React
오늘 수업 내용
지난시간 포트폴리오 리뷰
1. youtube 삽입
1) BoardDetail 안에 youtube 링크 삽입하기
(기존의 다른 내용들 입력 했던 것 처럼 onChange 함수 생성해서 값이 변경되면 입력되도록 하기!)
<S.Contents>{props.data?.fetchBoard?.contents}</S.Contents> {props.data?.fetchBoard.youtubeUrl && ( <S.Youtube url={props.data?.fetchBoard.youtubeUrl} width="486px" height="240px" /> )}
2) Board Detail FETCH_BOARD에서 youtube url 받아오는지 확인하기
3) 유튜브도 edit 페이지에서 default value로 보여주기
const onChangeYoutubeUrl = (event: ChangeEvent<HTMLInputElement>) => { setYoutubeUrl(event.target.value); }; <S.Youtube placeholder="링크를 복사해주세요." onChange={props.onChangeYoutubeUrl} defaultValue={props.data?.fetchBoard.youtubeUrl || ""}youtube는 필수사항이 아니기 때문에 검증 안 해도 될 것 같음
4) emotion은 import 해주고, ReactPlayer로 주면 됨
import ReactPlayer from "react-player"; export const Youtube = styled(ReactPlayer)` margin: auto; `;
2. 게시물 작성자 수정 금지
disabled={true}로 하게되면 색이 변경되기 때문에
readOnly={props.isEdit ? true : false}로 주면 값은 변경 불가능하고, 색은 똑같음
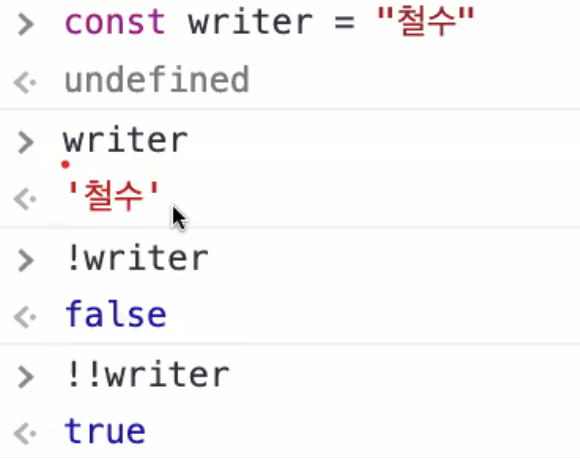
이중 부정연산자로
readOnly={!!writer}로 써줘도 됨(작성자에 값이 있으면 true이고, 없으면 false)
- 이중부정 연산자!
3. 좋아요 / 싫어요 기능
1) like, dislike mutation 해주기
const [likeBoard] = useMutation(LIKE_BOARD); const [dislikeBoard] = useMutation(DISLIKE_BOARD);
2) mutaion 실행 함수, 쿼리 리패치까지 같이 해주기
const onClickLike = () => { likeBoard({ variables: { boardId: router.query.boardId }, refetchQueries: [ { query: FETCH_BOARD, variables: { boardId: router.query.boardId } }, ], }); }; const onClickDislike = () => { dislikeBoard({ variables: { boardId: router.query.boardId }, refetchQueries: [ { query: FETCH_BOARD, variables: { boardId: router.query.boardId } }, ], }); };
3) 좋아요 버튼 클릭시 count가 되도록 fetch 받아오기
<S.LikeWrapper> <S.IconWrapper> <S.LikeIcon onClick={props.onClickLike} /> <S.LikeCount>{props.data?.fetchBoard.likeCount}</S.LikeCount> </S.IconWrapper> <S.IconWrapper> <S.DislikeIcon onClick={props.onClickDislike} /> <S.DislikeCount>{props.data?.fetchBoard.dislikeCount} </S.DislikeCount> </S.IconWrapper> </S.LikeWrapper>
4. 댓글에 별표 만들기
emotion은 이렇게 해서 색 변경해주면 된다
export const Star = styled(Rate)``;
- 라이브러리 사용할 때
Docs -> Getting Started 같은 부분 참고하면 어떻게 사용해야 하는지 알 수 있음comment list 에서는 별표가 눌리면 안되기 때문에 disabled 주면 됨
<S.Star value={el.rating} disabled />
Modal 실습
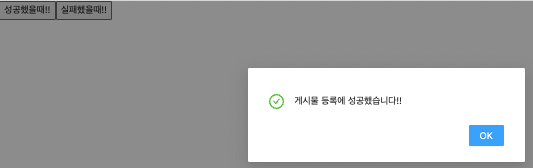
1. 성공/실패 알림창 띄우기
import { Modal } from "antd"; export default function ModalAlertPage() { const onClickSuccessButton = () => { // alert("게시물 등록에 성공했습니다!!") Modal.success({ content: "게시물 등록에 성공했습니다!!" }); }; const onClickFailButton = () => { // alert("게시물 등록에 실패했습니다!!") Modal.error({ content: "비밀번호가 틀렸습니다" }); }; return ( <div> <button onClick={onClickSuccessButton}>성공했을때!!</button> <button onClick={onClickFailButton}>실패했을때!!</button> </div> ); }실습 결과
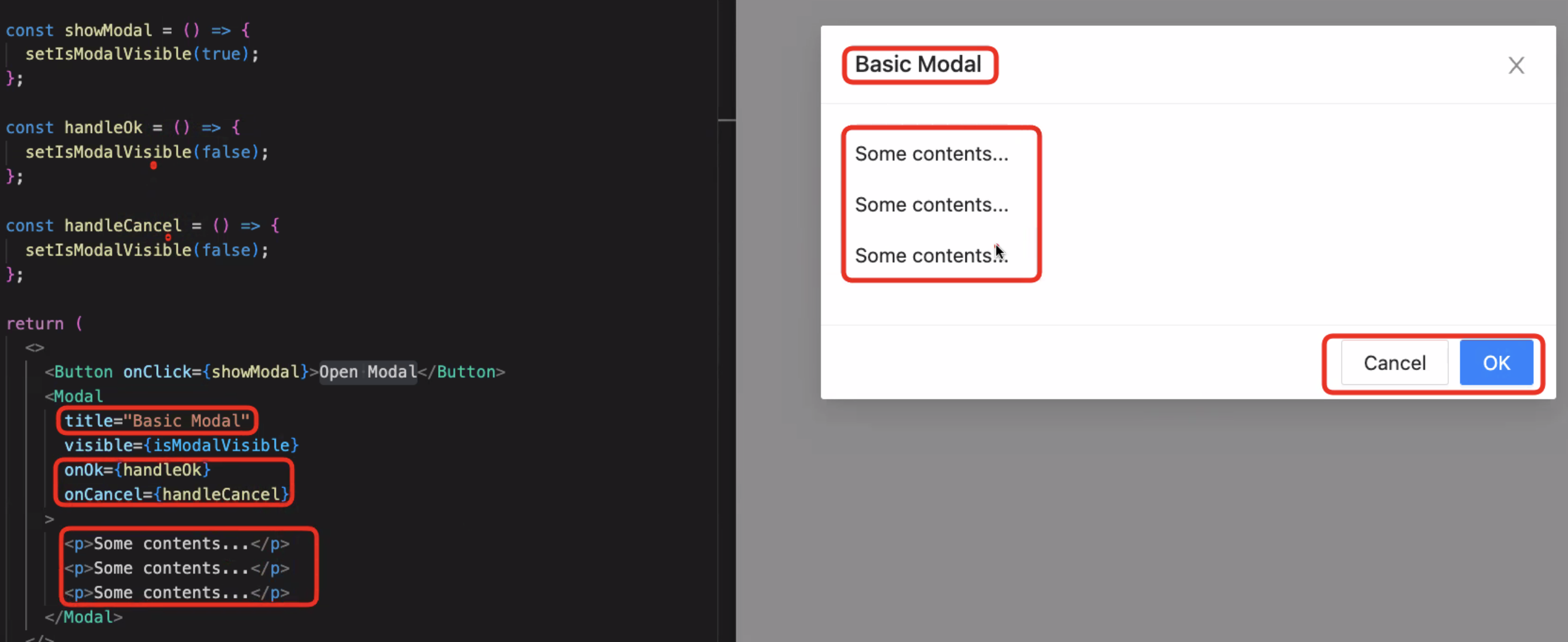
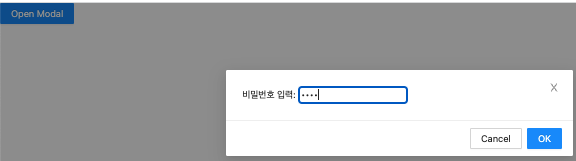
2. modal custom 하기
import React, { useState } from "react"; import { Modal, Button } from "antd"; export default function ModalCustomPage() { const [isModalVisible, setIsModalVisible] = useState(false); const [password, setPassword] = useState(""); const showModal = () => { setIsModalVisible(true); }; const handleOk = () => { setIsModalVisible(false); }; const handleCancel = () => { setIsModalVisible(false); }; const onChangePassword = (event) => { setPassword(event.target.value); }; return ( <> <Button type="primary" onClick={showModal}> {/* type="primary" : 색깔 */} Open Modal </Button> <Modal // title="Basic Modal" visible={isModalVisible} onOk={handleOk} onCancel={handleCancel} {/* <p>Some contents...</p> */} 비밀번호 입력: <input type="password" onChange={onChangePassword} /> {/* 원하는 태그나, css 변경 가능 (ex: input type password*/} </Modal> </> ); }실습 결과
3.react-daum-postcode
:우편번호 검색
const handleComplete = (data) => { console.log(data); // e.g. '서울 성동구 왕십리로2길 20 (성수동1가)' setIsModalVisible(false); return ( <> <Button onClick={showModal}>Open Modal</Button> <Modal visible={isModalVisible} onOk={handleOk} onCancel={handleCancel}> <DaumPostcode onComplete={handleComplete} /> </Modal> </>모달은 주소 입력하는 창이기 때문에 handlecomplete이 일어나도 사라지지가 않음, 그래서 같이 꺼줘야함
setIsModalVisible을 false로 해주면 같이 꺼지는데 그다음에 다시 버튼을 누르면 모달만 켜진다
??
- 모달을 종료하는 방법
- 삭제X 숨김처리 하기
모달을 삭제하는게 아니라 안보이게 해두고, 값은 그대로 있는것
ex. 이력서 등2.삭제
ex. 비밀번호 등 보안 관련
지금의 경우에는
visible={true} 로 모달을 항상 켜놓고,
조건에 따라 보여고 안보여주고 하기
<> <Button onClick={showModal}>Open Modal</Button> {isModalVisible && ( <Modal visible={true} onOk={handleOk} onCancel={handleCancel}> <DaumPostcode onComplete={handleComplete} /> </Modal> )} </>
++
댓글 수정하기도 이런식으로 리패치해서 받아오면 안되나??
const onClickDislike = () => {
dislikeBoard({
variables: { boardId: router.query.boardId },
refetchQueries: [
{ query: FETCH_BOARD, variables: { boardId: router.query.boardId } },
],
});
};프리보드
댓글,게시글 작성시간도 나타내쥬면 좋을뜻
날짜만말고
게시글
올라온순서대로.?
display: flex; 주고
flex-direction: column-reverse
##3#