
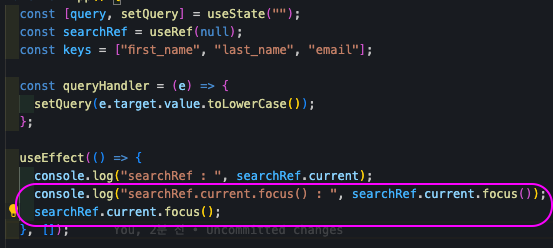
ref.current.focus()를 console.log()로 찍으면 어떤값이 나올까?
렌더링 시에 검색 input에 포커싱을 맞추고 싶어서 사용하였는데,
log로 찍으면 어떤 값이 나올지 궁금해서 찍어봤다.
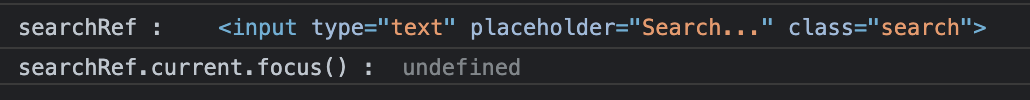
렌더링 하면 input에 포커싱은 되지만 출력 결과는 undefined를 출력하는 것이었다..


이게 무슨 상황인가 싶어서 주석으로 없애고 지우고를 반복해보았으나
분명한것은 searchRef.current.focus()가 있어야 브라우저에서 input 포커싱이 된다는 점이었다. (undefined으로 출력되지만)
그래서 원인을 알아보았다.
원인
searchRef.current.focus()를 console로 출력하면 항상 undefined가 출력된다.
그 이유는
focus()메서드가 반환하는 값이 없기 때문이다.
대부분의 메서드는 어떤 값을 반환하지만, focus()메서드는 실행되고 아무런 반환값이 없기 때문이다.
따라서 기능은 정상적으로 되나, console.log()를 통하여 나오는 값은 undefined인 것이다.
즉,
undefined는focus()메서드의 동작 방식에 기인한 값이다.
