01. HTML
1-1. HTML
-
HTML : Hypertext Markup Language
-
사용자에게 보여주고 싶은 컨텐츠를 브라우저가 읽을 수 있도록 tag를 사용해서 만든 문서
-
웹 페이지를 표현하기 위해 사용하는 언어
1-2. 웹 브라우저
-
html 언어로 된 작성된 파일을 구동할 수 있는 프로그램
-
ex) 크롬, 엣지, 익스플로러, 사파리, 파이어폭스 등
-
웹 브라우저는 HTML 문서를 우리가 볼 수 있는 웹 페이지 형태로 변환해준다.
-
웹 브라우저의 역할
- 문서를 보여주는 뷰어 역할
- 검색 등 다양한 부가 기능(즐겨찾기, 방문기록 저장 등)
- 웹 페이지를 분석할 수 있는 개발 도구 제공
1-3. Markup Language
-
프로그래밍 언어: 데이터를 가공
-
마크업 언어: 어떤 방식으로 어디에 어떻게 표현할지를 기술
html은 웹페이지를 위한 마크업 언어
1-4. HTML, CSS, Javascript
구조 HTML: 웹 문서의 기본적인 골격을 담당
표현 CSS: 각 요소들의 레이아웃, 스타일링을 담당
- 사용자의 웹 페이지를 사용할 때의 경험 증대
- 웹 페이지만의 정체성표현
동작 Javascript: 동적인 요소 (사용자와의 인터렉션)을 담당
- 사용자의 행동에 의해 동작 제어
- HTML과 CSS까지만으로는 정적인 정보 전달이 주를 이루지만, JS를 사용한다면 단순히 보여지는 형태가 아닌 웹 어플리케이션 형태를 띄게 됨
HML과 CSS가 나누어져 있다면 스타일링과 레이아웃만 다른 두 개의 웹페이지를 만들 수 있음
1-5. 웹 표준, 웹 접근성, 웹 호환성
1) 웹 표준 (Web Standards)
- html5 -> HTML Living Standard
- HTML이 표준화 되기 이전에는 독자적인 플러그인이 존재함
- 웹 표준을 준수하여 작성한다면 운영체제, 브라우저마다 의도된대로 보여지는 웹 페이지를 만들 수 있음
2) 웹 접근성 (Web Accessibility)
- 일시적으로 키보드나 마우스를 사용할 수 없는 경우에도 브라우저를 사용할 수 있게 해줌
ex) 화면 돋보기, 스크린리더, 음성인식, 키보드 오버레이 등
3) 웹 호환성 (Cross Browsing)
- 웹 브라우저 버전, 종류와 관계없는 웹사이트 접근
- 웹 표준 준수를 통한 브라우저 호환성 확보
- HTML, CSS 문법 준수
- 동작, 레이아웃, 플러그인 호환성
웹 표준, 웹 접근성, 웹 호환성이 좋을수록, 더 나은 코드와 웹 페이지를 만들 수 있음
02. HTML 요소 (Element)
-
HTML 문서는 요소(Element)로 구성되어 있다.
-
요소(Element) = 태그(Tag) + 내용(Content)
-
태그는 반드시 여는 태그(Opening tag)와 닫는 태그(Closing tag) 한 쌍으로 구성되어야 한다.
- 예외 : 빈 요소(Empty element)
-
요소 작성 예시
- 여는 태그 :
<h1>, 닫는 태그 :</h1>, 컨텐츠: This is the title!
- 여는 태그 :
<h1>This is the title!</h1>
03. HTML 속성 (Attribute)
-
요소는 속성(Attribute)를 가질 수 있다.
-
속성 : 태그에 대한 추가적인 내용을 담고있다.
-
속성은 여는 태그 안에 작성한다.
-
사용법 : 속성 이름 = “속성 값”
-
속성은 여러개 작성할 수 있으며, 속성과 속성 사이는 공백으로 구분한다.
-
예시) a 태그의 속성
- href : 이동할 주소 지정
- target : 링크가 열리는 방법 지정. 아래는 새 탭으로 열기
input
<a href=”https://www.google.com/” target=”_blank”>구글 바로가기</a>
output
04. 빈 요소
- 태그는 반드시 여는 태그(Opening tag)와 닫는 태그(Closing tag) 한 쌍으로 구성되어야 한다.
- 예외 : 빈 요소(Empty Element)
- 빈 요소
- 여는 태그 - 닫는 태그 형태가 아닌 Self closing tag 형태로 작성
- 작성법 : < 태그이름 />
- HTML 5에서 끝 슬래시는 선택 사항이나, 슬래시를 추가하는 습관을 들이는 것이 좋다.
- 예 :
<img>,<br>,<hr>,<input>
<br/>: 줄바꿈
<hr/>: 가로줄
<img src=”image_test.jpg”/>
05. HTML 문서의 주석
-
주석(Comment) : (브라우저가 해석하지 않고) 무시되는 설명문. 프로그램의 실행에 아무런 영향을 미치지 않음
-
주석의 목적
- 소스 코드를 이해하기 쉽게 만들기 위해서
- 설명, 메모, 의견, TODO 등. 협업 시 필수!
- 작성한 코드를 임시로 숨기고 싶을 때
-
HTML에서의 주석 작성 문법 :
<!-- 내용 –->`
-
내용은 여러 줄이 들어갈 수 있음
-
에디터 :
Ctrl
MAC :cmd + /
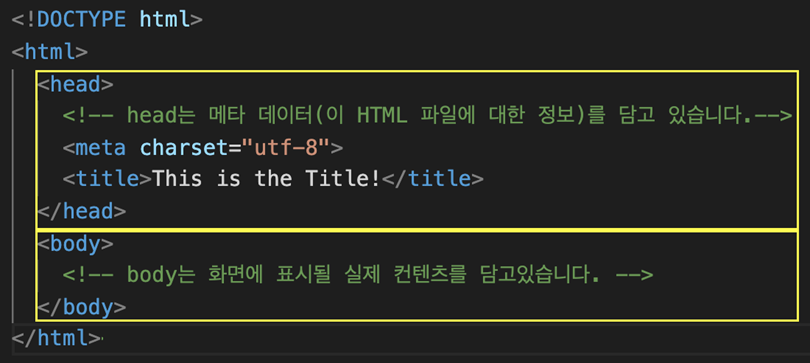
06. HTML 문서의 구조
-
HTML 문서는 계층적으로 작성되어야 한다.
-
HTML 문서의 최상위 태그(root tag)는 이며, 그 아래에 와 두가지로 나뉜다.
-
head : HTML 문서의 메타데이터(HTML 문서에 대한 정보성 데이터)를 포함
-
body : 브라우저 화면에 표시될 실제 컨텐츠
-
-
참고) DOM
-
DOM은 Document Object Model의 약어
-
객체로 문서 구조를 표현하는 방법
-
HTML, XML 문서에서 사용하는 개념
-
DOM은 문서를 트리(Tree) 형태로 표현한다.
-
웹 브라우저는 DOM을 통해 객체(특정 요소)에 접근하여 자바스크립트, CSS를 적용함
- DOM이 Tree 형태로 되어있기 때문에 특정 요소(노드)를 찾아서 그 부분에 적용할 수 있다.
-
6-1. Head 태그
-
head : HTML 문서의 메타데이터(HTML 문서에 대한 정보성 데이터)를 포함
-
메타데이터 : 데이터를 설명하는 데이터
-
<title>: 페이지 제목 -
<meta charset=”utf-8”>: (말 그대로) 여러가지 메타 정보<meta charset=”utf-8”>: 인코딩 설정<meta name=”viewport”>뷰포트 설정(모바일웹, 반응형웹)<link>: favicon 적용, css 파일 연결 등<style>: css 작성 (권장 X)
-
-
body : 브라우저 화면에 표시될 실제 컨텐츠
- 앞으로 우리가 코드를 작성할 부분

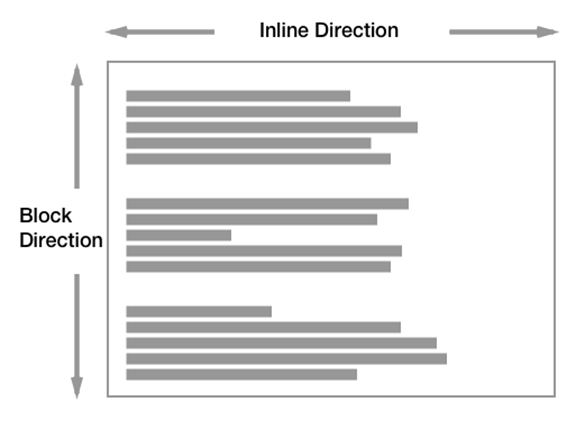
07. 블록 요소와 인라인 요소
- HTML 요소의 종류는 크게 두 가지로 나눌 수 있다.
- 블록 요소
- 인라인 요소
7-1. 블록 요소(Block element or Block level element)
-
페이지의 구조적인 요소를 나타낼 때
-
예 :
<p>,<div>,<form>,<h1> ~ <h6>,<ol>, <ul>, <li>… -
블록 요소 다음에는 반드시 줄바꿈(New line)이 들어감
-
한 줄 전체를 차지함
7-2. 인라인 요소(Inline element)
-
문장, 단어 등 작은 부분에 주로 사용
-
예 :
<span>,<a>,<button>,<img>,<em>,<strong>,<i>,<b>… -
인라인 요소 다음에는 줄바꿈(New line)이 들어가지 않음
-
컨텐츠 크기만큼의 공간만 차지함
-
블록 요소 사이에 인라인 요소가 들어갈 수 있음
-
인라인 요소 안에는 블록 요소가 들어갈 수 없음. 예외) a 태그
-
인라인 요소 안에 인라인 요소는 들어갈 수 있음
-