
🖋️ Atomic Design 기록하기
@ 설명
- Brad Frost 에 의해 소개된 웹 디자인 방법론
- UI 를 구성하는 작은 단위부터 시작하여 점차 복잡한 구조로 만들기
- 컴포넌트를 atom, molecule, organism, template, page의 5가지 레벨로 나눔
얻는 효과
- 웹 개발과 디자인 프로세스를 효율화
- 재사용 가능한 컴포넌트의 라이브러리를 구축하는데 도움
- 유지보수성, 일관성 크게 향상
@ 구성요소
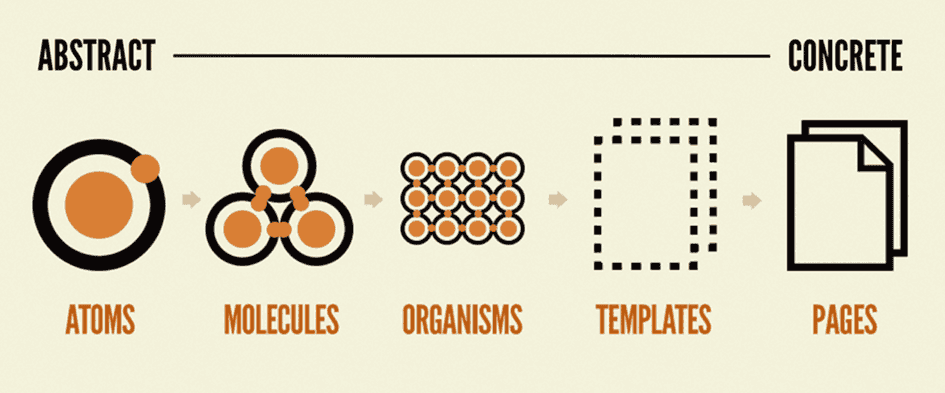
단계별로 추상적인 것에서 구체화하는 단계
 [출처: https://atomicdesign.bradfrost.com/chapter-2/#the-part-and-the-whole]
[출처: https://atomicdesign.bradfrost.com/chapter-2/#the-part-and-the-whole]
Atoms : 원자
- 가장 작은 단위의 기본 UI 요소
- ex ) 버튼, 입력창, 레이블
Molecules : 분자
- 여러 Atoms 를 결합해 구성한 UI 요소
- 상호작용하는 Atoms 의 집합체
- "SRP에 따라 1가지 책임"
- ex ) 검색 바, 폼
Organisms : 유기체
- 여러 Molecules 와 Atoms 또는 organisms 를 결합해 구성한 UI 요소
- 페이지 내에서 독립적으로 기능
- 레이아웃 내에 나눌 수 있는 영역을 가짐
- 컴포넌트 구성이나 네이밍에서 Context 포함
- ex ) 헤더, 사이드바
Templates : 템플릿
- Organisms 의 구조를 활용하여 페이지 레이아웃을 설계
- 헤더, 본문, 바닥을 포함한 페이지의 구조적 틀을 제공
- 실제 내용은 포함 X
Pages : 페이지
- 템플릿에 실제 컨텐츠를 채워넣어 완성된 페이지 구현
- 페이지 단계에서는 UI와 실제 데이터가 결합
@ 언제 어떻게 사용?
새로운 프로젝트를 시작할 때
디자인 시스템 구축 시
재사용 가능한 컴포넌트 라이브러리를 만들 때
📢 주의
Organisms 를 구현할 때
- Context 가 존재하는 만큼 해당 컴포넌트 내부의 Sub Component 의 노출 비노출 여부를 Props 로 받아야 함
- ex ) 좋아요, 댓글 아이콘, 댓글 개수, 프로필 노출 유무 등등
- 발생 가능한 문제는 "비슷한 컴포넌트의 중복 생성" 발생 가능
- Solution
- Organisms 를 설계할 때 "합성 컴포넌트"를 이용하기
React 공식 블로그에서 파일구조에 너무 많은 시간 투자 지양
- Solution
- 실제 프로젝트의 요구 사항과 팀의 작업 방식에 맞게 디렉토리 구조를 조정
- ex ) 특정 기능이나 도메인에 따라 파일을 그룹화하는 등의 접근방식 사용
컴포넌트 계층이 깊어지면서 Props Drilling 발생 가능
- Solution
- Context API 사용
- 상태 관리 라이브러리 사용 (Redux, MobX, Recoil)
