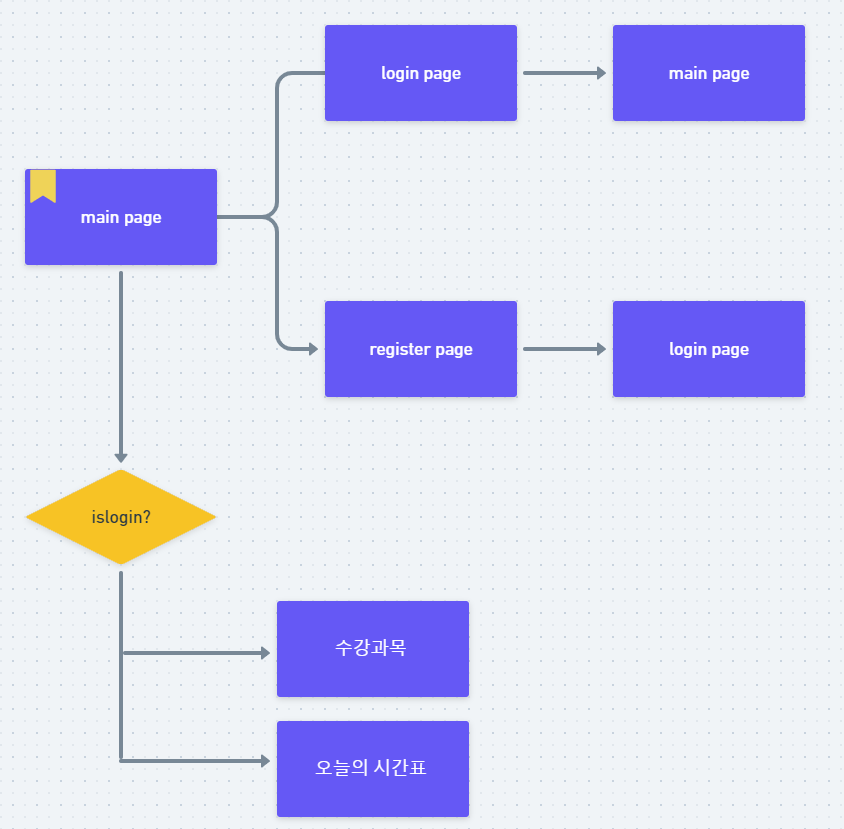
2. 서비스 화면 흐름 기획 하기
- 화면 흐름 기획이란?
- 와이어 프레임을 만들기 전 단계
- 대략적인 페이지수, 서비스 흐름 확인
와이어 프레임은 한 페이지를 어떻게 구성할지에 초점을 맞춘다면, 화면 흐름 기획은 어떤 페이지를 만들고, 그 페이지들이 어떻게 흘러가도록 할 것인가? 즉, 서비스 지도를 만드는 단계라고 할 수 있다.
→ 실제로 서비스를 만들 때는 이러한 화면 기획도를 보고 서비스를 만들게 될 것입니다.
- 다양한 툴이 있지만 저희는 whimsical tool을 사용할 것임.

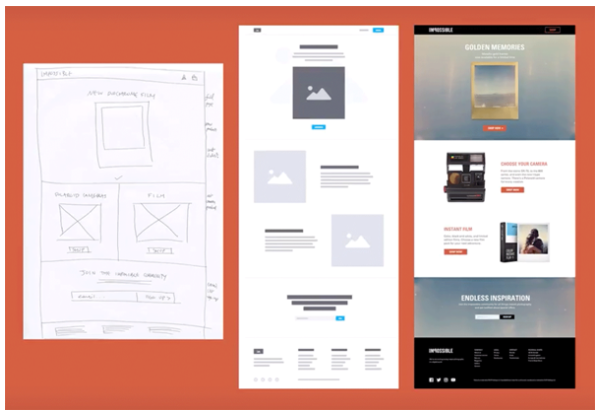
3. WireFrame
- 와이어 프레임이 UI 디자인으로 가는 과정

-
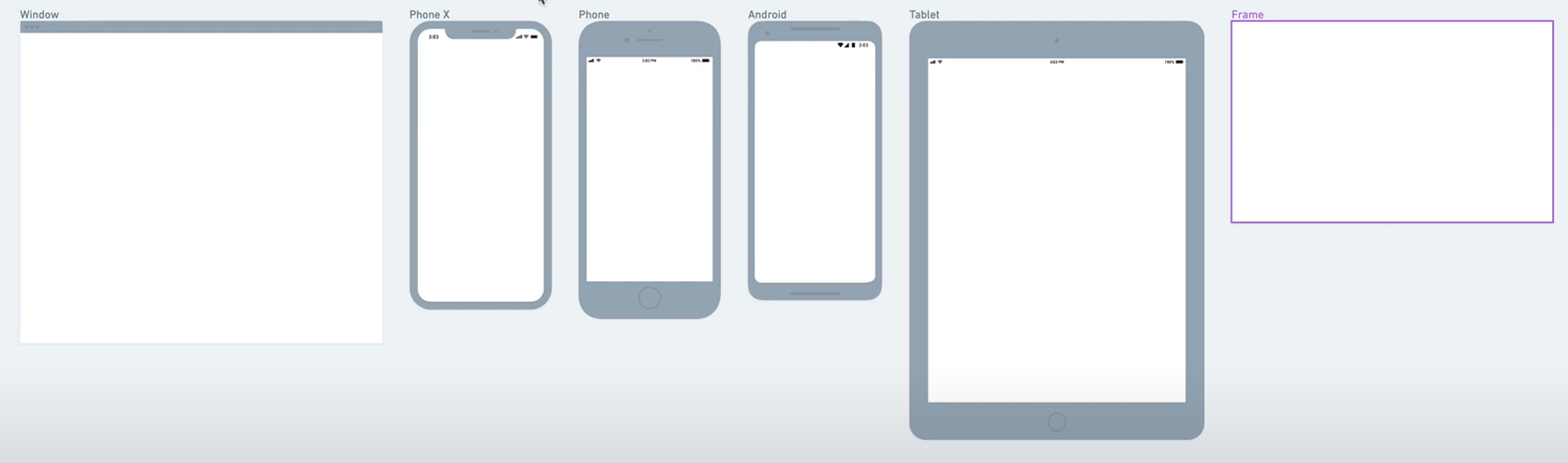
Frames
다양한 상황에 따른 프레임이 존재한다.

- 💻 Window 웹을 위한 Frame
- 📱 iphone X Frame
- 📱 iphone X 이전의 Frame
- 📱 Android phone Frame
- 🔲 Tablet Frame
- Frame → 사용자 마음대로 커스터마이징 할 수 있는 프레임-
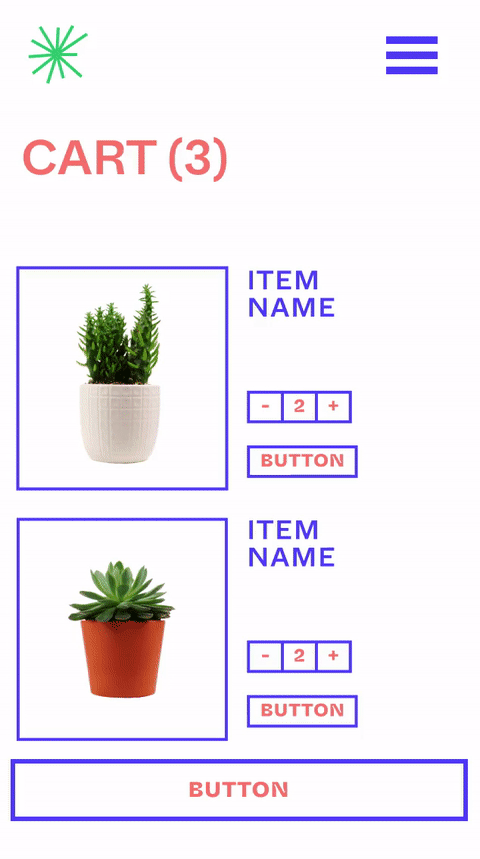
Elements
Elements는 Wireframe의 핵심
- Text (텍스트 요소)

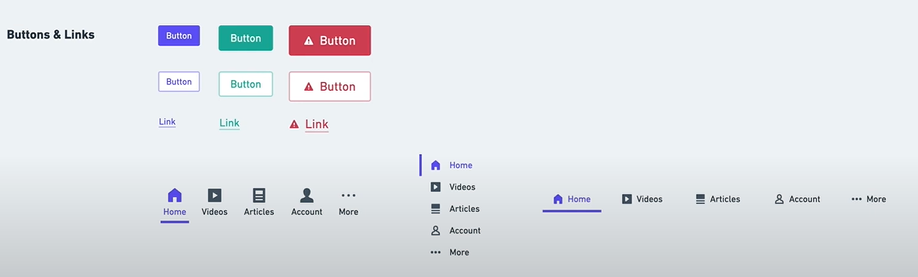
- Button & Link 요소
다양한 버튼이 존재. Outline button과 Text Link, Tabs
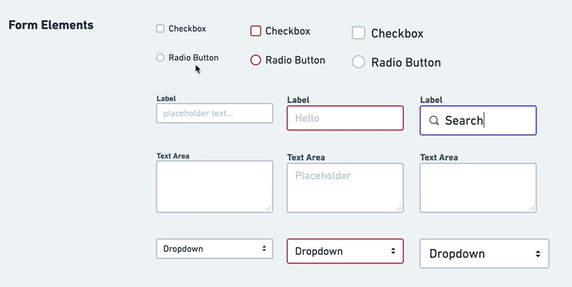
- Form 요소
check box, radio button, input box, text area, Dropdown bar
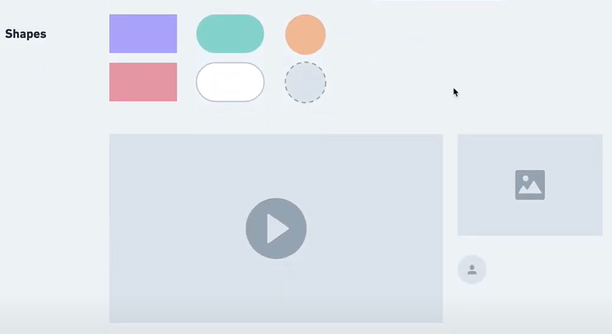
- Shape 요소
영상, 이미지, 아바타
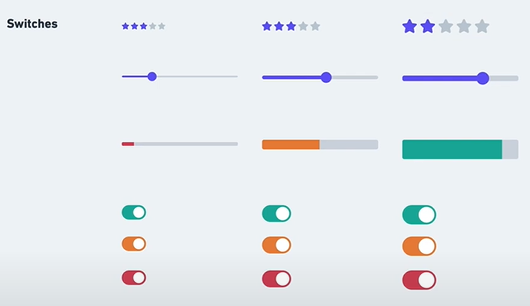
- Switch 요소
4. 그 이외의 다양한 디자인 툴
- Sketch

- Sketch는 애플의 맥(Mac)에서 사용할 수 있는 디자인 앱입니다. UI, 모바일, 웹 및 아이콘 디자인에도 사용할 수 있습니다. 실제 현업에서 많이 사용하는 툴이지만, 단점으로는 맥에서만 동작이 되어, 윈도우 랩탑으로는 실행을 할 수 없습니다.

- Figma

- 피그마도 웹/앱 디자인에 특화되었는데요. 스케치와의 차이점이라면, 어플리케이션을 다운받아 실행하는 게 아닌, 구글 Docs 와 같이 웹 상에서 팀원들과 실시간으로 공동작업이 가능한 점이 있습니다.

- AdobeXD

- Adobe XD는 웹 사이트, 모바일 앱 등을 위한 디자인을 공동 작업할 수 있는 간편하면서도 강력한 협업 플랫폼입니다. 피그마처럼 2명의 에디터를 추가 할 수있고, 로컬 환경 파일 주고 받고 하며 사용 가능합니다.
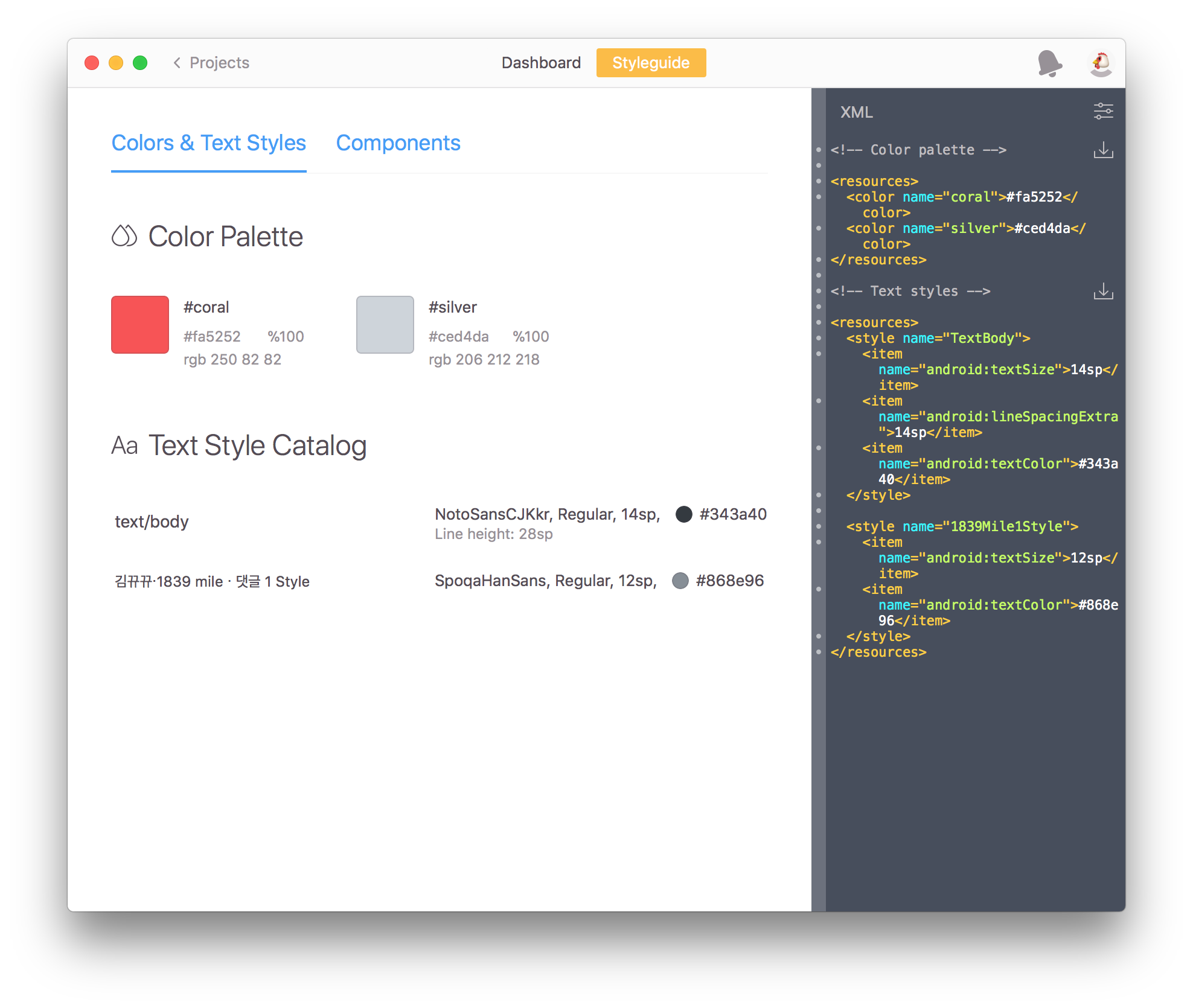
- ZEPLIN

- 제플린(Zeplin)은 디자이너 및 개발자를 위한 공동 작업 응용 프로그램입니다. 제플린은 Sketch, Figma, XD 등을 연동하여 자동으로 작업한 결과물을 이미지 파일 Asset과 디자인 가이드로 생성해 줍니다.