useMemo
useMemo( () => {데이터를 반환하는 함수}. [의존성 배열] )useMemo는 기본적으로 useCallback이 함수에 대한 것을 저장하듯 모든 종류의 데이터를 저장할 수 있다.
useMemo를 사용함으로써 불필요하게 새로운 값을 전달하는 것을 방지할 수 있다.
사용해보기
- useMemo의 첫 번째 인자에는 함수가 들어가야한다.
- 첫 번째 인자에 들어가는 함수를 기억하게 하는 것은 아니다.
- 해당 함수가 반환하는 데이터를 기억한다.
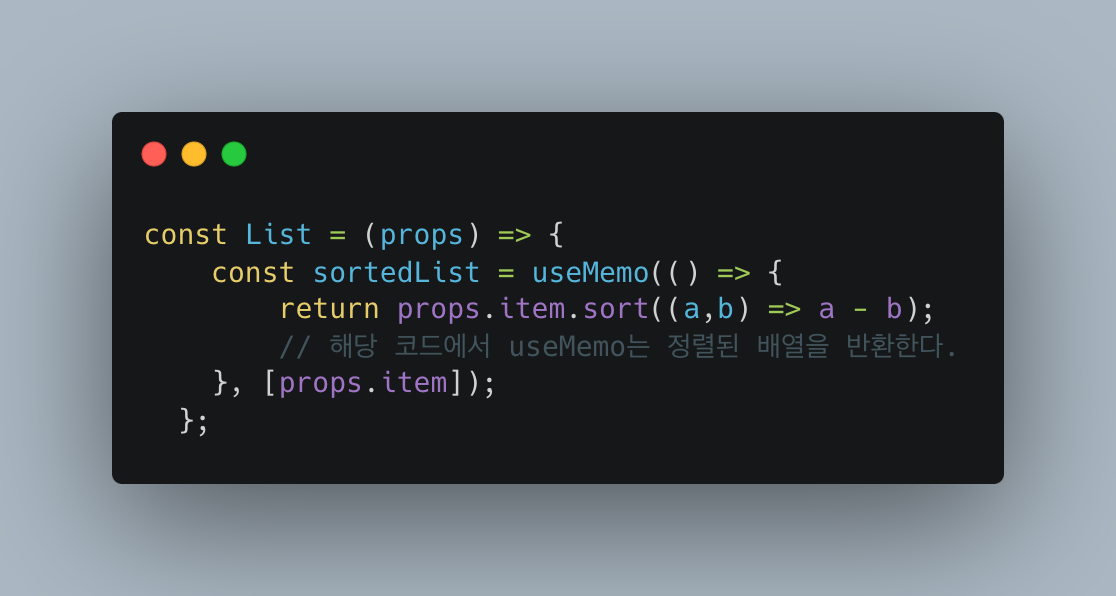
- ➡️ 해당 함수가 본인이 저장하고 싶은 것을 반환한다.
- 두 번째 인자에는
의존성 배열이 들어간다.- 의존성 배열을 통해 저장된 값에 변경 사항이 생길 때마다 업데이트 된다.

일반적으로 useMemo는 useCallback에 비해 사용빈도는 낮다.
왜냐하면 함수를 기억하는 것이 훨씬 더 도움이 되고, 데이터를 기억할 일 보다 빈도수가 더 많을거니까.
useMemo() Hook은 데이터 재계산과 같은 성능 집약적 작업 때문에 데이터를 저장해야할 때 사용하면 유용하다.
통상 이외 경우에는 잘 사용하지 않는다고 한다.
✅ Keep in mind
자바스크립트 환경에서 함수는 객체다.
컴포넌트가 리렌더링 될 때, 함수 및 참조형 자료들의 메모리 주소가 매번 바뀌게 되는데, 이것을useMemo, React.memo, useCallback을 사용하여 불필요한 메모리 재할당을 막을 수 있다.
useMemo()를 사용해 데이터를 저장하는 것은 메모리를 사용하는 것이고, 함수 저장 또한 일정 성능을 사용하는 것이다.
즉, useMemo는 내가 사용하는 모든 값마다 사용하는 것이 아니다.
(무분별한 useMemo 사용은 성능 낭비.
사용하기 전에 10번 정도 생각하고 합당하면 사용.)
하지만 예시 코드처럼 무언가를 정렬하는 경우라면, 어디선가 일어날 불필요한 정렬을 막을 수 있으므로 useMemo를 사용하는 것이 좋다.
서비스가 느려지거나 할 때 useMemo나 useCallback등으로 최적화할 수 있는 부분을 찾아보는 것을 꼭 생각하자.
