React

props,data,prev,el
props의 실체
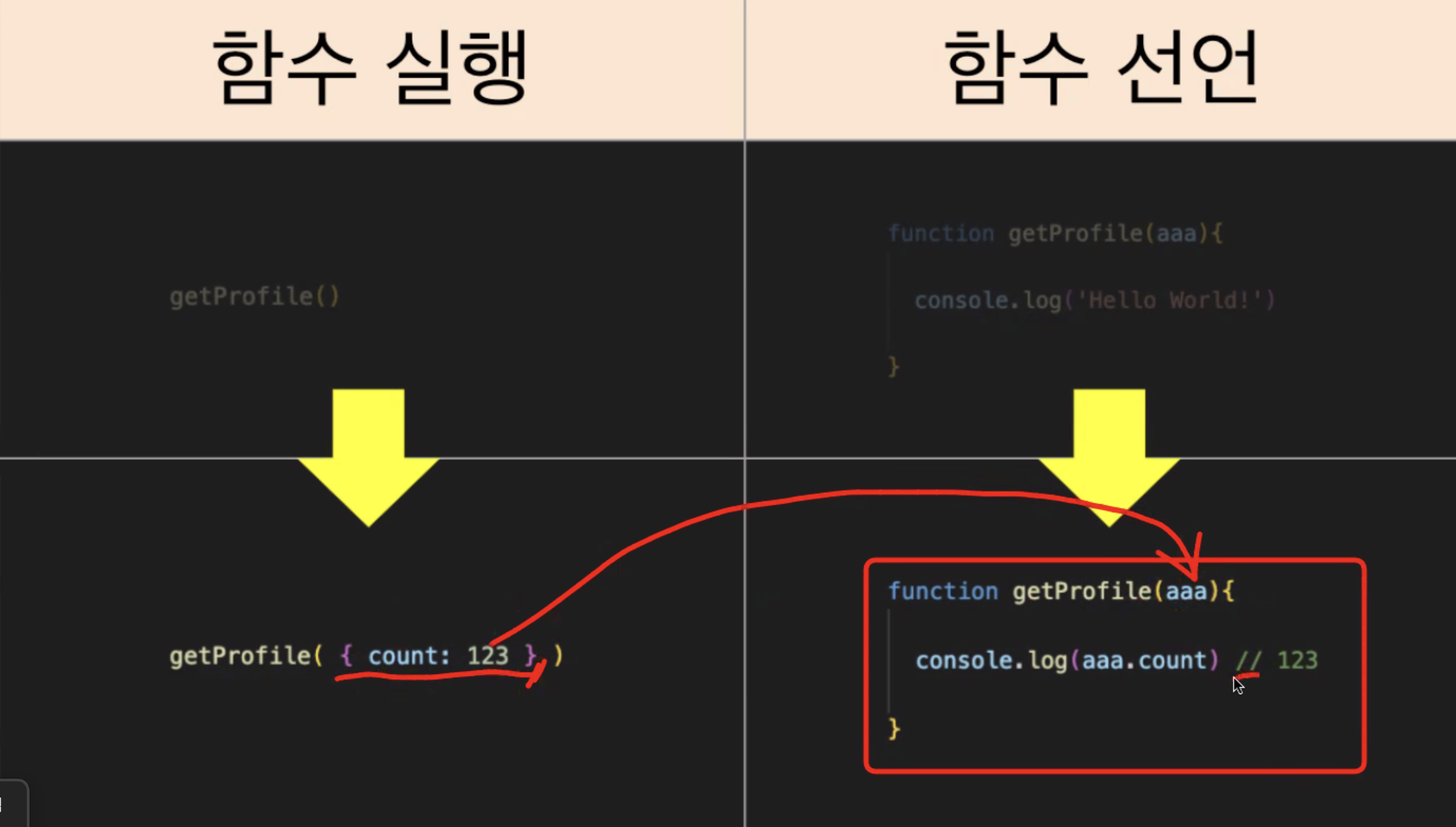
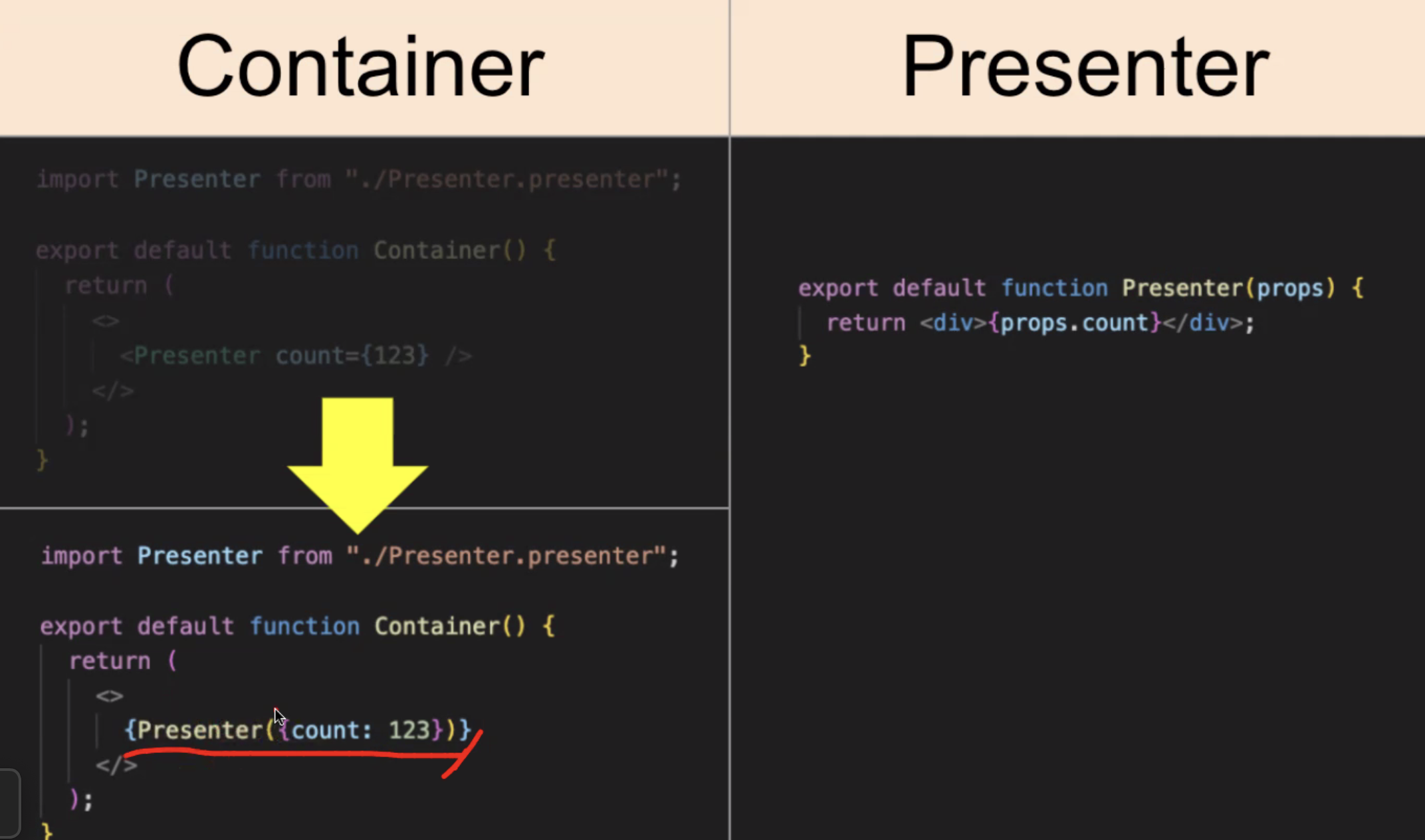
우리가 그동안 알고있었던 함수형 컴포넌트는 함수이기 때문에
<Presenter count={123}/>를{Presenter({count:123})}과 같이 사용할 수 있다
=> presenter 함수를 해당 위치에서 실행시키겠다는 말
Presenter 함수의 인자를 보면, count가 함수의 인자 부분에 들어가있다.
=> aaa로 넘겨준 인자를 받고 있는데, aaa는 props의 자리니까 결국 props는 함수의 파라미터 !
💡 함수와 컴포넌트의 차이점 → 컴포넌트는 return 값으로 JSX가 반환되어야 함
el의 실체
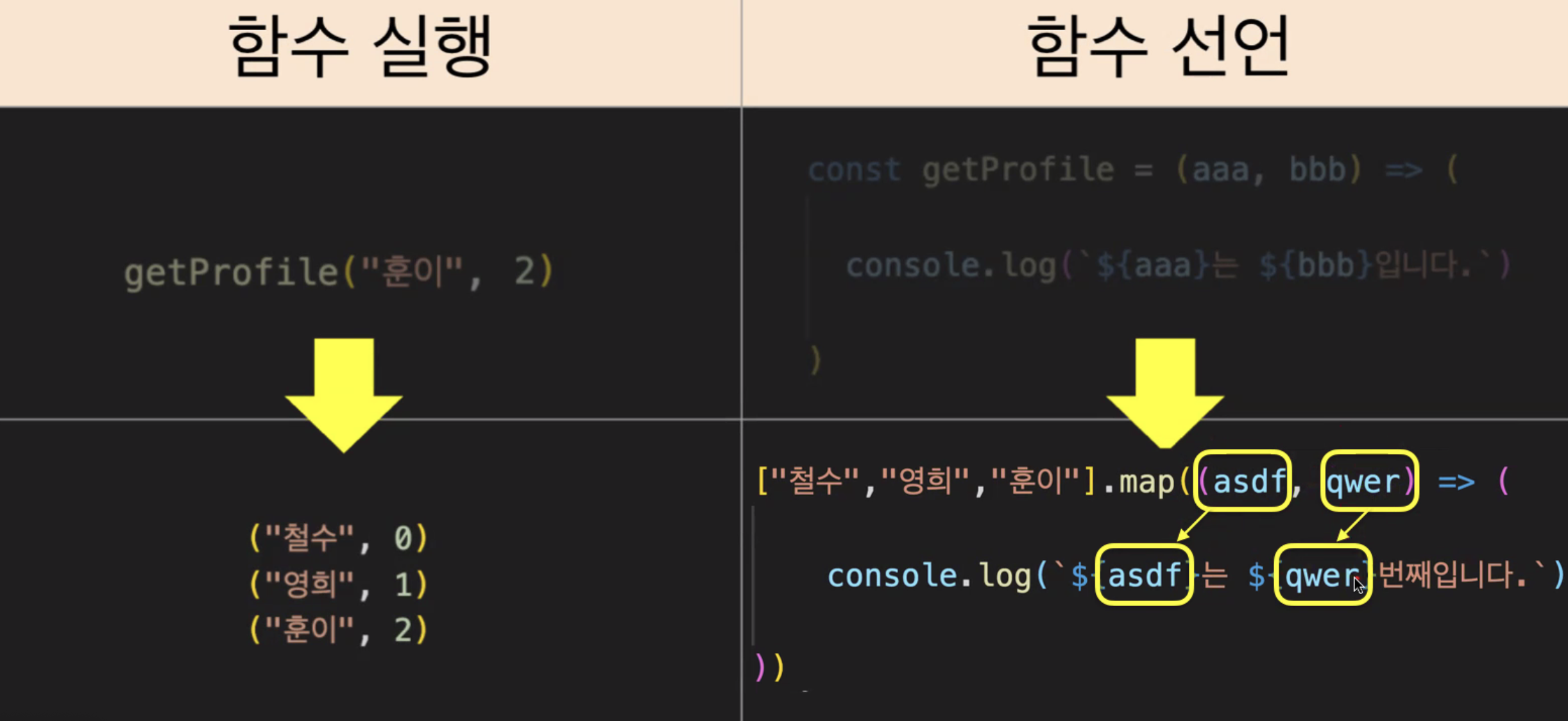
//함수의 선언 const getProfile = (aaa,bbb)=>( console.log(`${aaa}는 ${bbb}입니다.`) ) //함수의 실행 getPrfile("훈이",2) // <----실행 결과-----> // 훈이는 2입니다.aaa부분에 훈이가 들어고고, bbb에는 2가 들어와서 결과적으로 훈이는 2입니다. 가 나오게 되는것
=> 인자로 넘겨주는게 여러개면 파라미터도 인자의 갯수만큼 늘어나며, 넘겨준 순서대로 들어오게 된다
=> map이 배열의 개수만큼 함수를 실행시켜 준다.
el, index가 매개변수(파라미터)가 되고 철수, 영희, 훈이가 인자(아규먼트)가 된다
map에서 넘겨주는 인자의 순서는 배열의 value 값 -> 해당 value의 index값 순서로 들어가게 되는것
=> 여기서 index는 이름만 index일 뿐이지, 배열의 각각 원소인 철수, 영희, 훈이를 의미한다
=> map 또한 함수였으며, el 과 index는 파라미터!
prev의 실체
setCount(prev => prev+1) setCount((prev)=>{return prev+1})=> setcount의 인자로 화살표 함수가 들거가고, 화살표 함수 안의 prev는 함수의 파라미터가 된다
graphql=variables의 실체
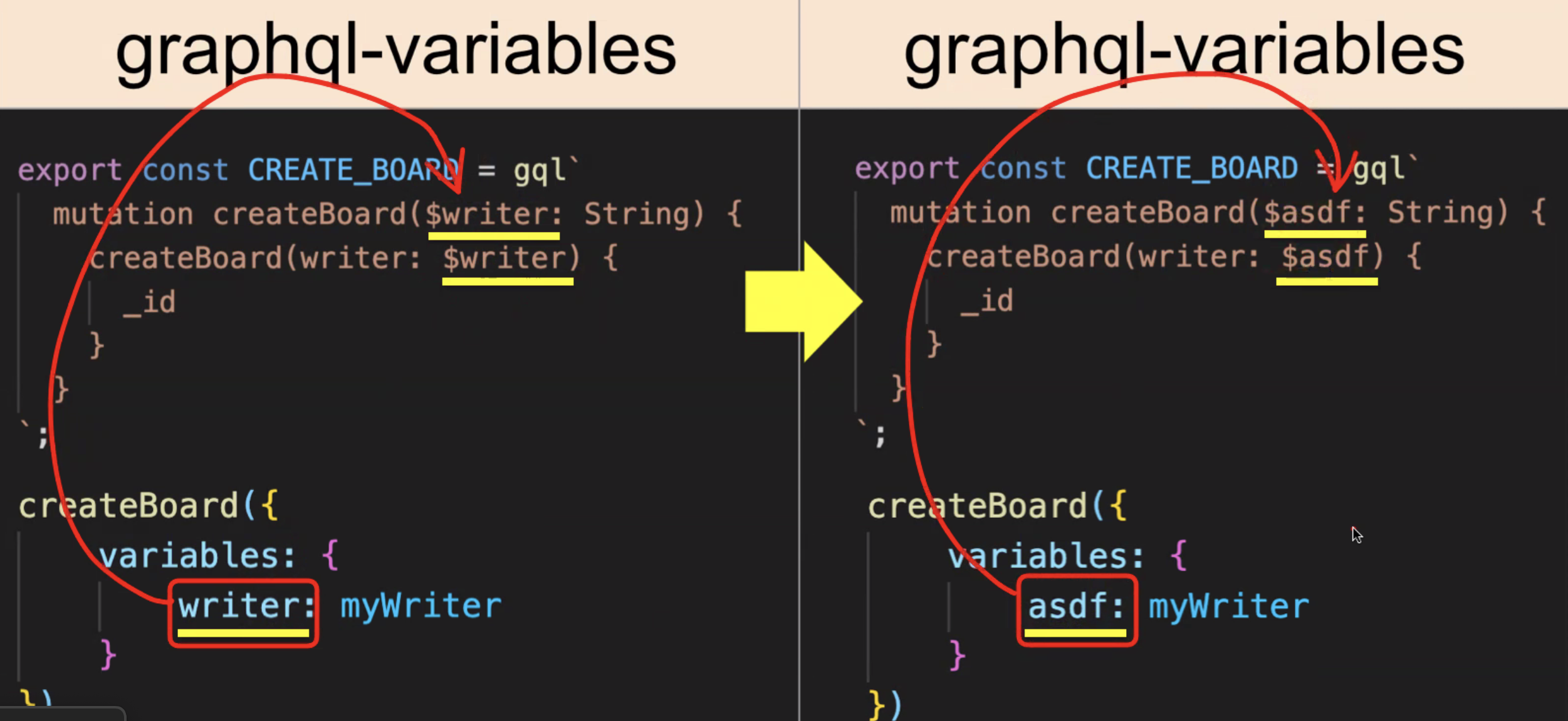
const CREATE_BOARD = gql` mutation createBoard($writer: String){ createBoard(writer: $writer){ _id } } `
=> 위의 $ 가 붙은 것들은 변해도 괜찮은 변수이기 때문에, $writer가 아닌 $hello가 되어도 괜찮다
- 쿼리를 날릴 때 두 번 적어줬던 이유는?
=> 한 요청에서 여러가지의 api요청을 날릴 수 있기 때문에 재사용 하기 위해서mutation 한번에요청할그룹이름 ($변수 : String){ 원하는API1(백엔드지정:$변수){ //받아올 것 } 원하는API2(백엔드지정:$변수){ //받아올 것 } }위와 같이 REQUEST 한번에 여러가지 API를 묶어서 한번에 요청할수 있도록 되어있기때문에 겉에 적어주는 부분은 그룹화를 위한 부분, 백엔드에 보내지는 부분은 내부에 적힌 api들을 보내게 되고,
=> 쉽게 말해 한번의 mutaion에 createProduct와 createBoard를 보낼 수 있다는 말
정규표현식 (정규식)
: 기존에 무언갈 포함하고 있는지 확인 할 때 includes를 사용했었는데, 정규표현식을 사용하면 더 편하게 확인 가능하다
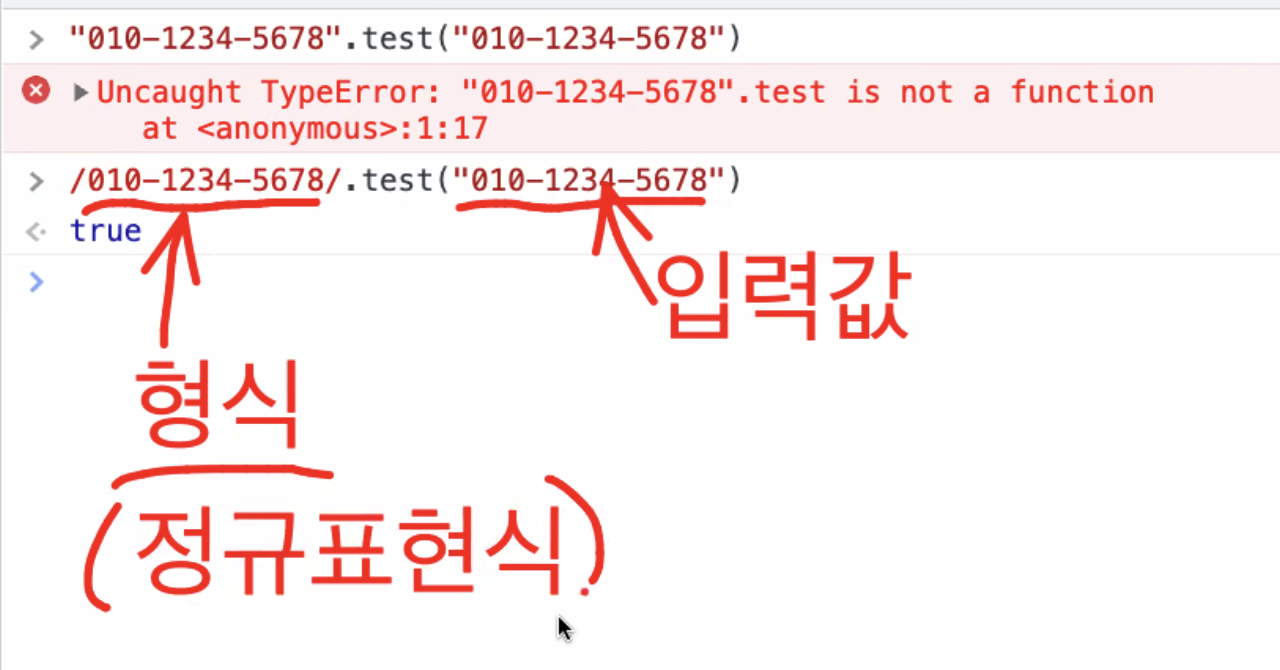
정규표현식 사용방법
/ 조건 /.test("검사하고 싶은 것")

정규표현식에서 test라는 메서드를 사용할 수 있는데, 메서드의 인자값으로 체크할 비밀번호 문자열을 넣어주게 되면 조건에 해당되는 경우(비밀번호 체크 사항에 하나라도 불일치하는 경우)에 false 값을, 조건에 해당되지 않으면 true 값을 리턴하게 됨
여러가지 의미의 정규표현식 문자
문자 의미 문자 문자열(문자 혹은 숫자) \w 숫자 \d 0개(없거나) 한개 ? 여러개 + 특정개수 지정 {} {3} {2} 또는 , ~ 사이 - 띄어쓰기 \s 문자열만 [a-z]+ 모든 문자열 . 원래 가지고 있는 의미 탈피 \
정규표현식 예제
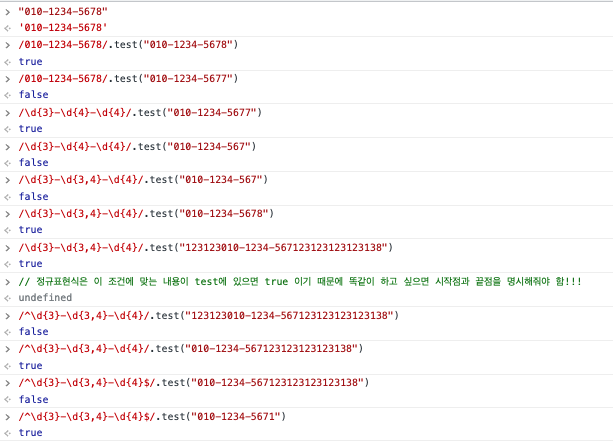
/^\w+@\w+.\w+$/.test("codecamp@ccc.com")
/^\d{3}-\d{3,4}-\d{4}$/.test("010-1234-5671")
>
//결과
true
true=> 위의 코드에서 정규표현식의 조건은 \w+@\w+.\w+ , ^\d{3}-\d{3,4}-\d{4}$이 된다
- 정규표현식의 결과
→ 정규 표현식에서의 조건이 검사하고싶은 문자열에 하나라도 포함되어 있다면, true를 반환하기 때문에
따라서시작점(^)과 끝점($)을 정해주면 된다
글로벌 스테이트
: 사이트를 만들다 보면 하나의 state가 여러 페이지에서 필요한 경우가 있다 (ex: isLogined 같은 로그인 정보 state는 게시글 목록, 결제 컴포넌트 등 여러가지 컴포넌트에서 사용됨)
=> 근데 매번 props로 내려줄 수 없으니까 이때 사용하는게 글로벌 스테이트
이렇게 하면 state를 저장해주고, 필요한 컴포넌트에서 import 해서 재사용 하기 때문에 props drilling을 하지 않아도 돼서 굉장히 편리함 (스테이트를 재사용 하기)!
=> 이런 전역상태관리(global state) 툴로는 context-api, Redux, Recoil 등이 있다
로 변화함! 보통 React-Query + Recoil ,
Apollo-Client + Recoil을 많이 씀
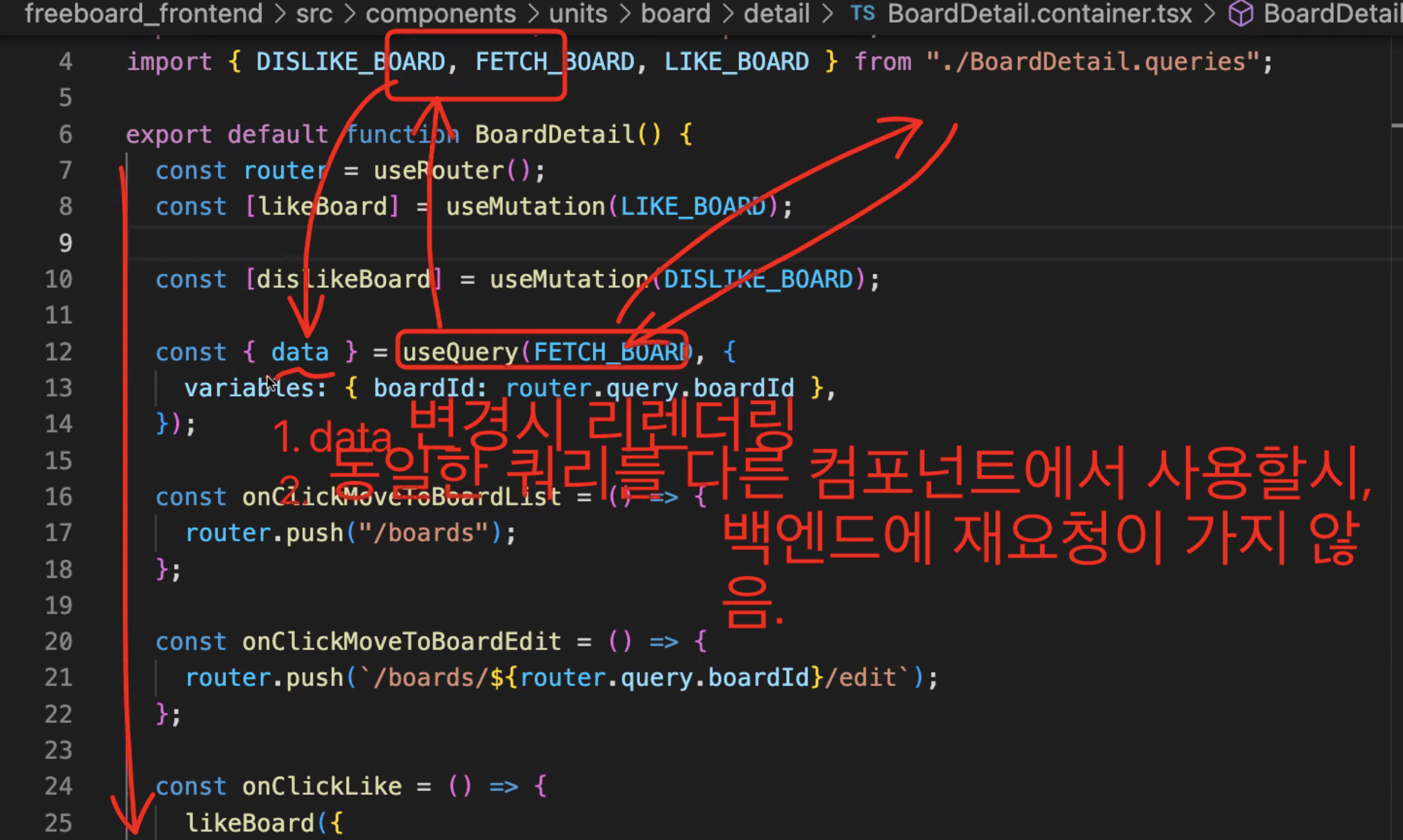
fetchPolicy
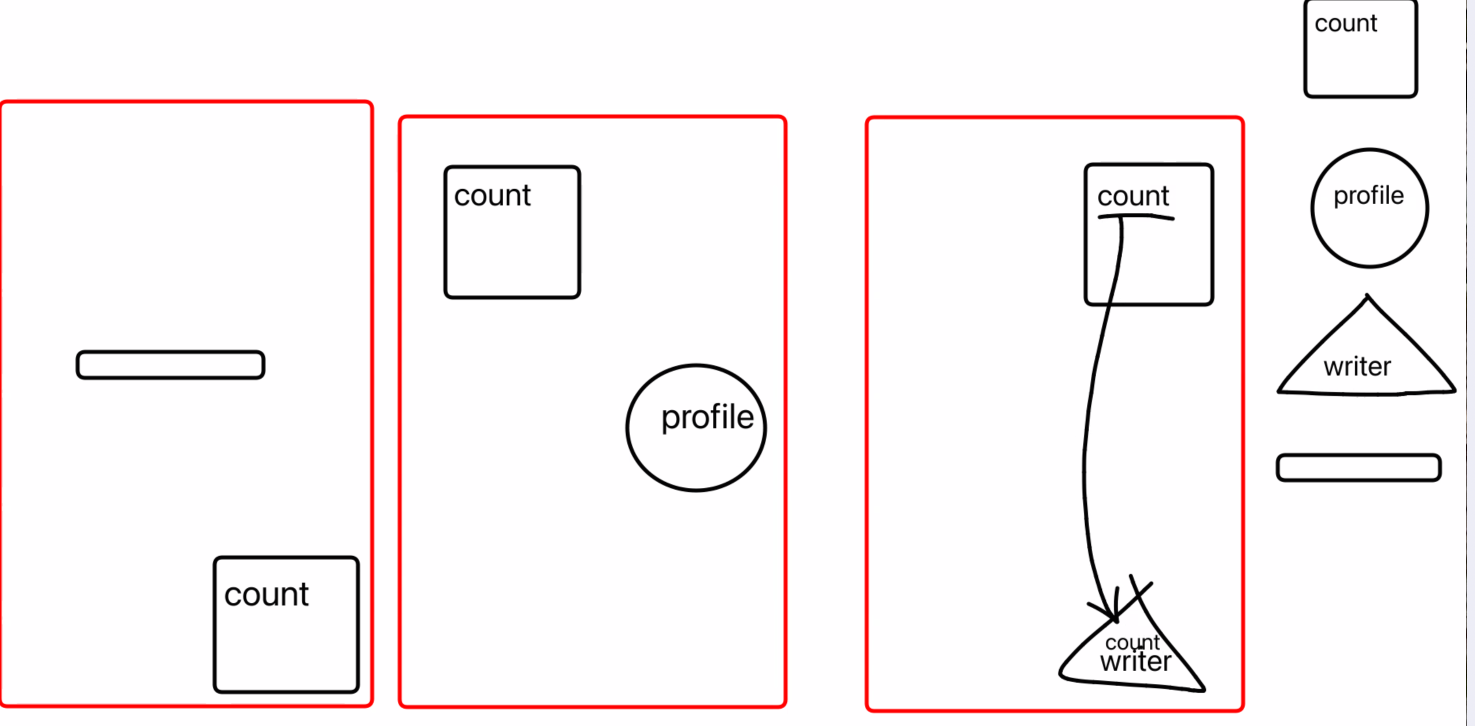
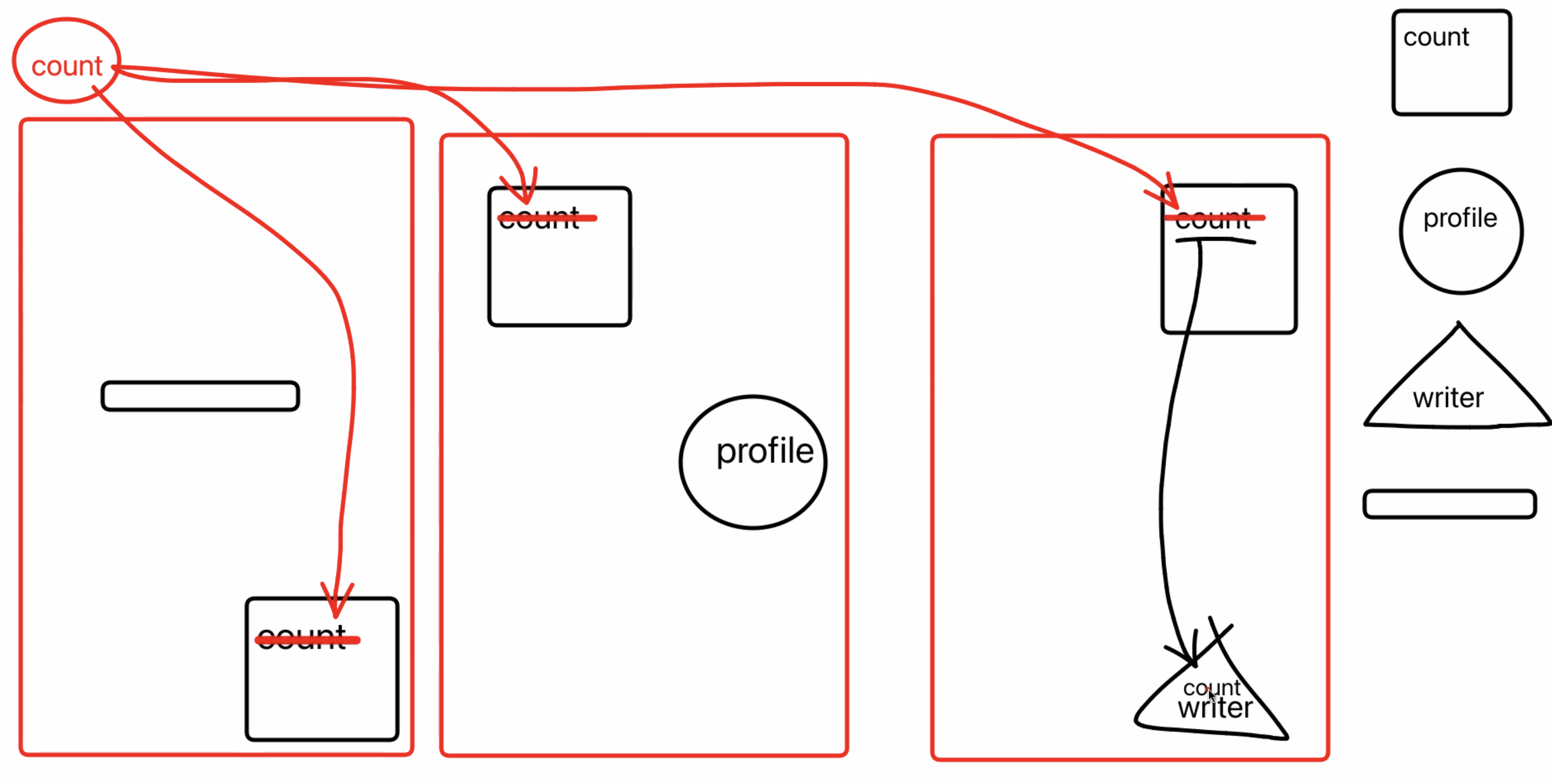
- 여러 컴포넌트가 있고, 컴포넌트들이 공유할 수 있는 global state가 있다고 할 때, apllo-client로 global state를 만들게 되면
Apollo-Cache라는 곳에 저장된다 (캐시에 임시저장)- 2번 컴포넌트에서 useQuery를 해오게 되면, useQuery를 해서 받아온 데이터가 Apollo-Cache에 저장된 후 컴포넌트로 들어오게 된다
- 그 후에 다른 컴포넌트에서 같은 데이터를 요청하게 되면, Apollo-Cache에 가서 데이터가 있는지 확인나고 없으면 백엔드에 요청을 보내고, 있으면 백엔드에 요청하지 않고 컴포넌트로 바로 보내주게 된다
=> 이걸 fetchPolicy(fetch 정책)이라고 한다
- "cache-first" ::default:: : 캐시에 있는지 먼저 확인
- "network-only" : 캐시에 있든 없든 무조건 백엔드에 요청해서 받아옴
context-Api
: 여러개를 만들고, 모든 컴포넌트의 상태를 관리할 수도 있고, 특정 컴포넌트들만 묶어서 관리할 수도 있지만 여러개를 만들 경우네는 네이밍을 다르게 해줘야 한다
Recoil
: context-api는 provider로 감싸진 부분의 업데이트가 되지 않은 state에도 리렌더가 일어나게 된다
즉, 불 필요한 렌더링이 일어난다는 것! 이를 보완하여 나온것이 Recoil
Recoil은 단점을 보완해서 나온만큼 업데이트된 state 부분만 리렌더를 해준다
++
1. 글 검색시 리패치 할 때 fetchboard count 도 refetch 해주기 (BoardList.contaienr, BoardList.queries)
const { data: dataBoardsCount, refetch: refetchBoardsCount } = useQuery(FETCH_BOARDS_COUNT);
- 글 검색 부분 컴포넌트 분리하기 (BoardList.presenter, searchbars01)
export default function BoardListUI(props: IBoardListUIProps) { return ( <S.Wrapper> <Searchbars01 refetch={props.refetch} refetchBoardsCount={props.refetchBoardsCount} onChangeKeyword={props.onChangeKeyword} /> <S.TableTop />
-
이미지 수정할 때 defaultvalue 뜨게 하기
-
이벤트 버블링 복습하기..