❗️ 모바일 앱인 망고플레이트에 대해 Figma로 와이어프레임 제작 및 UI/UX를 분석해보았다.
💡 UI분석
🔍 사용중인 UI 디자인 패턴
📌 캐러셀 Caresel
 각종 홍보 컨텐츠들이 옆으로 슬라이드 되면서 보여지게 와이어프레임을 구현해보았다.
각종 홍보 컨텐츠들이 옆으로 슬라이드 되면서 보여지게 와이어프레임을 구현해보았다.
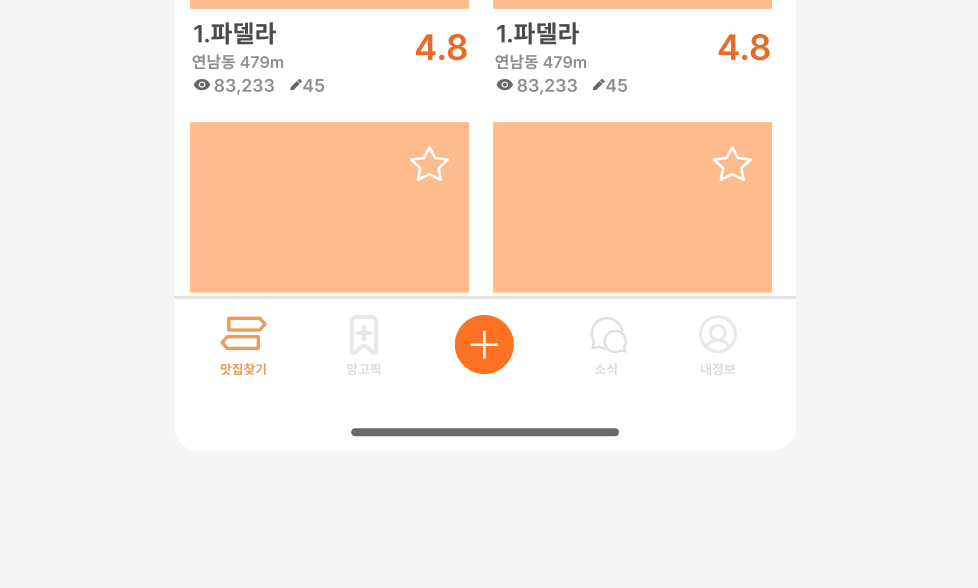
📌 탭 (Tab)

하단 탭을 활용하여 각 탭 별로 이동하는 사이트가 다르게 구현하였다.
🔍 컬럼 그리드 시스템 사용 여부

컬럼 그리드 시스템에 완벽하게 맞지는 않는 모습이다.
하단 메뉴탭도 그리드에 맞춰서 재배치 할 필요가 있어보인다.
식당의 사진이 나올 영역도 시작점은 그리드에 맞춰져 있지만, 우측은 맞지 않다는 것을 볼 수 있다.
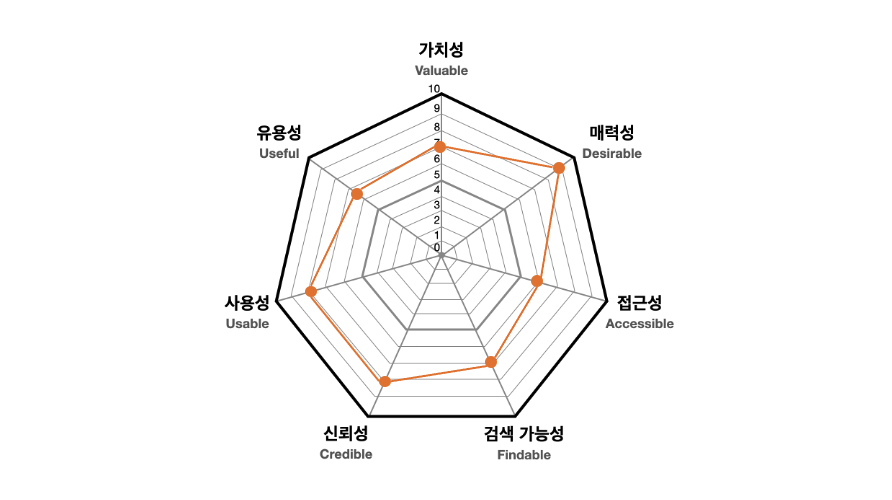
💡 피터 모빌의 벌집모형 분석

📌 유용성 (6.5점)
첫 페이지의 UI는 맛집정보 어플이라는 컨셉에 잘 부합하고 있지만, EAT딜 기능이나 각 종 커뮤니티 기능이 간혹 처음 사용하는 사용자에게 그 본연의 Identity가 흐려지는 경우가 있음.
📌 가치성 (6점)
외래어의 사용이 많고, 확대 축소 기능이 없어서 눈이 안좋거나, 노인분들이 사용하기에는 적합하지 않음.
다만, 가게에 대한 평점이 직관적으로 눈에 잘 띄어서 정보를 자세히 보지 않아도 쉽고 빠르게 정보를 파악하기에 좋음
📌 매력성 (9점)
주황색이라는 브랜드컬러를 UI의 색상으로 잘 적용시켜줘서, 망고플레이트를 봤을 때 자연스럽게 주황색이 연상됨.
짧고 직관적인 문장을 사용해서 사용자들의 이목을 집중시키고 있음.
📌 접근성 (6점)
첫 화면에 메뉴와 평점이 직관적으로 큰 UI로 나와서, 쉽게 접근하여 사용할 수 있음.
📌 검색 가능성 (7점)
첫 화면 상단에 검색 아이콘이 있어서 검색하기에 용이하다.
지도 이모티콘 같은 직관적인 아이콘을 사용해서 사용자가 쉽게 정보를 찾을 있게 해줌.
필터링 기능을 통해 쉽게 원하는 정보를 찾을 수 있음.
다만, 상세정보가 충분하지않아 따로 검색하는 상황이 종종 발생하고, 리뷰의 더보기 버튼이 잘 보이지 않아 찾기가 어렵다.
📌 신뢰성 (8점)
리뷰가 최소 16개 이상이 달려야 평점이 주황색으로 활성화되는 점을 미루봤을 때, 평점에 대한 신뢰성은 좋다.
다만, 가끔 업데이트가 안되서 폐점된 가게를 그냥 안내하는 경우가 종종 있었다.
📌 사용성 (8점)
가게에 대한 좋아요, 댓글의 레이아웃이 우리에게 친숙한 인스타그램 포맷과 유사하기 때문에, 따로 기억할 필요없이 바로 사용하기에 편하다.
💡 User flow Diagram

