
React

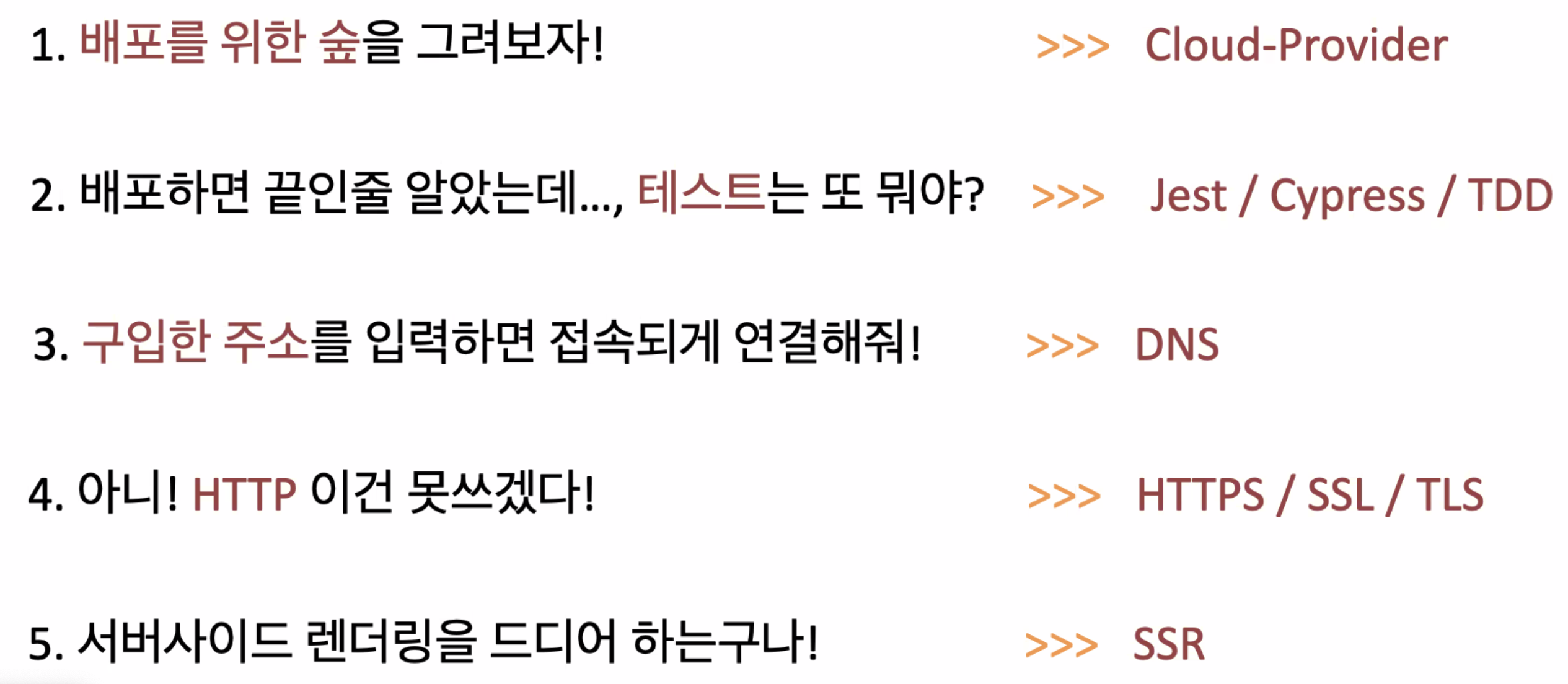
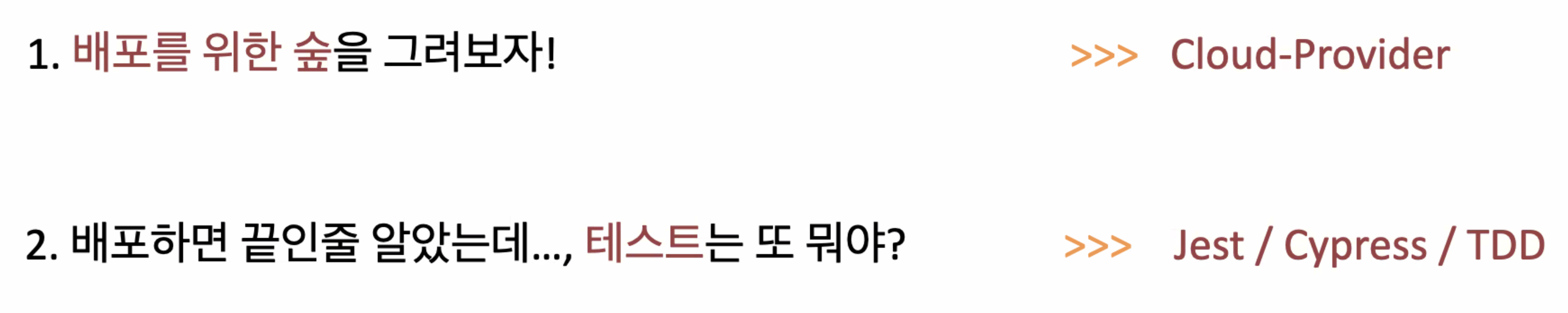
배포 기초
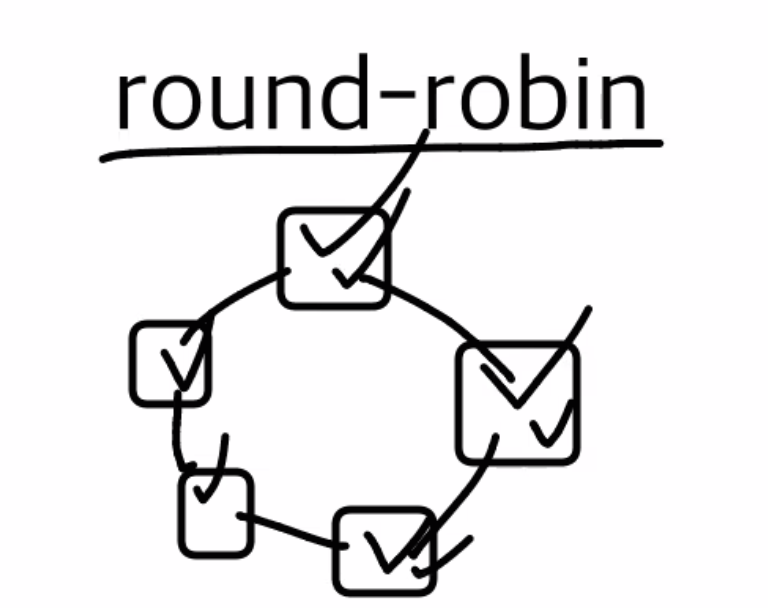
round-robin
프론트엔드 서버가 5개가 있을 경우 돌아가면서 한번씩 트래픽 나눠주는것 
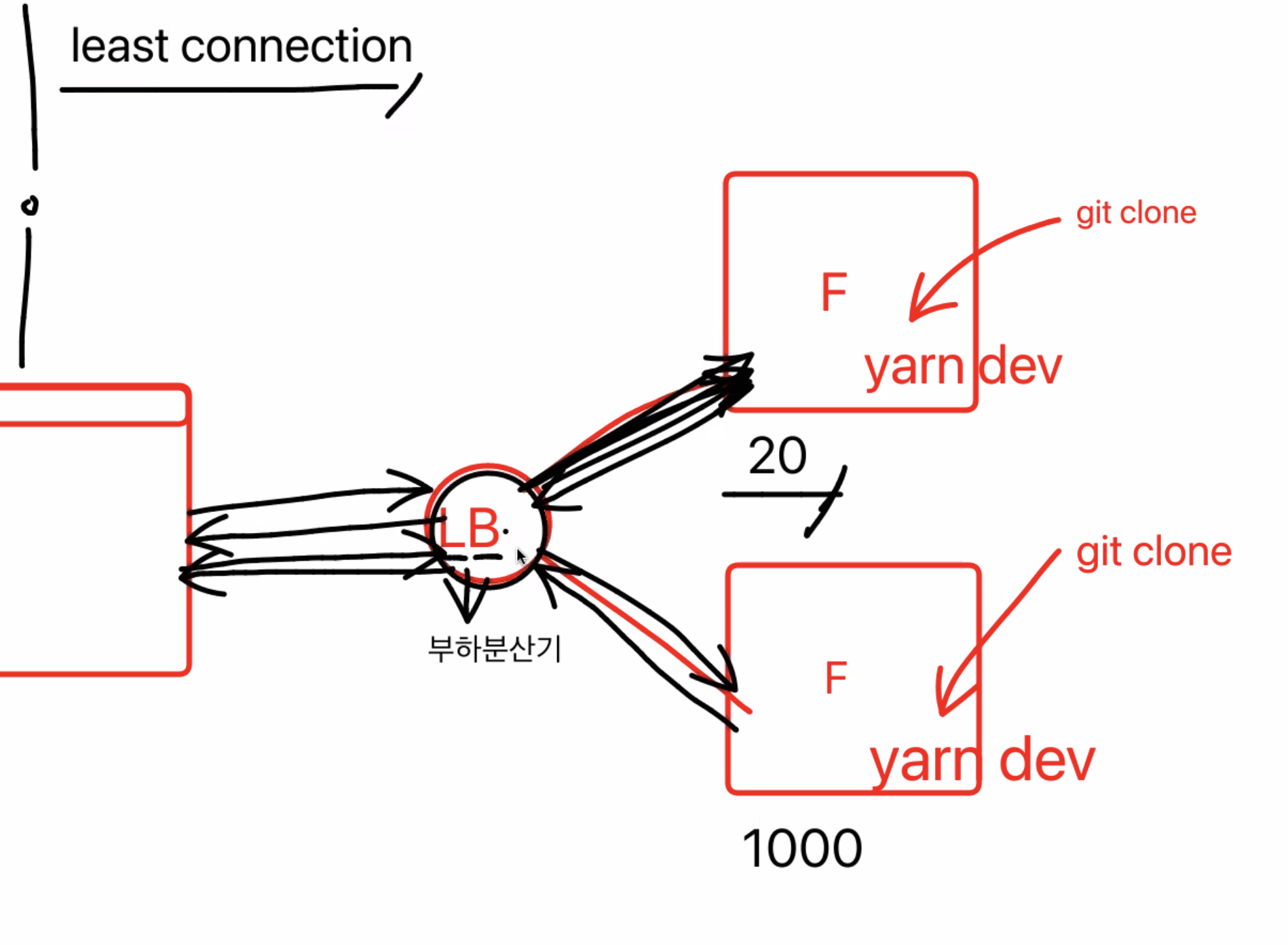
least connection
접속자가 적은 쪽으로 트래픽 몰아주기

amazon(AWS)
google(GCP)
microsoft(Azure)
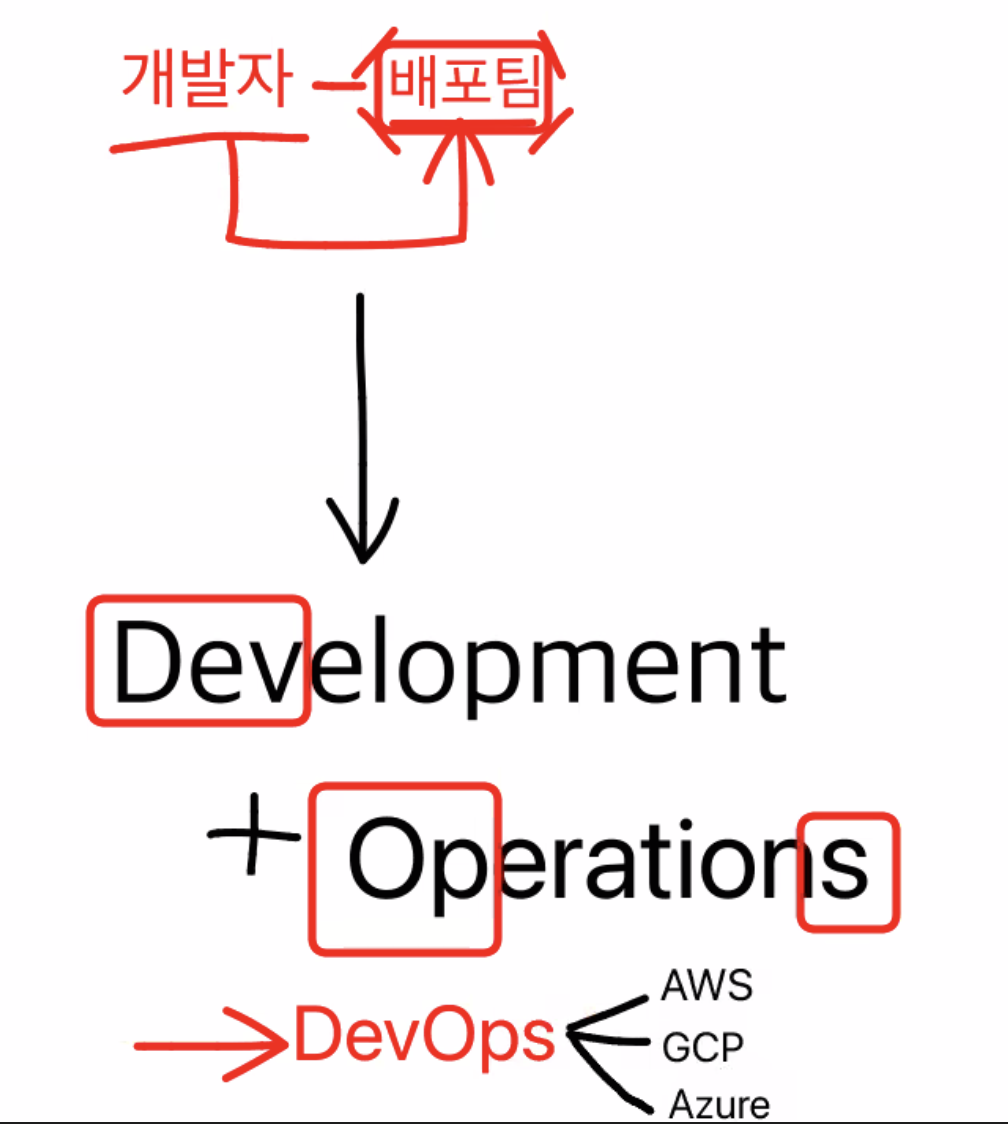
예전에는 개발자랑 배포하는사람이 나눠져있었는데 요즘엔
Development + Operations 합쳐져서 DevOps 라고 부름
DevOps에는 AWS, CGP, Azure 등이 있고 이런 것들을 Cloud Provider라고 부른다 
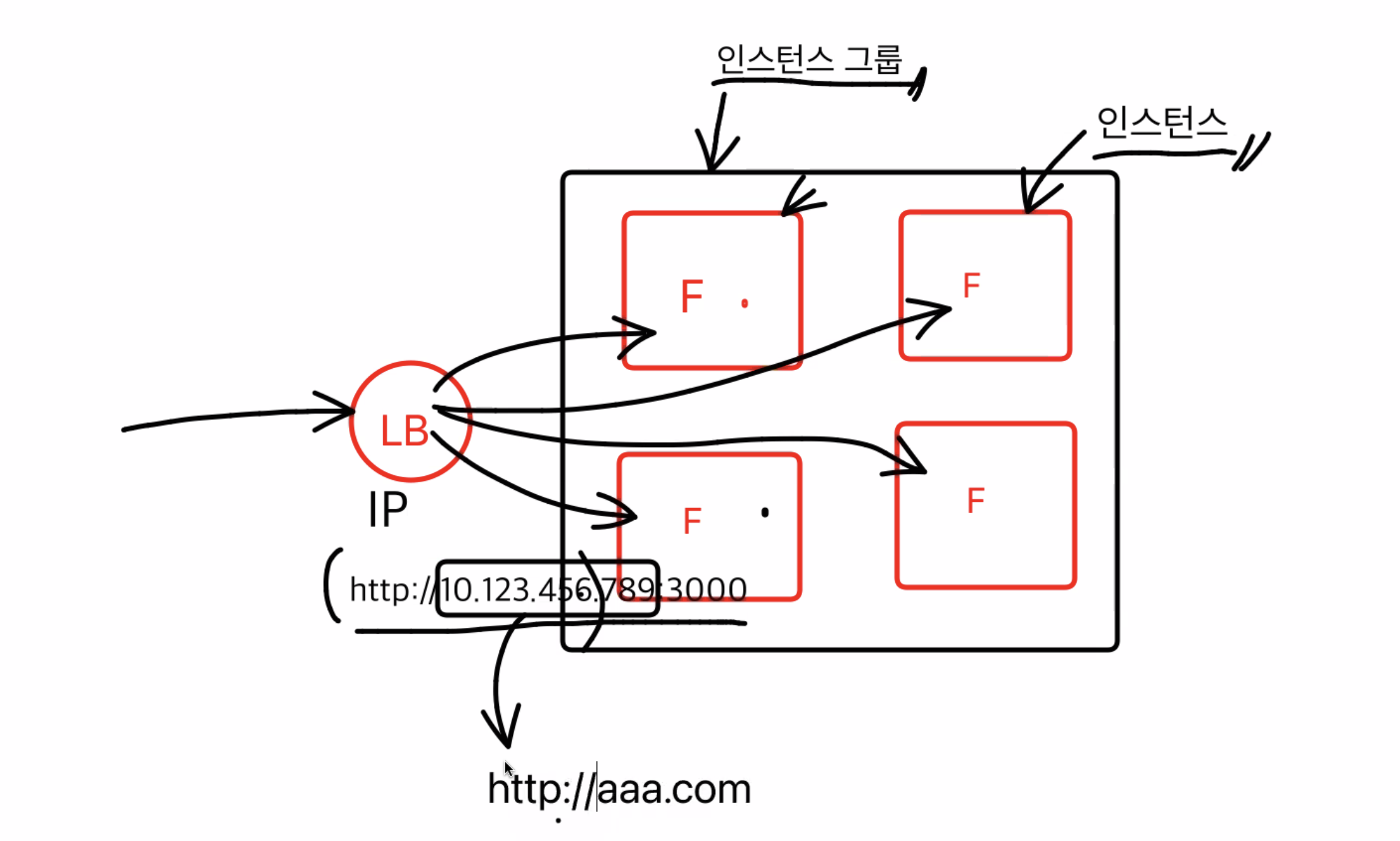
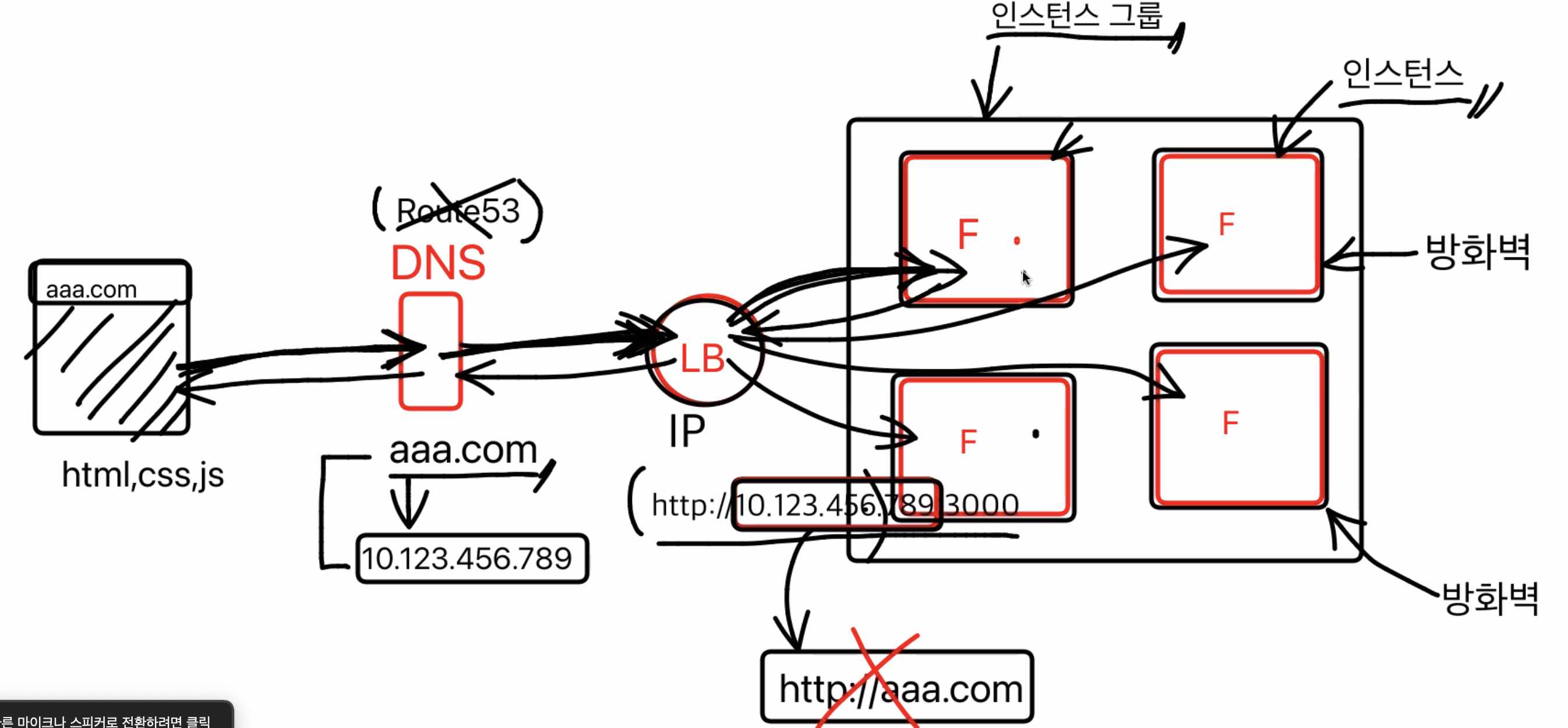
 IP 주소가 발급되는데, 이걸 내가 구입한 도메인 주소로 바꿔주는것이 DNS
IP 주소가 발급되는데, 이걸 내가 구입한 도메인 주소로 바꿔주는것이 DNS
DNS에 구입한 도메인을 등록해두고 도메인 주소를 입력하고 접속하면, DNS로 접속된다! DNS에서 그 도메인 주소를 해당 IP주소로 바꿔주고, 그 IP주소로 연결시켜 준 다음 LB가 가서 HTML, CSS, JS 코드를 돌려주게 되는것  각각의 방화벽이 막고있어서 로드밸런서를 통해서만 들어갈 수 있음
각각의 방화벽이 막고있어서 로드밸런서를 통해서만 들어갈 수 있음
AWS
CloudFront가 있서...
브라우저에서 도메인 주소로 접속을 하면
로드밸런서 말고 CloudFront에 연결 시킨다
SSG (static site generation)
정적인 파일(변하지 않는)
SSR
dynamic routing이나, server side rendering 같은
동적으로 생겨나는 애들은 SSG로는 할 수가 없어서.. 서버가 있어야댐
정적 주소는 cloud-storage(s3)로 연결, 동적 주소는 LB로 연결
테스트코드
=> 마우스로 클릭하는거 대신해주기
코드에 변화가 있을 때 마다 직접 브라우저에 들어가 모든 기능을 전부 체크해보지 않아도 내가 작성한 코드가 제대로 동작하는지 확인하려면? 테스트 코드가 필요하다
테스트 코드를 작성해주고, 테스트를 통과해야만 깃에 커밋이 가능하도록 해주기!
TDD
test-driven-development 테스트 주도 개발
보통의 개발 과정은 요구사항 정의 - 디자인 - 실제 코드 작성 - 테스트
하지만 TDD는 테스트 코드를 먼저 작성하고, 그 후에 테스트를 통과하기 위한 실제 코드를 작성한 뒤 코드를 리팩토링한다.
다양한 테스트 방법
버튼 클릭과 같은 개별 기능 단위테스트
여러 기능을 한꺼번에 통합테스트
접속해서 로그인하고 구매하는 등의 시나리오가 있는 E2E테스트(End to End)
Jest
테스트 전용 프레임워크
Cypress
yarn cypress
폴더생성 후
e2e testing 누르고
continue 하면 cypress 폴더 생성됨
chrome 선택하고 start
cypress폴더가서 새폴더 누르고 e2e 폴더 만들기
