- 한줄요약: fontfamily를 monospace font로 바꿔주기!
파이썬의 경우 기본 indentation이 tab 또는 space 4번 연타를 누르면 된다.
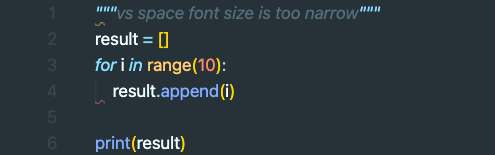
그런데, 내 vscode에서는 4칸이 2칸으로 보이는 안타까운 사태가 발생했다.

그래서 답을 찾아보니, 3년전 깃헙에 비슷한 이슈가 있어서 해결책을 따라해봤다.
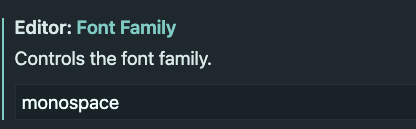
setting으로 들어가서 fontFamily에 monospace만 입력하면 된다는 것! 이걸 왜 지금에서야 찾아볼 생각을 했을까..
"editor.fontFamily": "monospace"
vscode 세팅에 들어가는 단축키는 cmd + ,

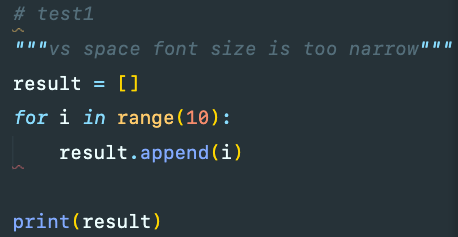
monospace로 해결하면 다음과 같이 나오긴 하는데, 폰트가 예쁘지는 않다. 글자들이 짜리몽땅하다..

그래서 따로 검색해보니, SFmono라는 폰트를 따로 설치하면 된다고 한다.
mono-가 자꾸 등장하길래 찾아보니 고정폭 글꼴을 의미한다고. 알파벳의 경우 특히 글자마다(l과 K를 생각하면 이해하기 쉬울 것 같다. 일반 문서에서 I의 간격과 K의 간격은 확실히 다른게 티가 난다.) 차지하는 공간이 다른데, 프로그래밍에서는 같은 간격으로 떨어져 있어야 가독성을 높여주고 동일한 indentation을 유지시켜줄 수 있다는 것 것 같다. 참고: 위키, 블로그
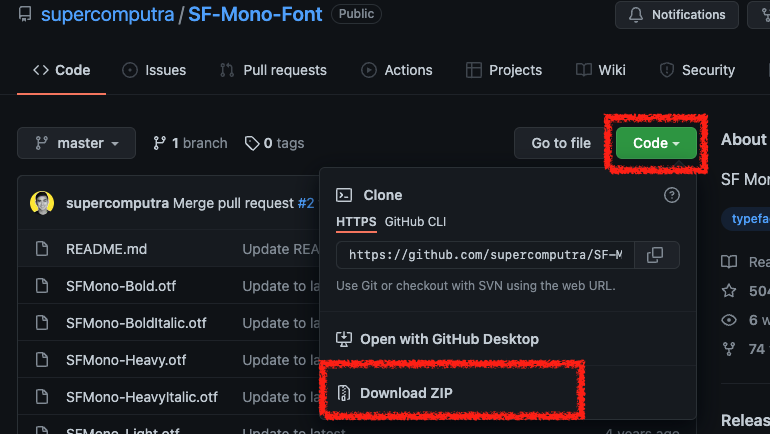
찾아보니 SFmono폰트가 유명하다고 하다. 그래서, 가장 유명한 SFmono 폰트를 다운받기 받아보고자 깃헙에 들어갔고, 여기서 zip파일을 다운 받는다.

zip 파일을 받고나면 파일을 압축하고 풀어서 시스템에 설치하면 끝!

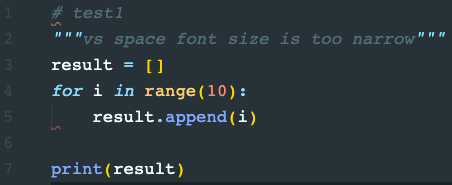
그래도 좀 예뻐진 게 보인다. 위 결과는 lineheight 24, fontsize 13으로 적용한 결과.
이렇게 에디터랑 조금 친해져가는 느낌이다..
개발할때는 폰트가 중요하긴 합니다. 글자마다 폭이 다르면 가독성이 떨어지며 같은 indent 수준인지 찾기도 어려운 경우가 있습니다 .또한 대문자 I와 소문자 l 도 구분이 안되서 변수명을 틀리기도 하거든요 ㅎㅎ
전 네이버에서 개발한 D2Coding 이라는 폰트를 사용하고 있습니다!
주석으로 한글을 달 경우도 종종 있는데 이때 한글이 이쁘게 나와요