허린이의 개발기록
1.html video 태그 모바일 전체화면 이슈(feat.아이폰)

html에 video코드를 넣어야 할 경우 컴퓨터에서 보면 괜찮지만모바일에서 보면 비디오만 떡하니 전체화면으로 나와서 방해를 해 매우 짜증났다.이걸 도대체 어떻게 해야하나..나중에 알아봐야지 하다가결국 오늘에서야 알게 됐다..!!!https://okayoon.
2.깃허브에 잔디를 심어보자!(feat.왕초보 깃허브 사용법)

깃허브를 만든지 두달? 정도 되었는데사용법이 초보자인 나에겐 어려워서 시간 날때 습득해야지 하다가오늘 해보았다깃허브 사용법 총정리: https://mywaycoding.tistory.com/50사용방법은 여기 글에서 참고!!다만, 설치 및 연동 방법은 여기에서
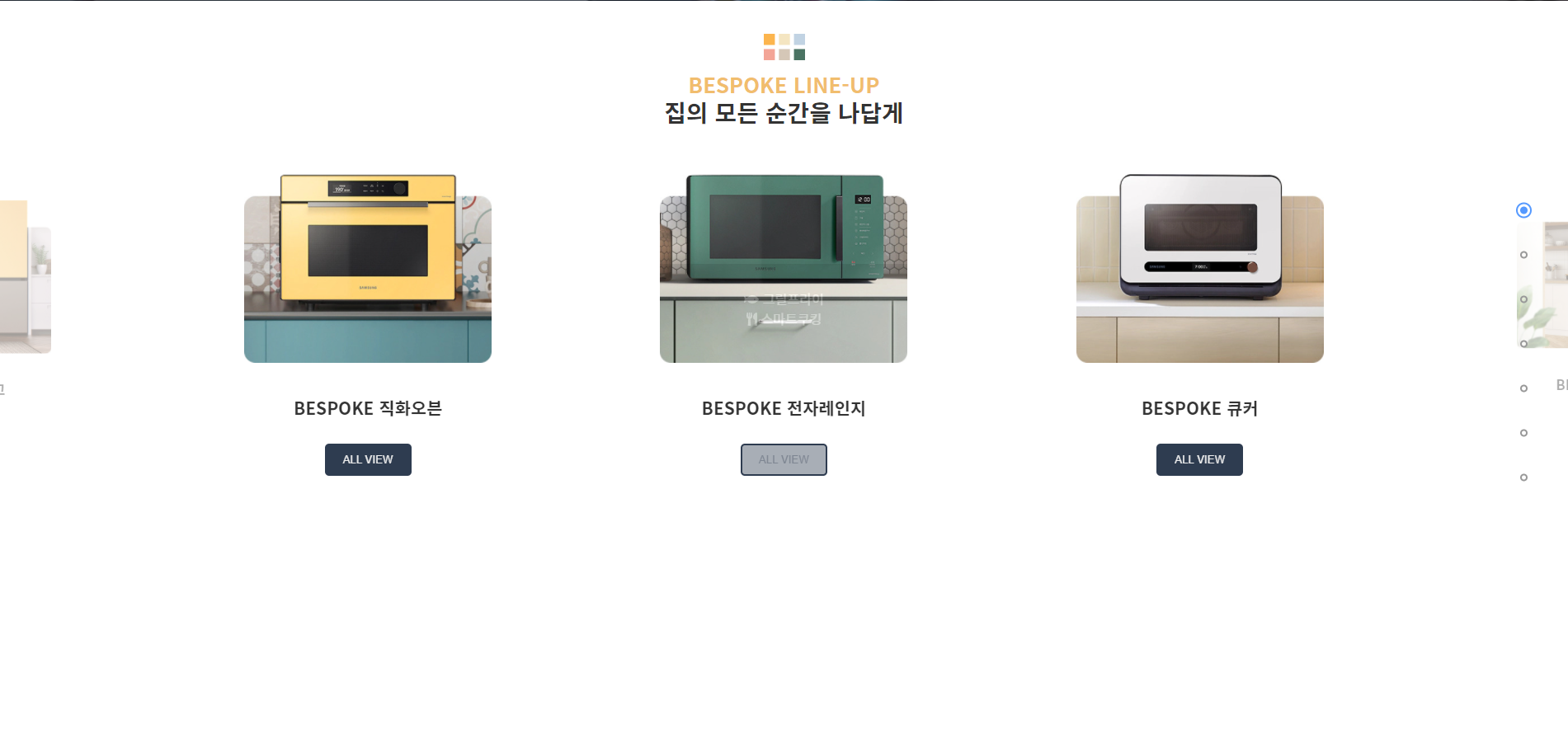
3.내가 만든 사이트가 모바일에선 스크롤이 안된다?!

반응형 포트폴리오작업을 할 때는 파일질라에 업뎃하고핸드폰으로 바로바로 확인하기가 익숙치 않아 구글에서 F12키를 눌러모바일과 PC를 번갈아가면서 작업해왔다.공들여서 다~만들고 모바일에서 확인하려니까 갑자기 메인만 뜨고 스크롤이 안되는거다?!아무리 새로고침을 해도..혹시
4.display: table은 유레카!!!

display 속성은 웹 페이지의 레이아웃(layout)을 결정하는 CSS의 중요한 속성 중 하나입니다.이 속성은 해당 HTML 요소가 웹 브라우저에 언제 어떻게 보이는가를 결정합니다.출처: 코딩의 시작, TCP School (http://tcpschool.c
5.JavaScript 참고 블로그

https://www.everdevel.com/JavaScript/selector/
6.[TIL] js 셀렉터 선택자(feat. jquery)

셀렉터(선택자) javascript 개념이 부족하단 생각에 개인공부를 시작하게 되면서 첫번째로 내가 구현해본 js 기능은 선택자 기능이었다. 셀렉터를 이용하는 예시로는 table로 공부해보았다. 1. table td중 특정 부분만 바꾸고 싶다면?(javascript
7.[TIL]드림코딩 javascript

\-netscape가 좀더 사용자에게 편리한 UI가 있는 웹브라우저를 출시했지만 정적인 페이지만 가능했음\-좀 더 동적인 부분들을 추가하기 위해 새로운 언어를 추가하기로 생각! \-프로토타입을 기반으로 한 유연한 언어 개발=<LiveScript=>java 인기에
8.[TIL]드림코딩 javascript (3)

3. Javascript data types, Variable types 오늘은 드림코딩 3강을 들었다. 들을 시간은 많았는데 너무 어려워서.. 계속 반복 반복을 하다 보니 퇴근시간이 다 돼서야 정리하고 있다 ㅋㅋㅋㅋㅋ 어렵기도 하고 용어가 생소하다 보니 다른 분의
9.[TIL]드림코딩 javascript (4)

0. 4강 전, 3강 간단 정리 > Variable이랑 constant가 대조되는(?) 애들이란 건 처음 알았다. 찾아보니 아예 수학적으로 널리 통용되고 있는 언어였는데.. Variable(변수): rw(Read/write) -읽고 쓰는 게 가능 variable은
10.[TIL] 드림코딩 javascript (5)

11.[TIL] 드림코딩 javascript (6)

class: 붕어빵을 만들 수 있는 틀templatedeclare onceno data inobject: 팥붕어빵, 크림붕어빵, 피자붕어빵instance of a classcreated many tinesdata inintroduced in ES6syntactical