안드로이드 리소스 생성

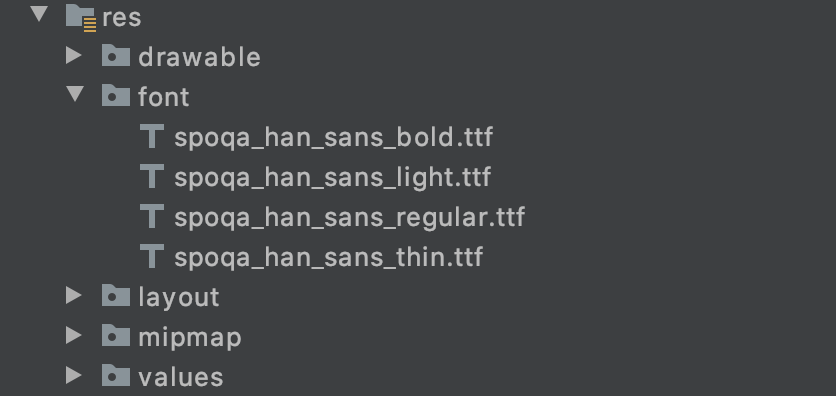
res 안에 font 디렉터리를 생성하고 다운로드한 폰트를 넣어준다.
font.xml
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<font
android:font="@font/spoqa_han_sans_bold"
app:font="@font/spoqa_han_sans_bold" />
<font
android:font="@font/spoqa_han_sans_regular"
app:font="@font/spoqa_han_sans_regular" />
<font
android:font="@font/spoqa_han_sans_light"
app:font="@font/spoqa_han_sans_light" />
<font
android:font="@font/spoqa_han_sans_thin"
app:font="@font/spoqa_han_sans_thin" />
</font-family>다음으로 font 디렉터리에 font.xml 파일을 생성한다. 그리고 사용할 폰트를 font-family에 위와 같이 등록하자

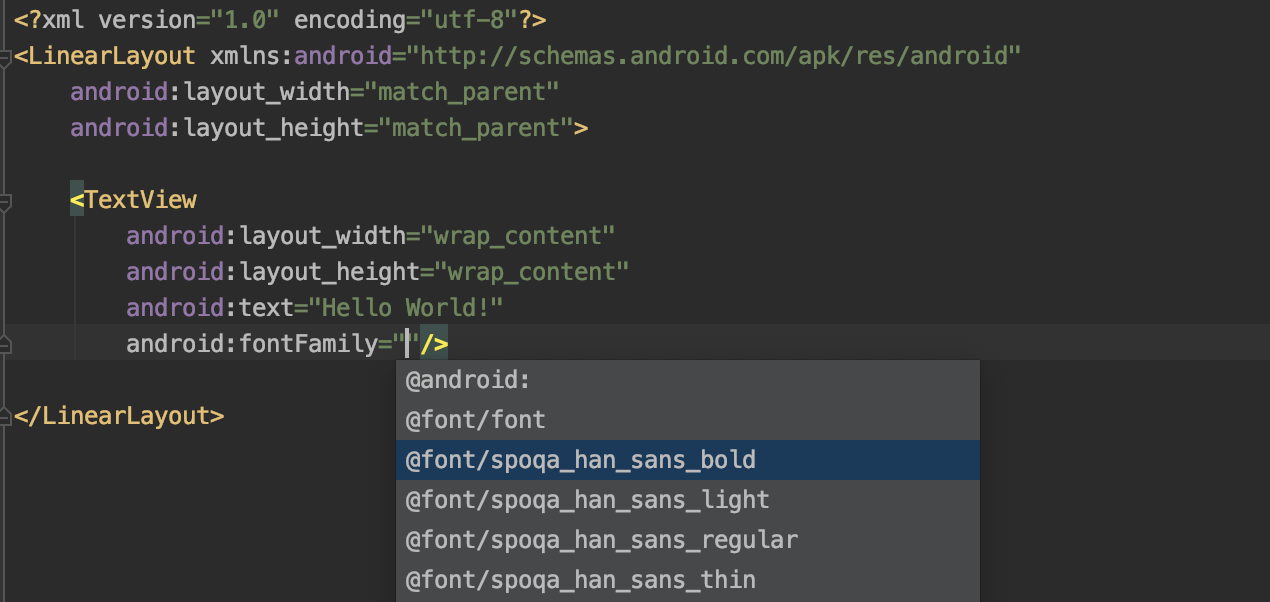
이제 TextView나 EditText에서 fontFamily 속성에 폰트를 설정할 수 있게 되었다.
전체 프로젝트에 기본 폰트로 설정
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
...
<!-- 각 컴포넌트 기본 폰트 설정-->
<style name="TextViewStyle" parent="@android:style/Widget.DeviceDefault.TextView">
<item name="android:fontFamily">@font/spoqa_han_sans_regular</item>
</style>
<style name="ButtonStyle" parent="@android:style/Widget.DeviceDefault.Button.Borderless">
<item name="android:fontFamily">@font/spoqa_han_sans_regular</item>
</style>
<style name="EditTextStyle" parent="@android:style/Widget.DeviceDefault.EditText">
<item name="android:fontFamily">@font/spoqa_han_sans_regular</item>
</style>
<style name="RadioButtonStyle" parent="@android:style/Widget.DeviceDefault.CompoundButton.RadioButton">
<item name="android:fontFamily">@font/spoqa_han_sans_regular</item>
</style>
<style name="CheckboxStyle" parent="@android:style/Widget.DeviceDefault.CompoundButton.CheckBox">
<item name="android:fontFamily">@font/spoqa_han_sans_regular</item>
</style>
...
</resources>