
React

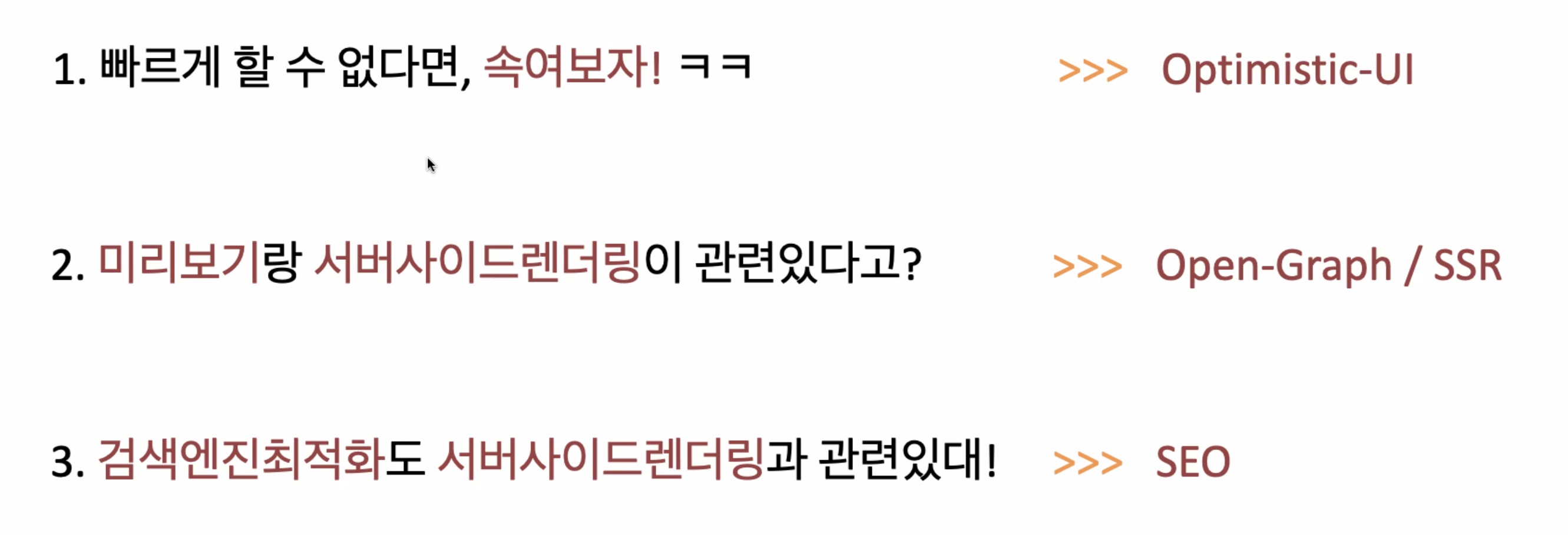
Optimistic-UI
낙관적 UI
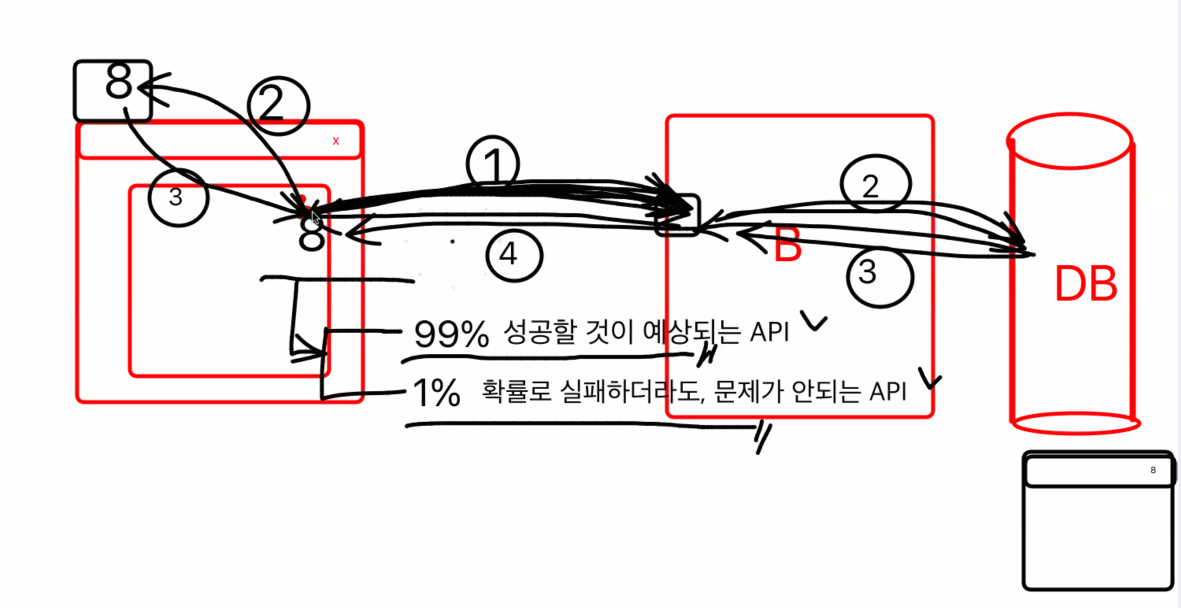
어떤 게시물에서 좋아요를 누를 때 환경에 따라 좋아요 수가 올라가는 속도가 다른데 
- 좋아요가 7일 때 좋아요 누르면 백엔드에서 api 요청이 날아가고
- api에서 db로 가서 처리하고 1증가시킴
- 그 결과를 브라우저로 보내쥬기
- 최종 결과를 해시스테이트 업데이트
이런 과정에서 느린 환경의 컴퓨터나, 백엔드가 멀리 있는 컴퓨터라면 해당과정이 지연될 수 있기 때문에 옵티미스틱 UI를 사용한다
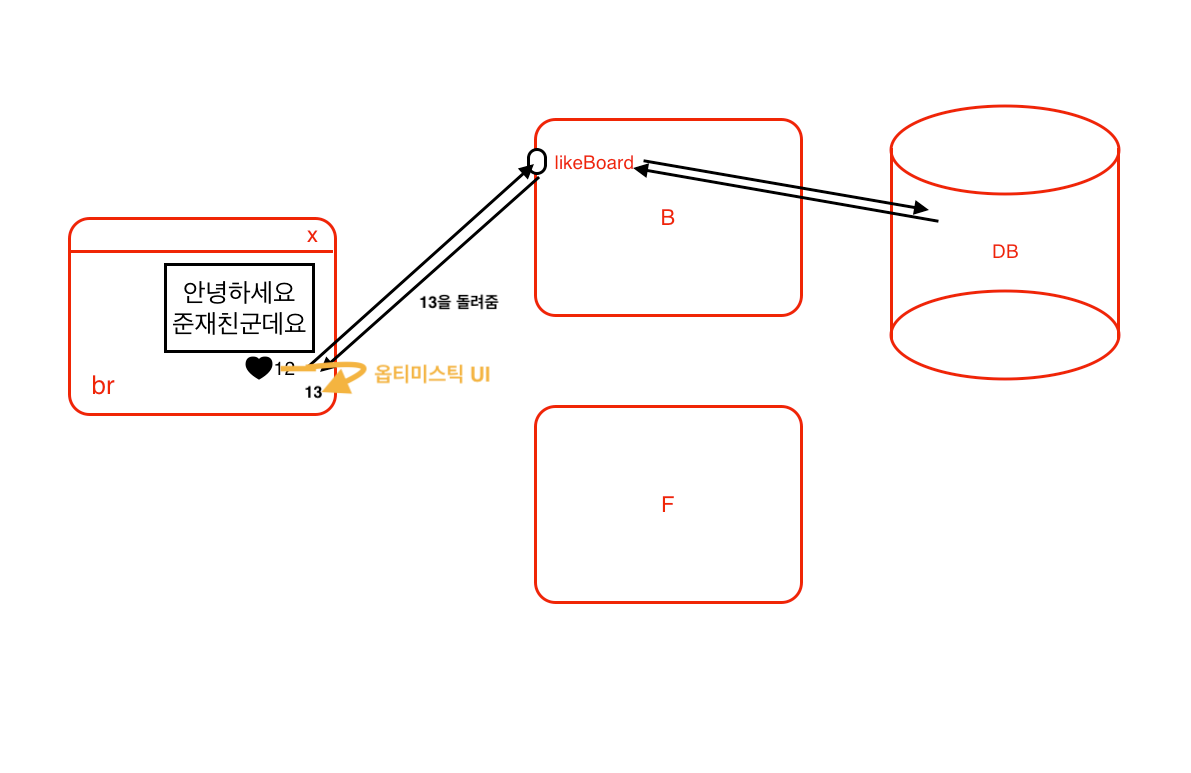
 옵티미스틱 UI란 요청이 서버에 도달하기도 전에 화면의 값을 바꿔버리는 것
옵티미스틱 UI란 요청이 서버에 도달하기도 전에 화면의 값을 바꿔버리는 것
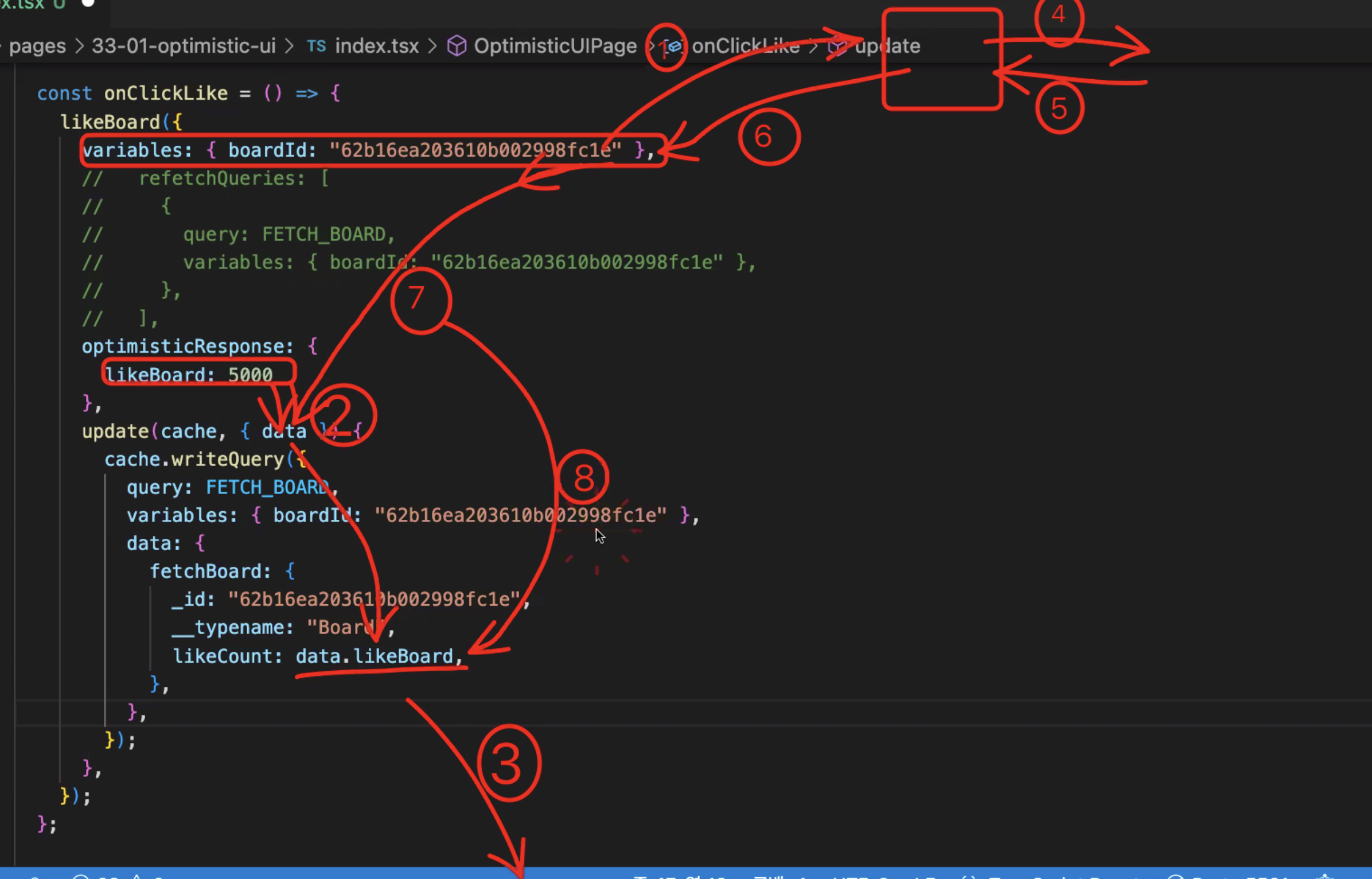
좋아요가 7일 때 화면에 8로 바꿔버리고 계속해서 요청을 보내는 것이다.
요청이 성공했다면 그때 다시 화면을 8로 업데이트 하고 (근데 이미 유저가 보기에는 화면이 8임)
만약 실패한다면, 그 이전의 값인 다시 7로 띄워주는 것이다.
 옵티미스틱 UI를 적용하면 컴퓨터 환경에 상관없이 유저 모두가 빠른 서비스를 이용하는 것 처럼 보이게 할 수 있음
옵티미스틱 UI를 적용하면 컴퓨터 환경에 상관없이 유저 모두가 빠른 서비스를 이용하는 것 처럼 보이게 할 수 있음
Open Graph
링크를 공유했을 때
 이렇게 미리보기가 뜰 떄가 있는데, 이 링크는 해당 정보를 meta 태그에 담아서 미리보기 할 수 있도록 한 것이다.
이렇게 미리보기가 뜰 떄가 있는데, 이 링크는 해당 정보를 meta 태그에 담아서 미리보기 할 수 있도록 한 것이다.
<Head>
<meta property="og:title" content="내사이트"/>
<meta property="og:description" content="환영합니다."/>
</Head>OG태그를 만들어서 사이트 주소를 다른 사이트에 보내면, 만든 OG 태그가 보이게 되는 것
구현한 OG태그를 미리보기로 보여주는 과정에서 axios의 결과물로 html 코드를 받아올 수 있는데, 받아온 html 코드에서 OG 관련 내용을 뽑아야 한다.
관련 내용을 쉽게 뽑아올 수 있도록 도와주는 라이브러리가 있는데
scraping을 도와주는 라이브러리: cheerio,
crawling을 도와주는 라이브러리: puppeteerscrping과 crawling의 차이? 한 번 가져오기, 꾸준히 가져오기
