
2주차가 되었고 디자인 한 내용을 기반으로 본격적인 기능구현을 시작했다.
내가 맡은 부분은 메인페이지, 로그인, 회원가입, 마이페이지의 대부분이다.
백엔드 팀원 분들이 몸을 갈아서 api를 찍어내주셨고, api가 빨리 나온 덕분에 조금 더 수월하게 작업할 수 있었다.
그러나 원두멘토님에게 적응되어있던 우리는 백엔드 팀원분들이 작성해주신 api를 보고 집 잃은 비버가 되었고 
변수 명이나 로직 등이 조금 달랐기 때문에 서로 의견을 나누며 api 를 조율했다. 수업에서 사용했던 CRUD의 api는 다 사용해 봤기 때문에, 백엔드와 프론트엔드 둘다 공통적으로 그 이상의 것들을 구현하길 원했고.. 웹소설 사이트의 특성상 소설을 조회하고 읽는 페이지에 힘을 많이 쏟기로 했다.
api에 오류가 발생하거나 api 서버가 터지지 않아서 기능에 손을 댈 수 없을 때는 백엔드 팀원들을 하염없이 응원하고 기다리면서 반응형 디자인을 고치고 섬세하게 다듬는 작업을 진행했다. 그렇게 고치고 고치고 하다 보니 2주차 중반이 되어서야 본격적으로 기능을 시작할 수 있었다.
나는 회원가입, 로그인, 메인페이지를 가장 먼저 구현했는데,
회원가입은 먼저 이름, 이메일, 비밀번호를 입력하고 휴대폰번호를 입력하면 백엔드에서 휴대폰으로 인증번호를 보내고
받은 인증번호를 다시 입력하고 확인을 받아야 가입을 할 수 있는 구조로 만들었다.
또한 이용약관들도 함께 만들었는데 평소 다른 사이트를 이용할때 쳐다보지도 않고 지나쳤던 작은 이용약관들을 하나하나 내가 직접 만들어보니 굉장히 소중하고.. 작고 소중해졌다...
로그인은 회원가입을 한 회원의 로그인, 소셜로그인, 관리자 로그인 세가지로 나눴다.
관리자 로그인은 특정 아이디가 로그인하게되면 관리자페이지로 넘어가게 되고,
소셜로그인은 구글, 네이버, 카카오 세가지가 있는데 완벽한 기능 구현은 프론트에서도 배포를 한 뒤에 가능할 것 같아서 일단 할 수 있는 기능까지 구현해두었다.
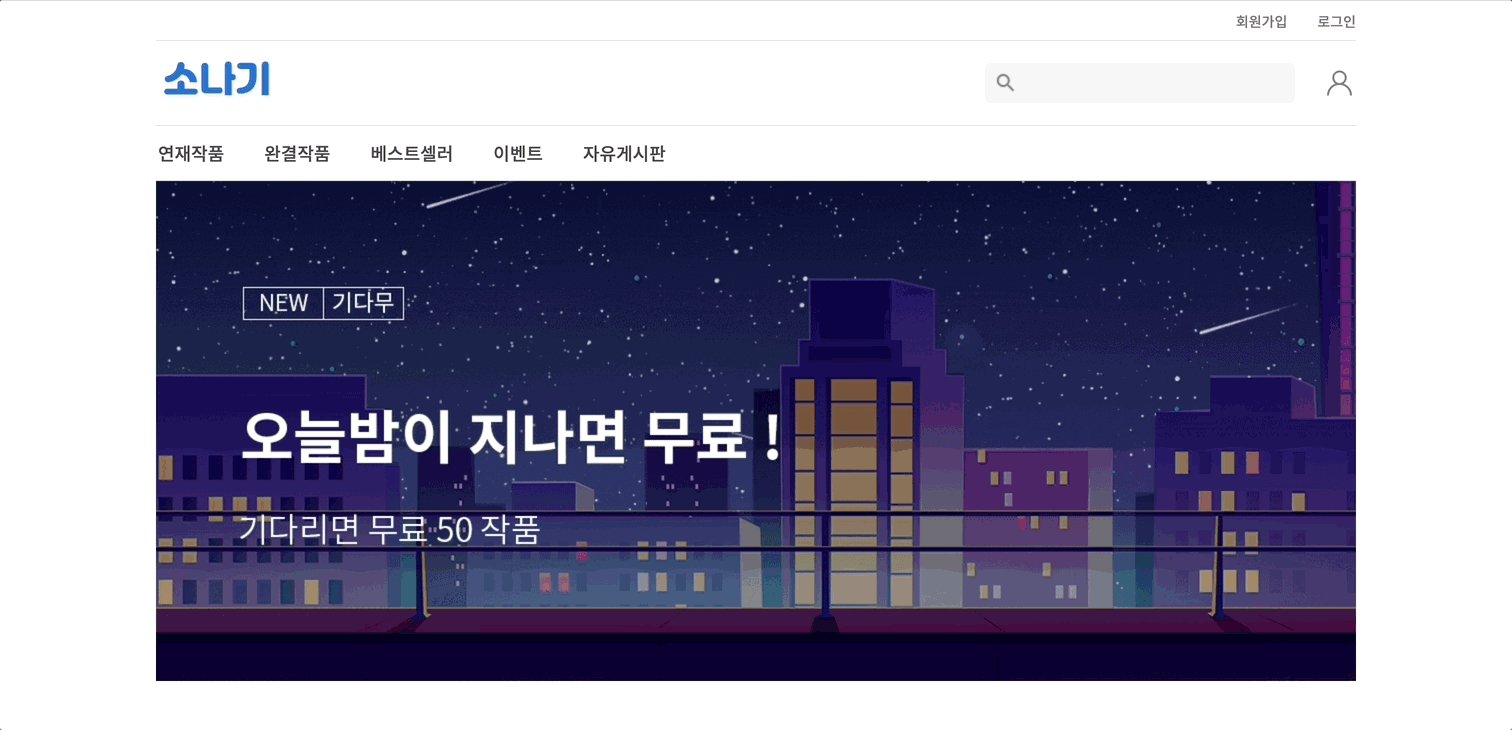
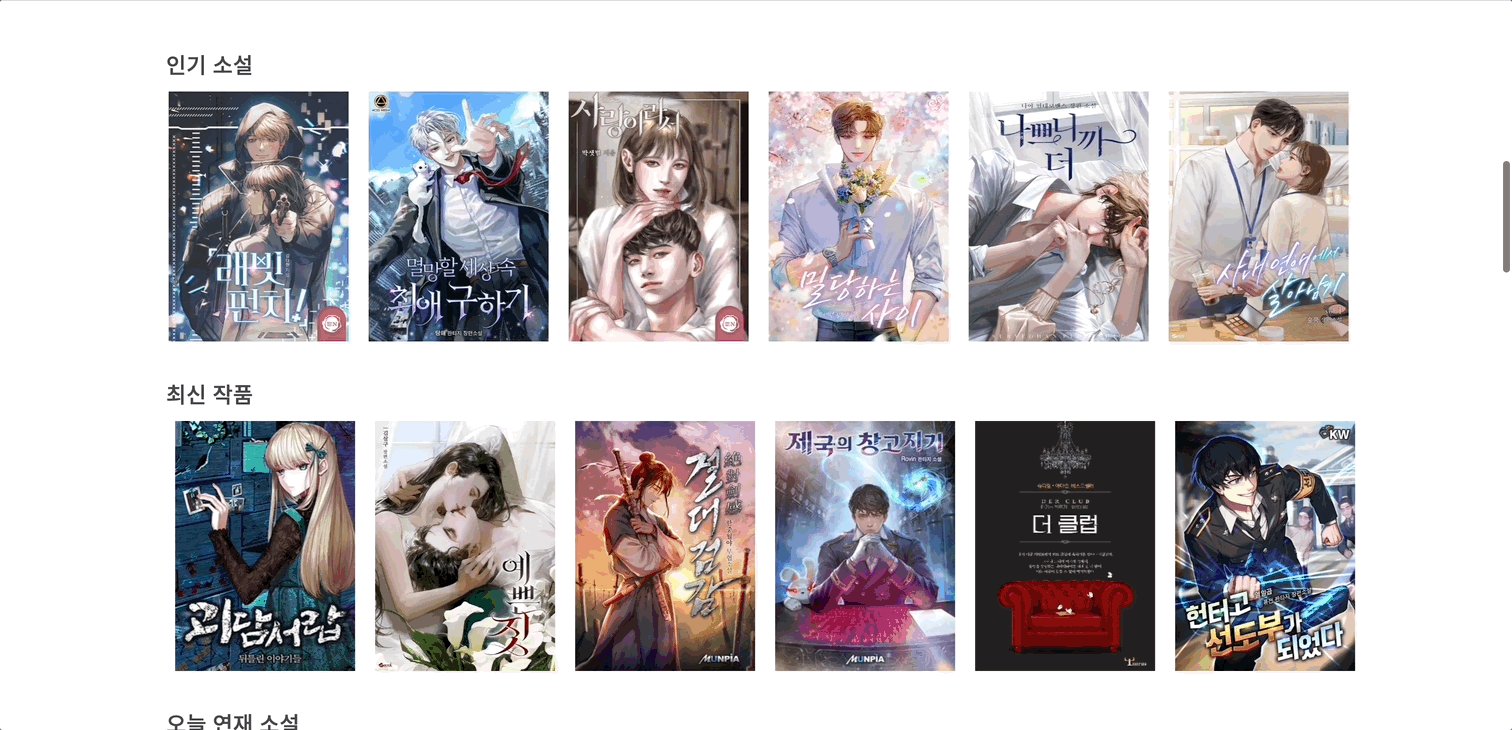
우리의 자랑스러운 메인페이지 (내가 디자인하고 내가 구현했다는거 너무 뿌듯해?)

포토샵을 잘 다루는 팀원이 있어서 별이 예쁘게 떨어지는 gif를 만들 수 있었고, 이벤트 기능에 들어간 사진을 메인페이지의 배너로 구현했다.
우리팀은 반응형을 크게 4가지로 나눠서 구현했는데, 1200px 보다 화면이 클 때는 1200px로 width를 고정시켰고, 그다음은 보통 pc기준, 태블릿, 모바일을 기준으로 잡았다.
내 개인 포트폴리오가 영화에 관련된 것들이어서 포트폴리오를 만들며 캐러샐 라이브러리인 react-slick을 처음 써봤는데 여기서도 그걸 활용하게 되었다.
pc에서는 메인페이지의 캐러샐이 6개씩 구현되었지만, 반응형으로 화면이 줄어들 때는 6개면 너무 조그맣고 예쁘지 않을 것 같다는 생각이 들었다.
고민을 하고 많은 시도를 한 끝에 모바일에서는 2개, 태블릿에서는 4,5개, pc에서는 6개로 점점 줄어들고 늘어나는 캐러샐을 구현했고
이제는 나름 프론트 7기의 캐러샐 전문가가 된 멋진 나... 캐러샐을 사용하는 다른 팀들에게 조금이나마 도움을 줄 수 있어서 뿌듯했다. (물론 나도 아직 바보 개발자지만) 나중에는 라이브러리를 사용하지 않고 직접 만들어서 구현해보는 것도 좋을 것 같다는 생각을 했다.
퍼블리싱을 고치고 기능을 구현하고 하나 하나 할때마다 뜨는 네트워크 오류와 콘솔창의 빨간 것들을 해결하며 일주일을 보냈다.
벌써 2주차가 지나간다고 생각하니 마음이 조급해져서 1주차보다 조금 두서없게 진행한것 같다.
오류가 나고 백엔드에서 어떤 것들을 수정중이면 우리도 작업 순서에 지장이 생기기 때문에, 정해진 순서대로만 작업할 수 없는게 정말 당연한거였는데 그 생각을 미처 하지 못해서 이것저것 진행하다 보니 정신없는 1주일이었던 것 같다.
그래도 내가 맡은 부분의 기능을 하나하나씩 구현하고 보면 너무 너무 뿌듯하단 말이지?
2주차가 되면서 약간 삐걱대는 부분도 발생하기 시작했다. 처음에 근무시간을 자율로 정하고 하루에 한번만 만나서 회고를 하기로 했는데, 아무래도 함께 작업하고 싶어하는 팀원이 있고, 자율적으로 알아서 작업하고 싶어하는 팀원도 있어서 그 부분에 대해서 조금 의견 차이가 있었으나 팀프로젝트 과정에서 겪을거라고 상상했던 그런 트러블 에 비해서(mbti entp로 서로 싸우고 프로젝트가 엎어지는 상상까지 함)는 작고 귀여운 수준이었고 슬기롭게 해결했다.
강의실을 우리팀만 사용하는 것이 아니라 다른 팀들과 모두 함께 사용하는 것이기 때문에 우리팀만이 아닌 다른 팀들과도 함께 협업하고 소통하는 과정도 중요했다. 자유롭지만 다른팀에게 피해가 되지 않는 선에서 자유롭기! 팀 내부에서 해결되지 않은 점들을 다른팀들과 함께 상의하고, 다른팀에서 해결되지 않는 문제들도 함께 상의하고 해결하기! 막히던 것에 대해 다른팀과 얘기할때 너무나도 쉽게 "그거 어떻게 하면 되잖아?!" 라는 대답이 돌아오기도 하고, 번뜩이는 아이디어가 나오게 되고, 그걸 주고 받고 함께 나눌 수 있어서 행복했고 성장하는 기분이 들었다.
내 코드가, 우리 팀의 코드가 막힐 때, 프로젝트 과정이 조금 삐걱댈 때, 다른 팀들을 보며 경각심과 아주 작고 좋은 열등감을 느끼고 한층 더 발전할 수 있게 되어서 좋았다.
소통과 협업의 중요성과 과정에 대해 많이 생각해보게 되었고, 앞으로도 다른사람이 저사람은 소통이 원활한 개발자야~ 커뮤니케이션 잘해~ 라고 할 수 있는 사람이 되어야겠다고 생각했다.
조급한 2주차! 마이페이지의 기능들도 어느정도 구현을 했지만 3주차에는 본격적으로 마이페이지를 더 많이 구현하고 배포를 위한 빌드업을 해야겠다.
3주차도 아자아자 화이팅이다 !

