React
1.<React> useState

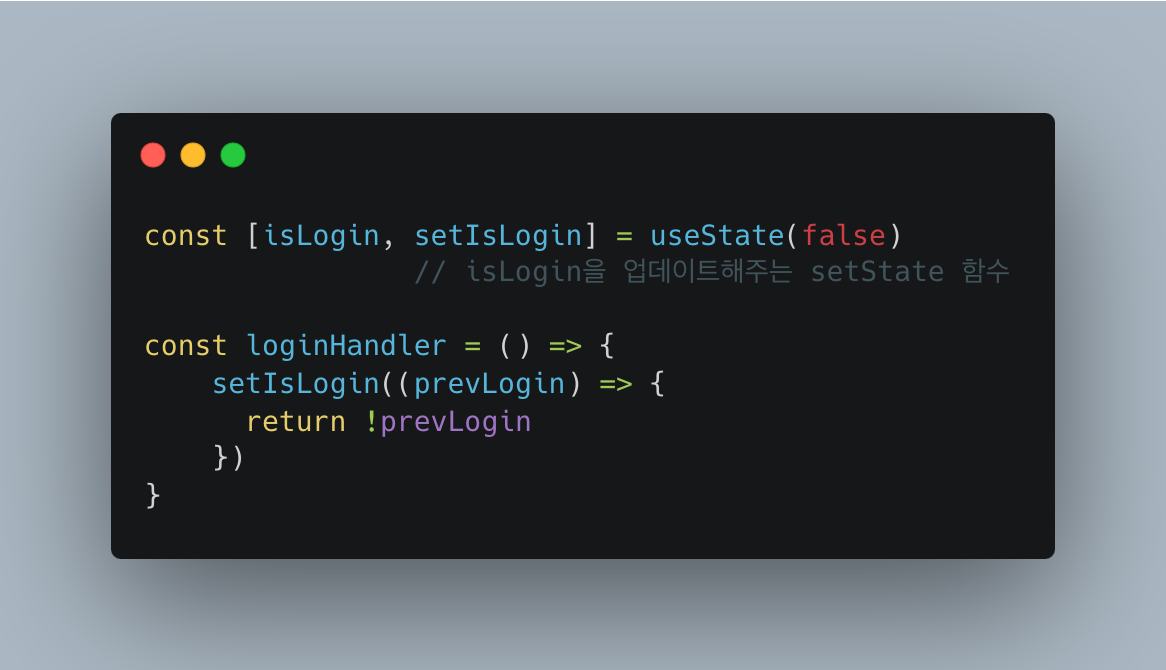
State는 컴포넌트의 인스턴스별로 나뉘어져 있다.그렇다. useState는 비동기적으로 동작한다.하나의 이벤트 핸들러 함수 내에서 같은 setState가 호출되면, 마지막에 실행한 setState가 실행되어 렌더링 된다.const somethingHandler sta
2.<React> 하나의 State에서 여러 값 다루기

useState로 state를 관리하는 방법은 이때까지 아래와 같은 방법만 알고 있었다.state를 각각 별개로 빼내어 사용하는 방법만 알고있었다면,오늘 학습한 내용은 하나의 state에 객체를 전달하여 여러 state를 한 번에 관리할 수 있는 것을 알게되었다.이렇게
3.<React> 양방향 바인드 / 자식 ➡️ 부모 컴포넌트 통신(상향식)

<Form>으로 양식을 전송할 때, 아래와 같이 새로고침을 꼭 막아주어야 한다.state를 이용하면 양방향 바인딩을 쉽게 구현할 수 있다.변경되는 입력값만 수신하는 것이 아니라, 입력에 새로운 값을 다시 전달할 수도 있다는 뜻이다.그래서 프로그램에 따라 입력값을
4.<React> 조건부 출력

각각 다른 상황에서 다양한 출력값을 렌더링한다.삼항 연산자 조건부 출력&& 연산자로 각각 독립 표현식으로 나누어서 처리변수에 저장하여 사용expenseContents 변수에 조건부 함수를 설정하여 값을 오버라이드 하거나 그대로 초기값을 쓰거나.3번 방식처럼 변수 지정
5.<React> 동적으로 CSS 적용하기, Styled-Components

동적으로 CSS 적용하기 React에서 동적으로 CSS를 입히고 싶다면, 아래 예시코드처럼 state와 백틱을 활용하여 적용할 수 있다. > state isValid의 true/false에 따라 invalid 클래스가 동적으로 적용된다. Styled-Compo
6.<React> Styled-component 동적 Props / CSS Module 동적 스타일링

스타일 컴포넌트에 props를 할당하여 아래 코드처럼 동적으로 스타일링을 적용할 수 있다.border: 1px solid ${(props) => (props.invalid ? "red" : "코드를 보면, isValid라는 state를 관리하고 있다. 이 state를
7.<React> Side Effect, useEffect

Side Effect > 정의 : 앱 사이드에서 일어나는 모든 것을 지칭한다. 예시 : http Request를 보내는 것, 혹은 브라우저 저장소에 무언가를 저장하는 것 계속 재렌더링을 시킬만한 트리거나 State가 있는 컴포넌트에는 그런 요소들을 빼서 따로 관리
8.<React> useReducer, contextAPI, useContext

객체 destructuring을 통하여 객체 속성을 의존성 배열에 추가할 수 있다.이는 매우 일반적인 패턴 및 접근 방식이다.핵심은 destructuring을 사용한다는 것이 아니라, 전체 객체 속성을 사용하는 것이 아닌, 특정 속성만 종속성으로 적용하는 것이다.만약
9.<React> Input Component로 다루기

React를 좀 더 잘 다루기 위하여 따로 강의를 보며 개인 연습 프로젝트를 하며 학습하고 있는데, 오늘은 Input 컴포넌트를 따로 생성하여 props를 입맛대로 생성하여 사용하는 방법을 학습했다.방법은 전개구문 을 활용하여 모든 props를 불러오는 것인데, 나중에
10.<React> CSS를 배열로 감싸서 불러오는 방법

`` CSS-in-JS 라이브러리나 CSS Module을 사용하는 경우에 자주 쓰이는 패턴이다. >> CSS 클래스 이름을 배열형태로 사용하기 위해서는 {styled["클래스 이름"] } 처럼 사용한다.
11.<React> React Portal (부제 : Modal, Sidebar의 DOM 위치는 어디에 있어야 할까?) / useRef

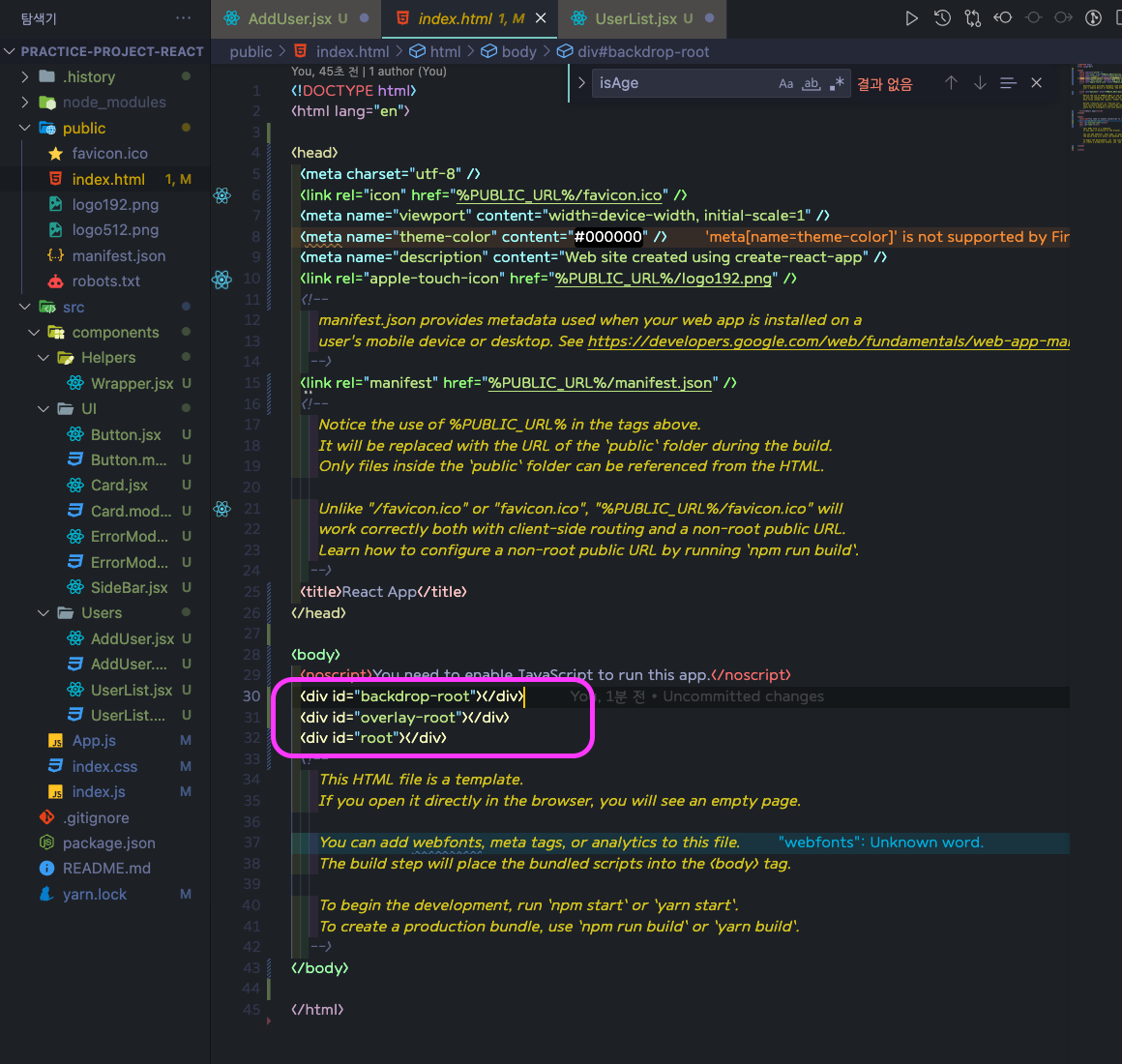
JSX에서 빈 태그와 React.Fragment 차이 React Portal 앞서 예시로 모달은 전체 페이지에 대한 오버레이다. 따라서 당연히 모든 것의 위에 있어야 하는데, 모달과 같은 동일선상에 컨텐츠 요소들이 들어가면 바람직하지 않은 HTML 구조이다. 이
12.<React> 리액트의 백그라운드 작업 / React.memo

리액트의 백그라운드 작업 리액트가 실제로 작동하는 방식 >컴포넌트의 재평가 !== DOM의 리렌더링 컴포넌트가 재평가된다고 해서 실제 DOM이 리렌더링 되는 것은 아니다. 리액트에 의해 컴포넌트 함수가 재실행된다고 해서 실제 DOM의 각 부분들이 다시 랜더링된다
13.<React> useMemo() Hook

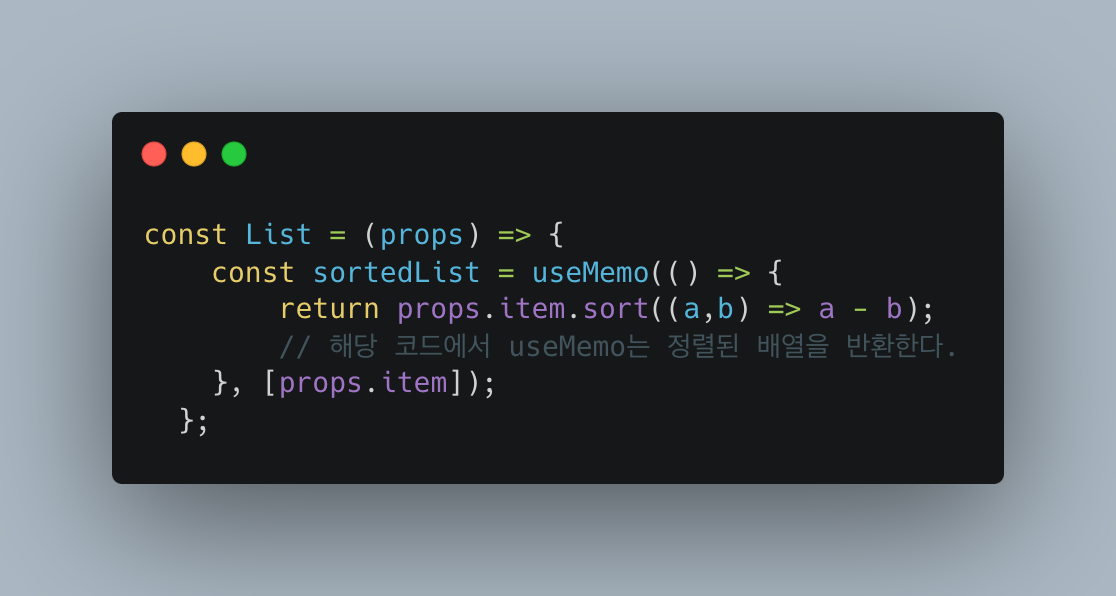
useMemo는 기본적으로 useCallback이 함수에 대한 것을 저장하듯 모든 종류의 데이터를 저장할 수 있다.useMemo를 사용함으로써 불필요하게 새로운 값을 전달하는 것을 방지할 수 있다.useMemo의 첫 번째 인자에는 함수가 들어가야한다.첫 번째 인자에 들
14.<React> Components와 State

리액트에서 State란 가장 중요한 개념이다.State는 Component를 다시 렌더링하고 화면에 표시되는 것들을 바꾼다.즉, Component와 State의 상호작용은 리액트의 핵심적인 개념이다.이 둘을 리액트가 관리하는 것에 주목해야할 필요가 있다.컴포넌트의 개념
15.<React> Form

Form이 완전하게 제출되었을 때, 유효성을 검증할 수 있다.유저가 값을 입력하고 input 요소가 포커스를 잃었을 때, 유저가 무엇을 입력했는지 확인하고 유효성을 검증할 수 있다.유저가 키보드를 한 번씩 타이핑 할 때마다 검증.input요소가 변경될 때 마다 유효성을
16.<React> map() 메소드 return값이 나오지 않는 이유 / + 출력한 요소들을 개별 다루기

map() 메소드 return이 되지 않는 건에 대하여 참고 블로그 > 🔥 map 함수를 사용하여 배열안의 요소들을 컴포넌트로 반환하고자 했음에 불구하고, 반환이 되지 않았음 문제 파악 : 본인은 return 뒤에 중괄호{}만 기입해서 생긴 문제였다. 아래와 같이
17.<React> useMediaQuery()를 활용한 Modal 구현

업로드중..참고블로그<부제 : Modal 뜨면 Scroll 막기>참고블로그Tablet View부터 Icon을 클릭 시, Filter를 띄워야했습니다.문제 1. 필터를 켜놓고 Tablet => Web view로 크기를 늘리면 Filter가 사라지지 않았습니다.해결
18.<React> Redux State를 올바르게 사용하는 방법

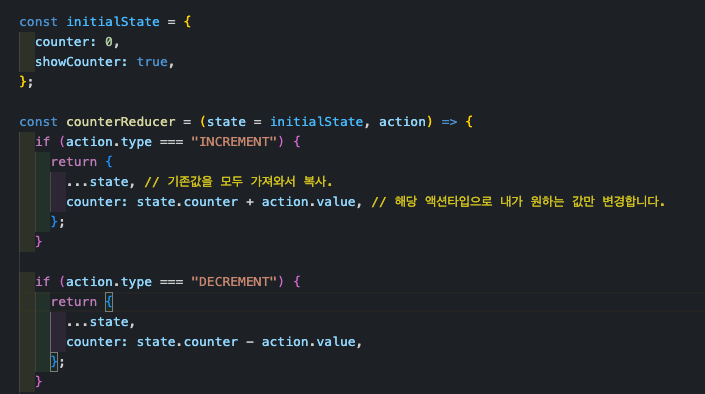
매우 중요합니다.Redux의 state를 다루는 것에 있어 간단한 규칙이다.Redux로 작업할 때 절대 기존의 State를 변형해서는 안 된다. (store에 있는 initalState)매우 중요한 한 줄이다.대신에, 새로운 state 객체를 반환하여 항상 재정의한다
19.<React> Redux toolkit

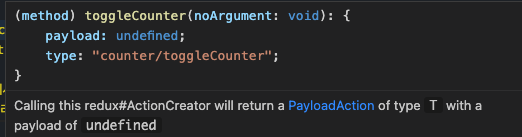
Redux-Toolkit은 Redux의 몇 가지 특징을 단순화한 것이다. store 파일에 createSlice 또는 createReducer를 import해줘야 합니다. (여기 createSlice와 저것의 차이를 학습하고 정리하기. createSlice의 기능
20.<React> Redux 주의점 및 비동기작업은 어떻게 처리해야 하나요? (부제 : thunk란?)

들어가기에 앞서 > 리듀서 함수는 순수함수여야만 하며, 사이드 이펙트가 없고 동기식으로 작동되어야 합니다. 즉, 리듀서 함수는 이전 상태 및 작업인 리덕스 리듀서의 경우에 Input이 꼭 필요하며, Output을 반환합니다. > Input(Olid State + A
21.<React> Routing 상대경로와 절대경로, <Link> relative 속성이란?, 인덱스 라우트란?

먼저 이해 하고 넘어가야 하는 내용 웹사이트를 방문하면 일반적으로 도메인 이름 뒤에 경로를 붙혀져있는 것을 볼 수 있습니다. /home 처럼 말이죠. /home 경로에 있으면, 웹사이트의 home에 해당하는 페이지를 로딩합니다. 동일한 개념으로 /login 경로에
22.useRef.focus() = undefined가 뜨는 이유?

렌더링 시에 검색 input에 포커싱을 맞추고 싶어서 사용하였는데,log로 찍으면 어떤 값이 나올지 궁금해서 찍어봤다.렌더링 하면 input에 포커싱은 되지만 출력 결과는 undefined를 출력하는 것이었다..이게 무슨 상황인가 싶어서 주석으로 없애고 지우고를 반복해
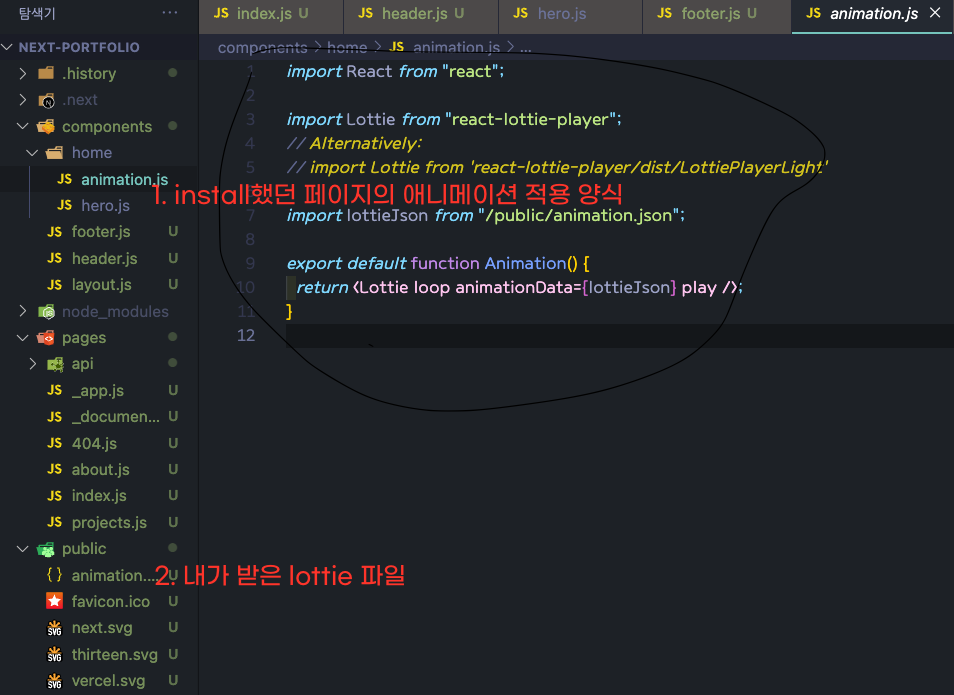
23.<React> Lottie Animation 적용 방법

여기서 먼저 install을 진행한다.https://github.com/mifi/react-lottie-player그리고 여기서 사용할 lottie 파일을 고른다.https://lottiefiles.com/install했던 페이지로 돌아가서 파일 양식
24.<React> input 유효성 검사 및 toast UI 사용 방법

⭐️ input 속성값 및 value를 얻기위해 e값을 많이 쓸텐데, 해당 e의 속성 타입은 다음과 같이 지정해주면 된다.const onInputChange = (e:React.ChangeEvent<HTMLInputElement>) => { ... }⭐️ subm
25.<React> TextArea 텍스트 길이만큼 높이 설정하기

Custom Fn
26.<React> Error boundary

서비스 내부에서(Client Side) 발생하는 모든 에러를 감지할 수 있도록 수정Use react-error-boundary libraryhttps://github.com/bvaughn/react-error-boundaryhttps://nextjs.
27.<React> Hydration error

style jsx를 사용하여 hydration error를 해결할 수 있는 방법은 다음과 같습니다. Hydration error는 서버에서 렌더링된 HTML과 클라이언트에서 렌더링된 HTML이 일치하지 않을 때 발생합니다. 이 문제를 피하려면 서버와 클라이언트에서 동일
28.<React> Suspense와 Suspense를 적용하지 않는 loading state 관리의 차이

React의 Suspense는 UI의 비동기 상태를 관리하는 새로운 방식.기존의 수동적인 loading state 관리 방식과는 본질적으로 철학과 동작이 다르다.해당 두 가지 방식의 차이를 4가지 관점에서 비교가능하다.개발자가 useState, useEffect hoo
29.<React> React 18부터 적용된 React Concurrnet Mode

React Concurrent Mode는 React가 UI를 더육 효율적으로 렌더링하고, 끊김없이 응답성을 유지할 수 있도록 도와주는 중요한 기능이다. React 18부터 도입된 기능이다. React 18에서 Concurrent Mode는 기본적으로 활성화되는 Con