
React
오늘 수업 내용 
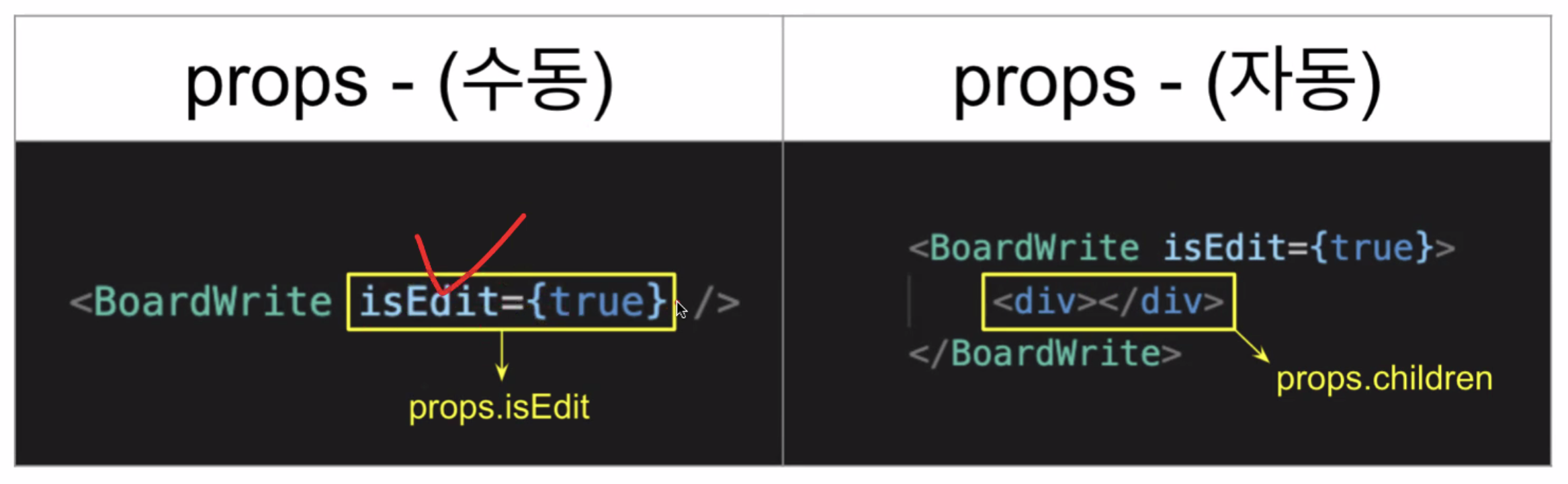
props.children

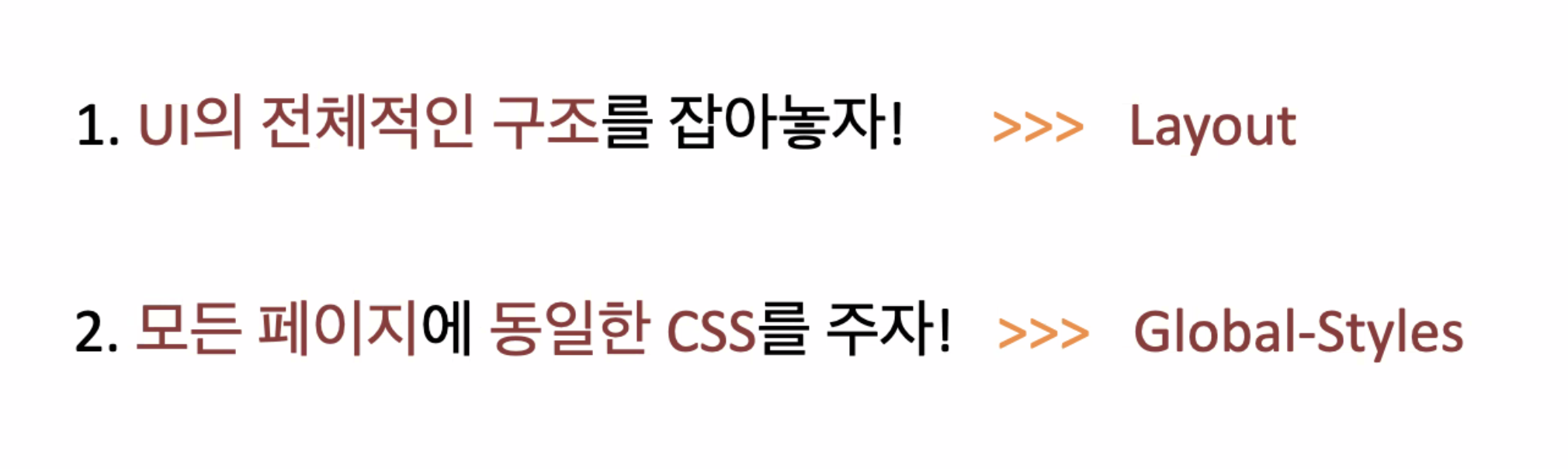
레이아웃
: UI의 배치
내용이 같은 부분을 매번 사용하면 비효율적이니까, 고정시켜주는것! 
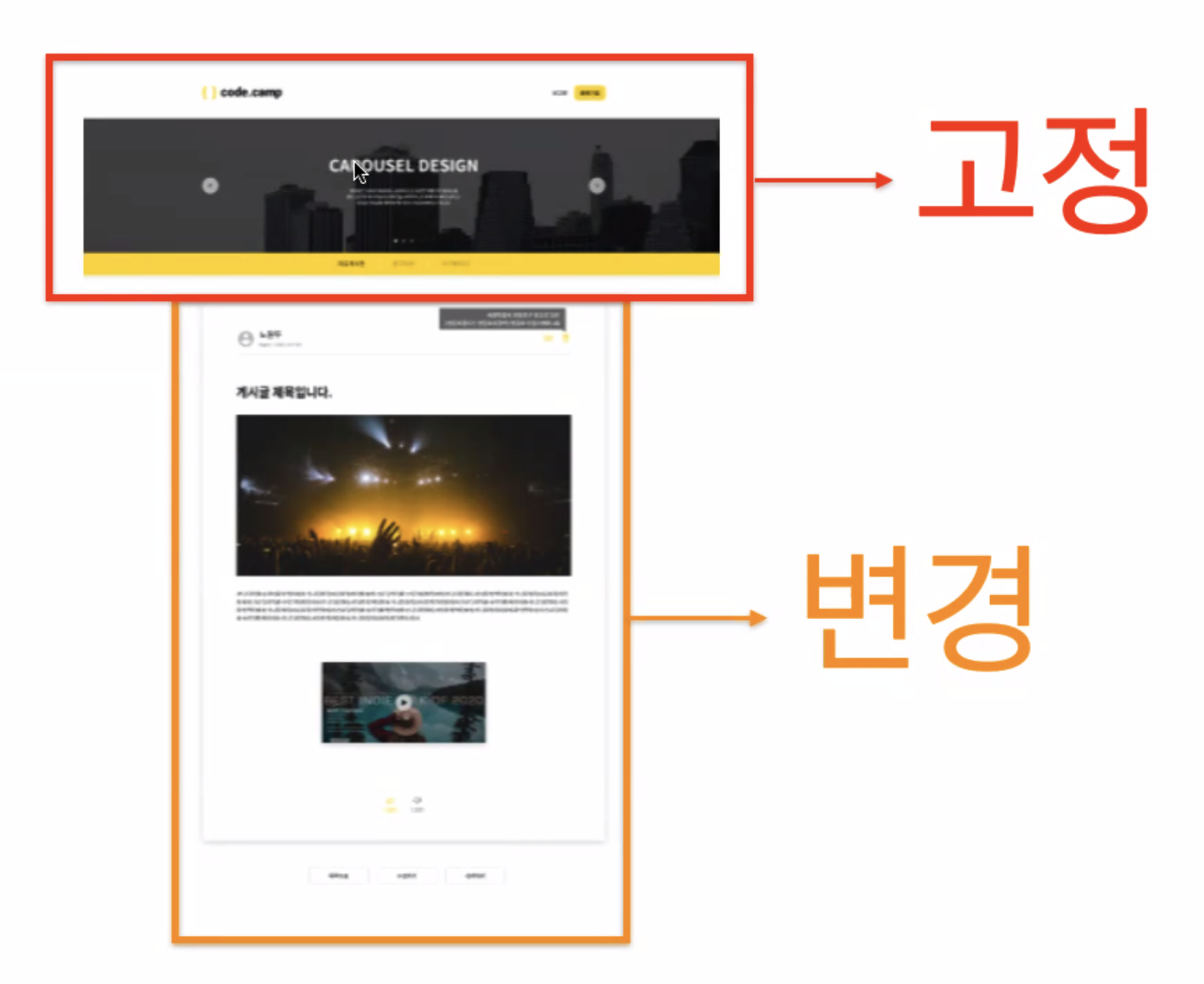
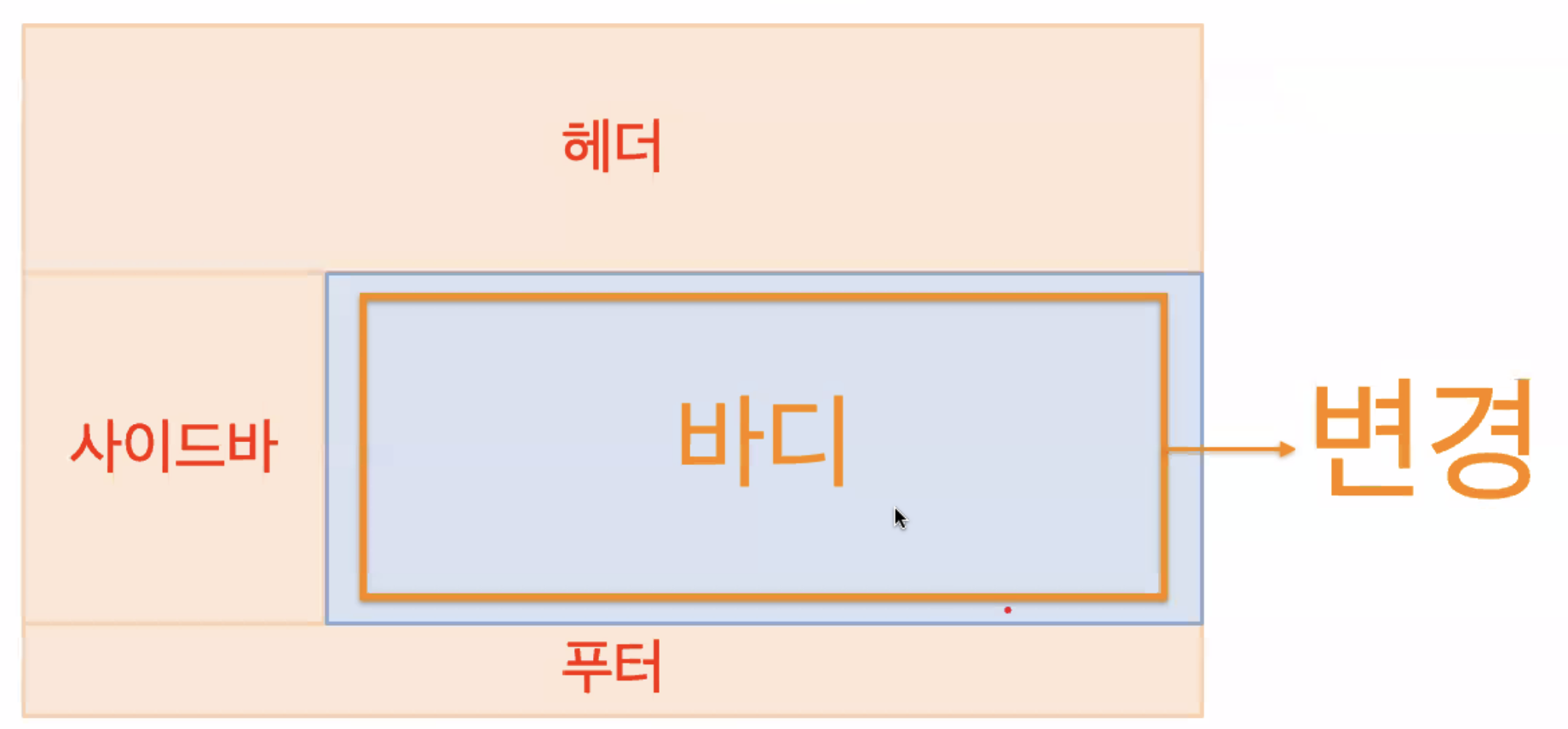
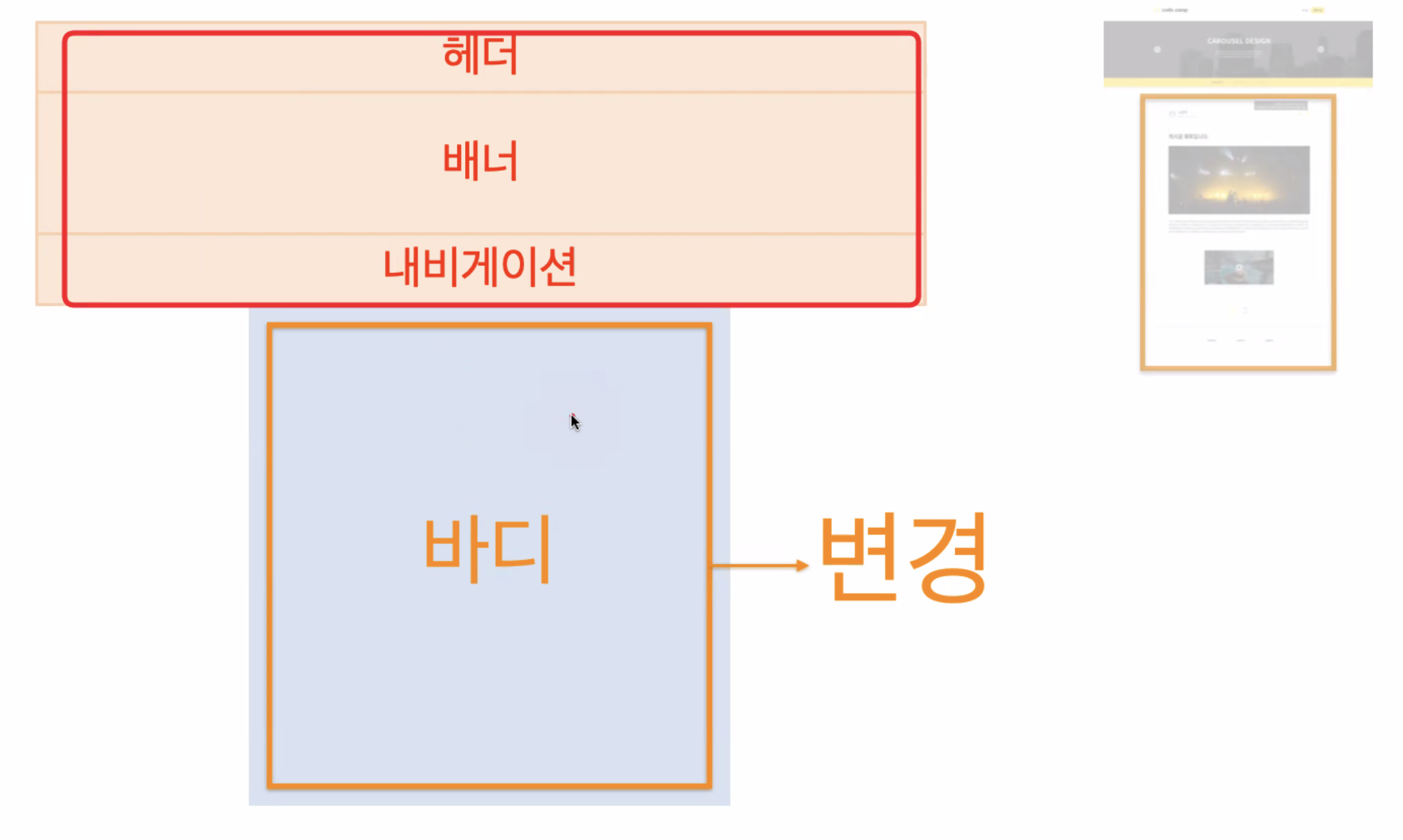
다양한 여러 레이아웃의 구조 

변경되는 부분이 어딘지 확인
모든 페이지마다 헤더, 배너 등을 넣어주는게 아니라
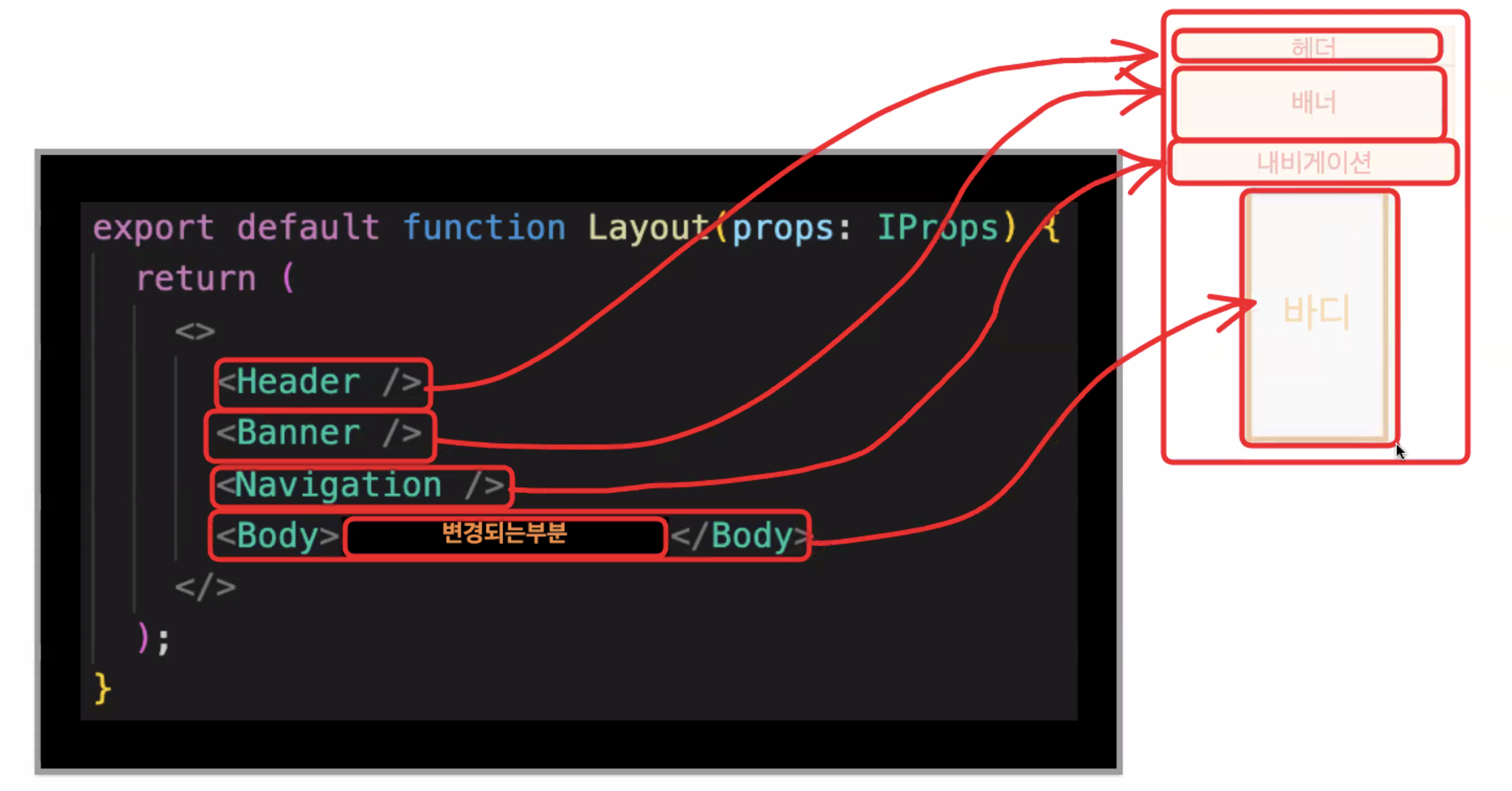
레이아웃 컴포넌트를 하나 만들어서 그 안의 변경되는 부분에 기존의 pagecomponent를 넣어준다 

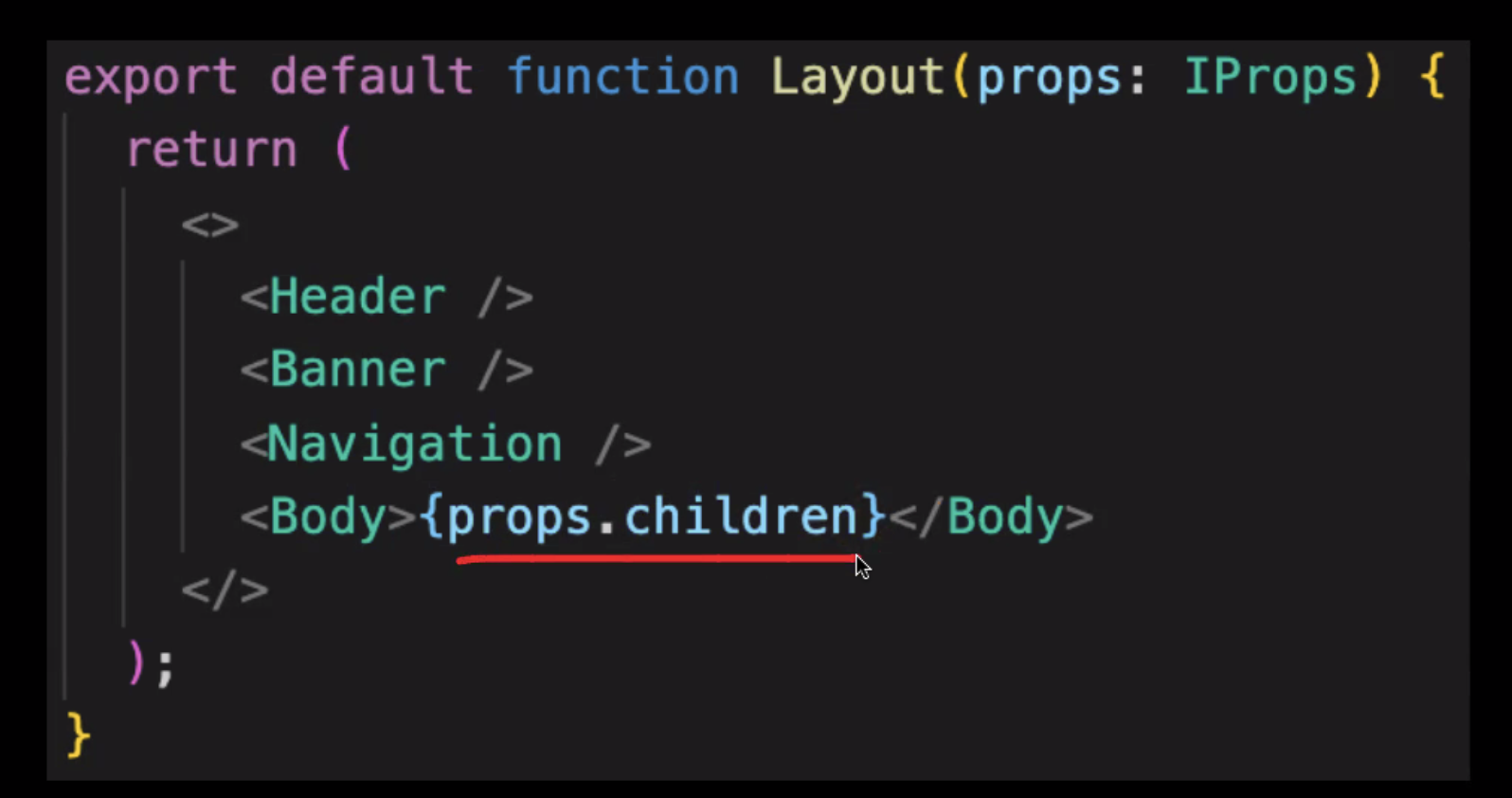
그런데 페이지는 layout 컴포넌트의 props.children으로 들어가기 때문에 레이아웃 컴포넌트에 props.children 으로 넣어주면 페이지가 들어가게 된다
레이아웃 실습
1.app.tsx 변경
import "../styles/globals.css";
import { ApolloClient, ApolloProvider, InMemoryCache } from "@apollo/client";
import { AppProps } from "next/app";
import "antd/dist/antd.css";
import Layout from "../src/components/commons/layout";
function MyApp({ Component, pageProps }: AppProps) {
const client = new ApolloClient({
uri: "http://example.codebootcamp.co.kr/graphql",
cache: new InMemoryCache(),
});
// 여기에다가 설정하기
return (
<ApolloProvider client={client}>
<Layout>
<Component {...pageProps} />
</Layout>
</ApolloProvider>
);
}
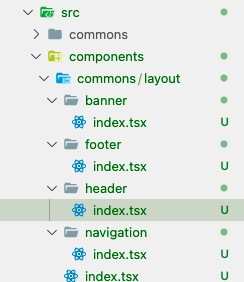
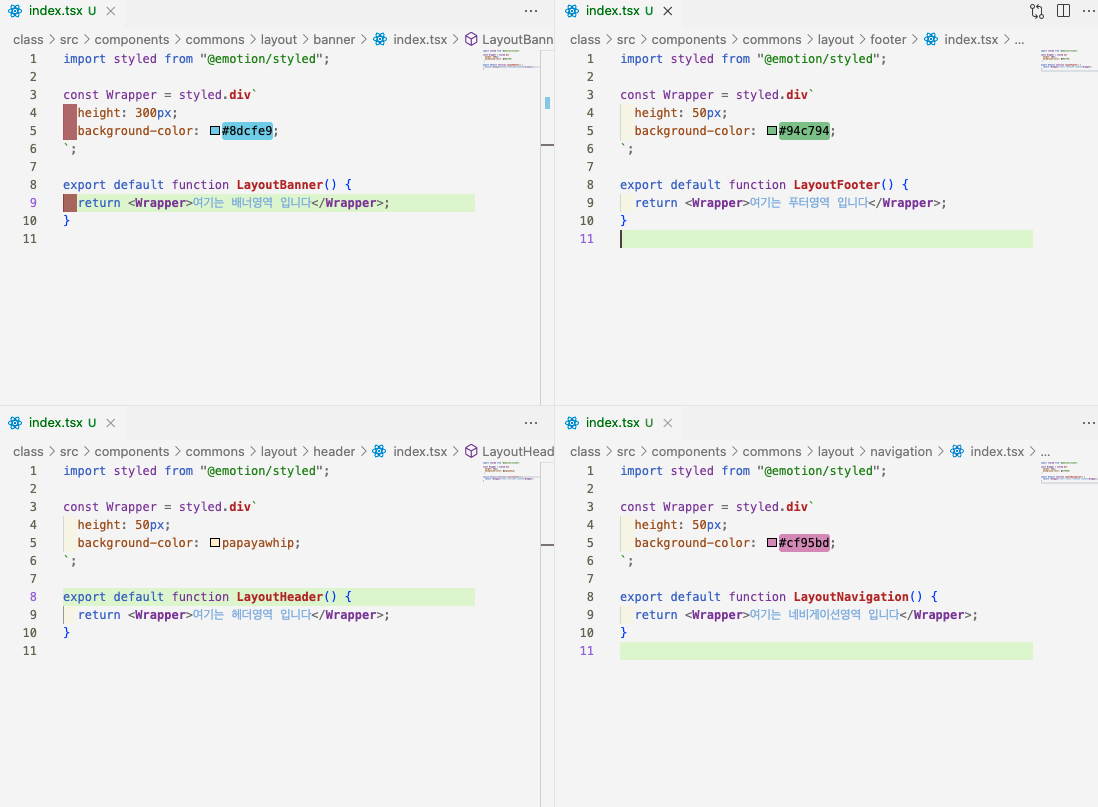
export default MyApp;- src / components / commons / layout / index.tsx 생성


import LayoutHeader from "./header";
import LayoutBanner from "./banner";
import LayoutNavigation from "./navigation";
import LayoutFooter from "./footer";
import { ReactNode } from "react";
interface ILayoutProps {
children: ReactNode;
}
export default function Layout(props: ILayoutProps) {
return (
<>
<LayoutHeader />
<LayoutBanner />
<LayoutNavigation />
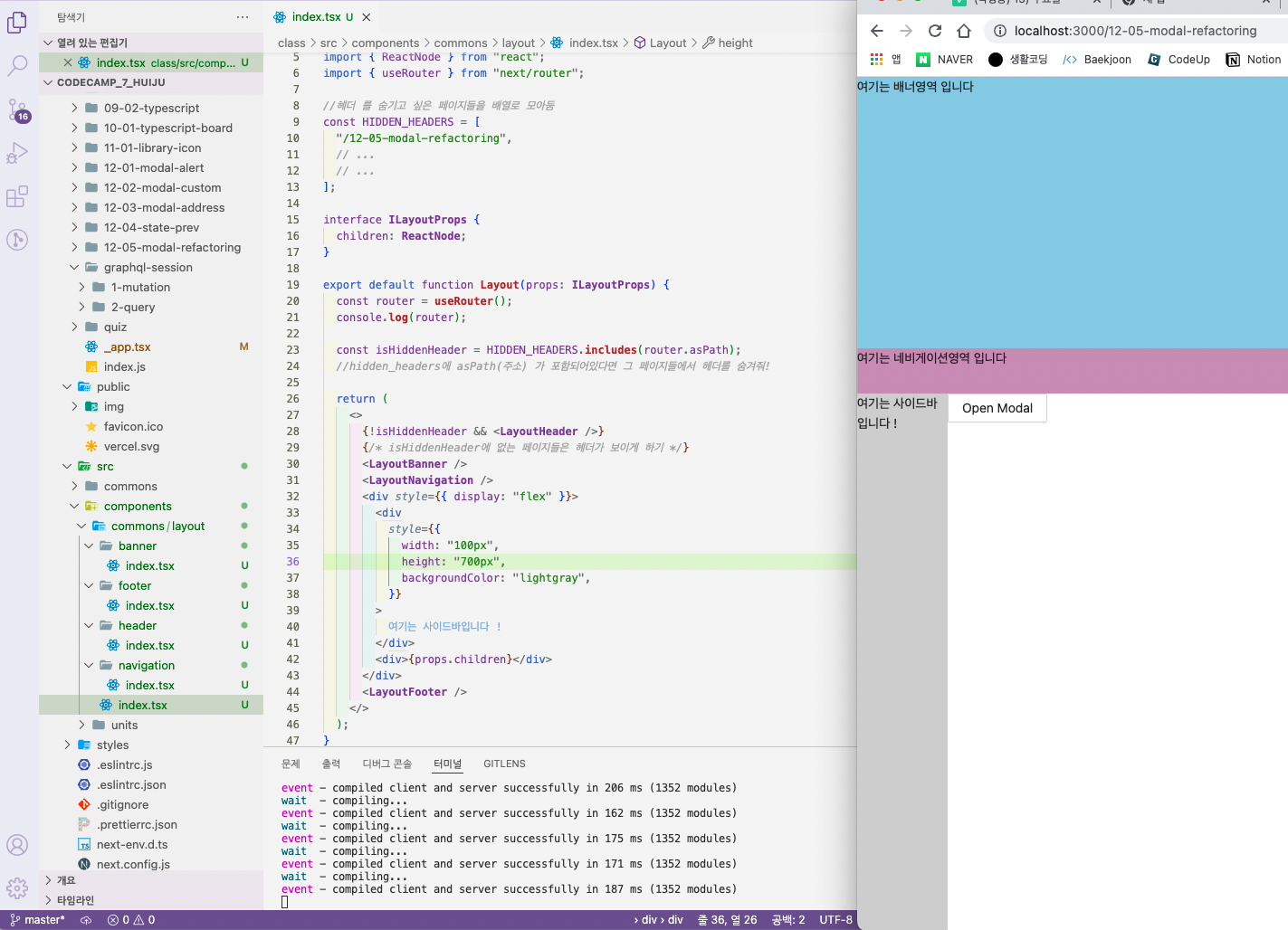
<div>{props.children}</div>
<LayoutFooter />
</>
);
}- 사이드바 만들기

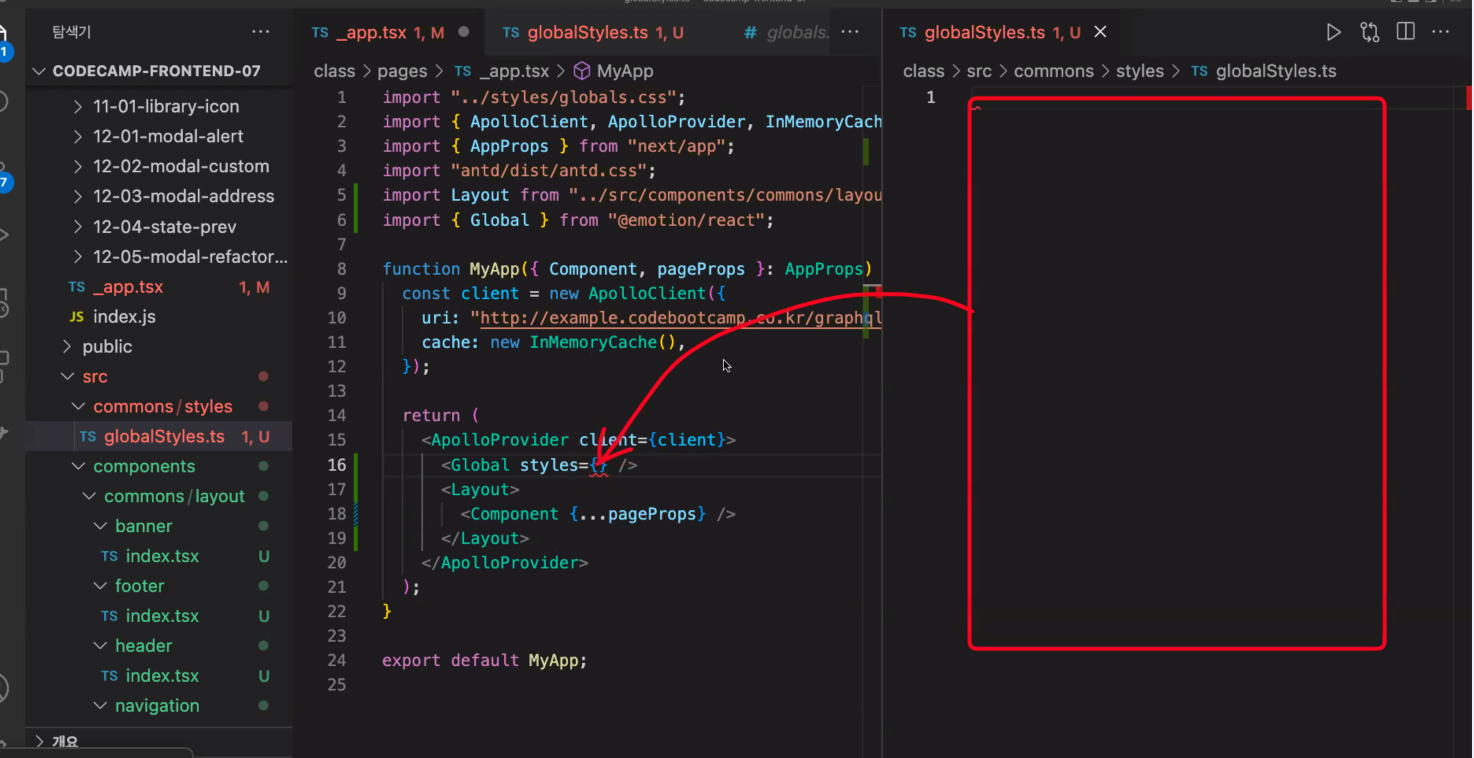
global-css
globalStyles에서 css를 작성한 다음, _app.tsx 로 보내주기

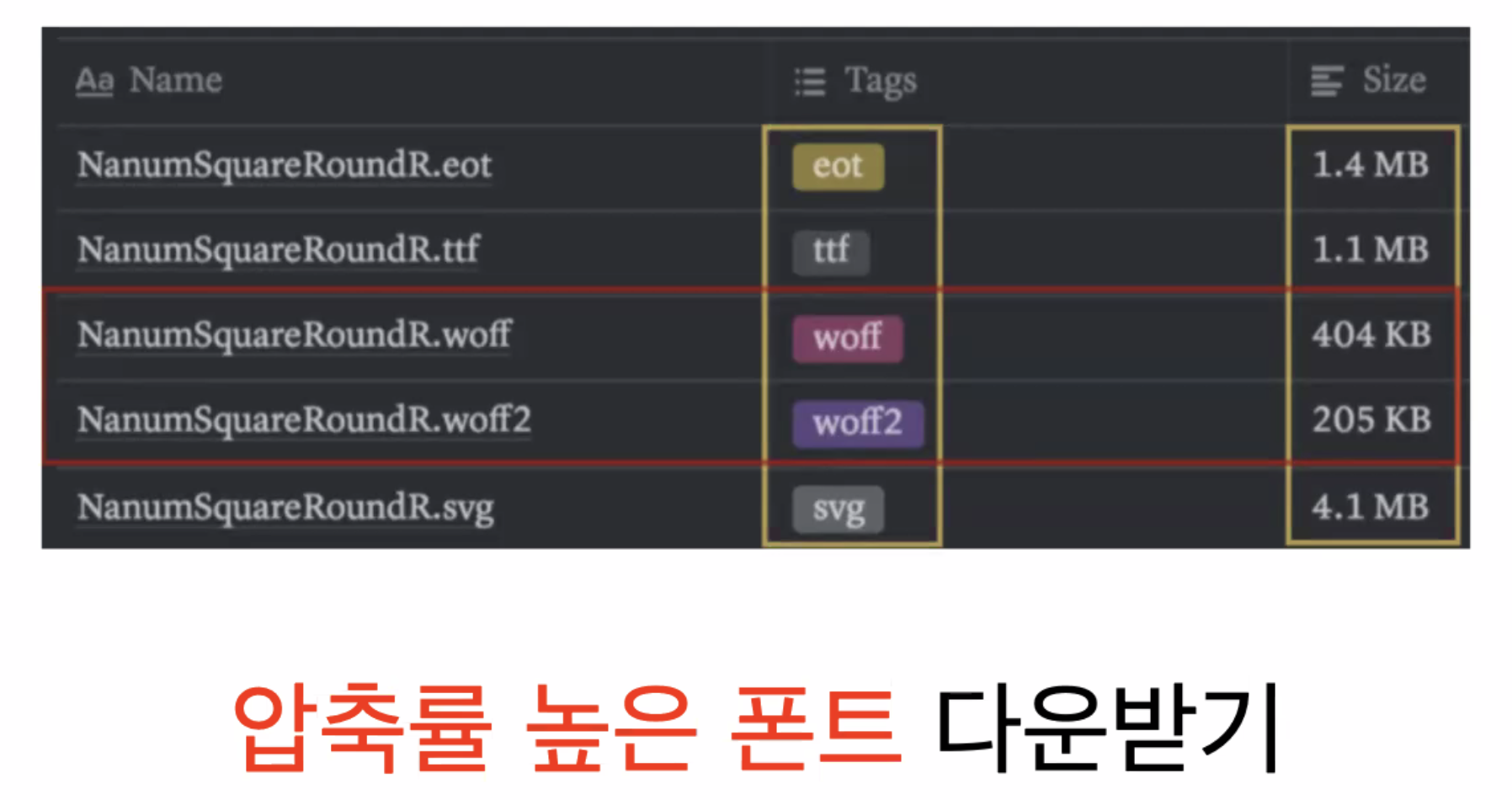
폰트,이미지 다운로드
폰트,이미지들은 다운로드가 느려지게 되면 뜨지 않거나, 대체 폰트,이미지가 나오게 됨
그래서? 압축률이 높은 폰트를 다운받는게 좋다 
과제시 배너 독스 참고
https://react-slick.neostack.com/docs/example/simple-slider

...settings 는 무시
++
게시글 수정시 주소 default value 로 안보이는것 수정하기,
댓글 수정하기
주말에 파일들 tsx로 바꿔주기
