❗️ 알려드립니다
Toy Project는 비영리적으로 오로지 학습의 목적으로 진행한 프로젝트입니다.
어떠한 금전적 보상을 목적으로 진행하지 않았음을 알려드립니다.
Clone page : http://nomelet.co.kr/
🗓 프로젝트 진행기간
2022.08.16 ~ 2022.08.30 (2주)
💡 Requirement & 진행상황
📌 첫째 주
- 외관 완성 (80%)
- 반응형 (작은화면 메뉴 토글 포함) (30%)
- 메뉴바 고정 (100%)
📌 두번째 주
- 페이지네이션 (0%)
- 슬라이드 (70%)
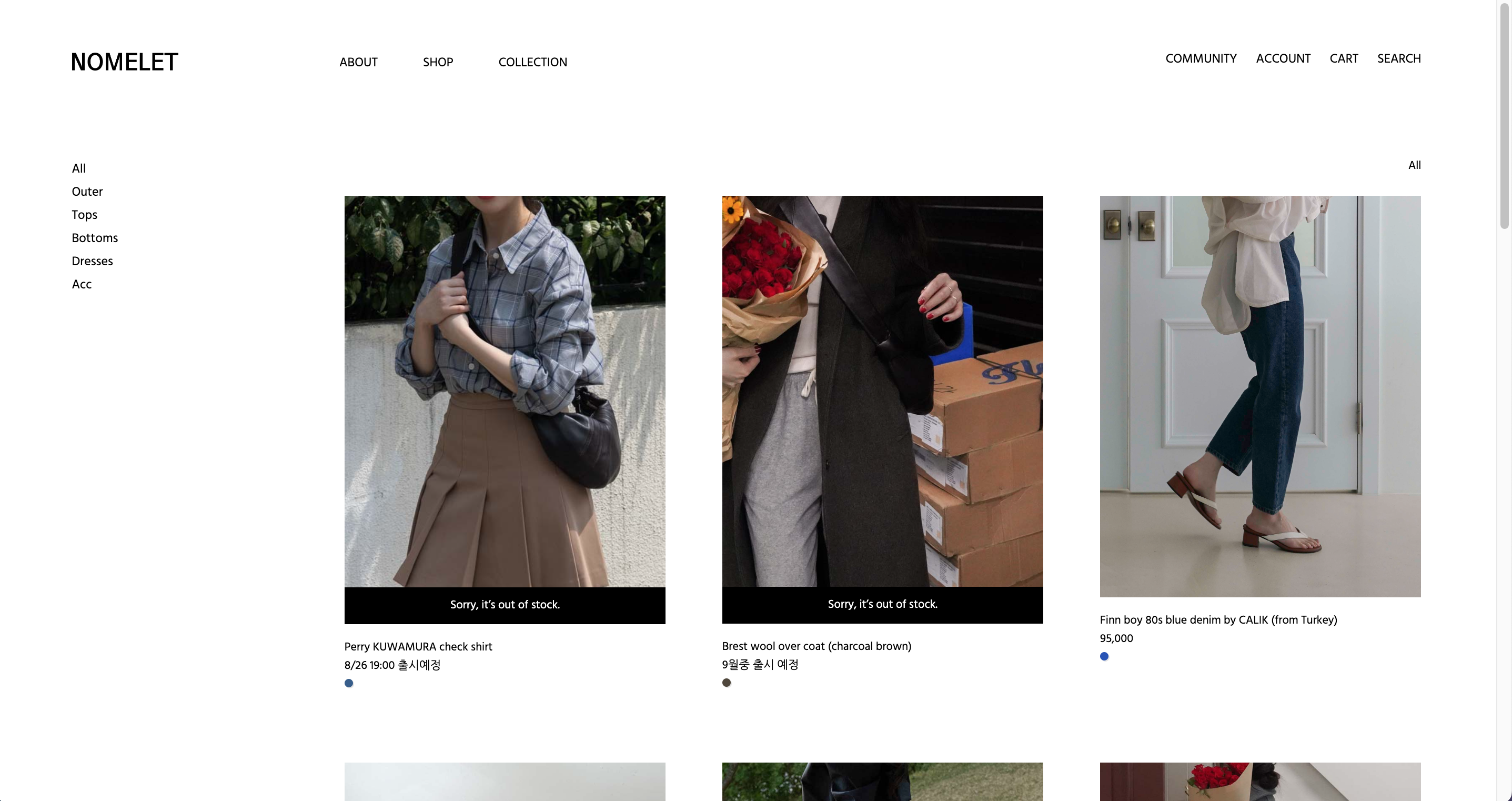
🔎 원본 (Nomelet)

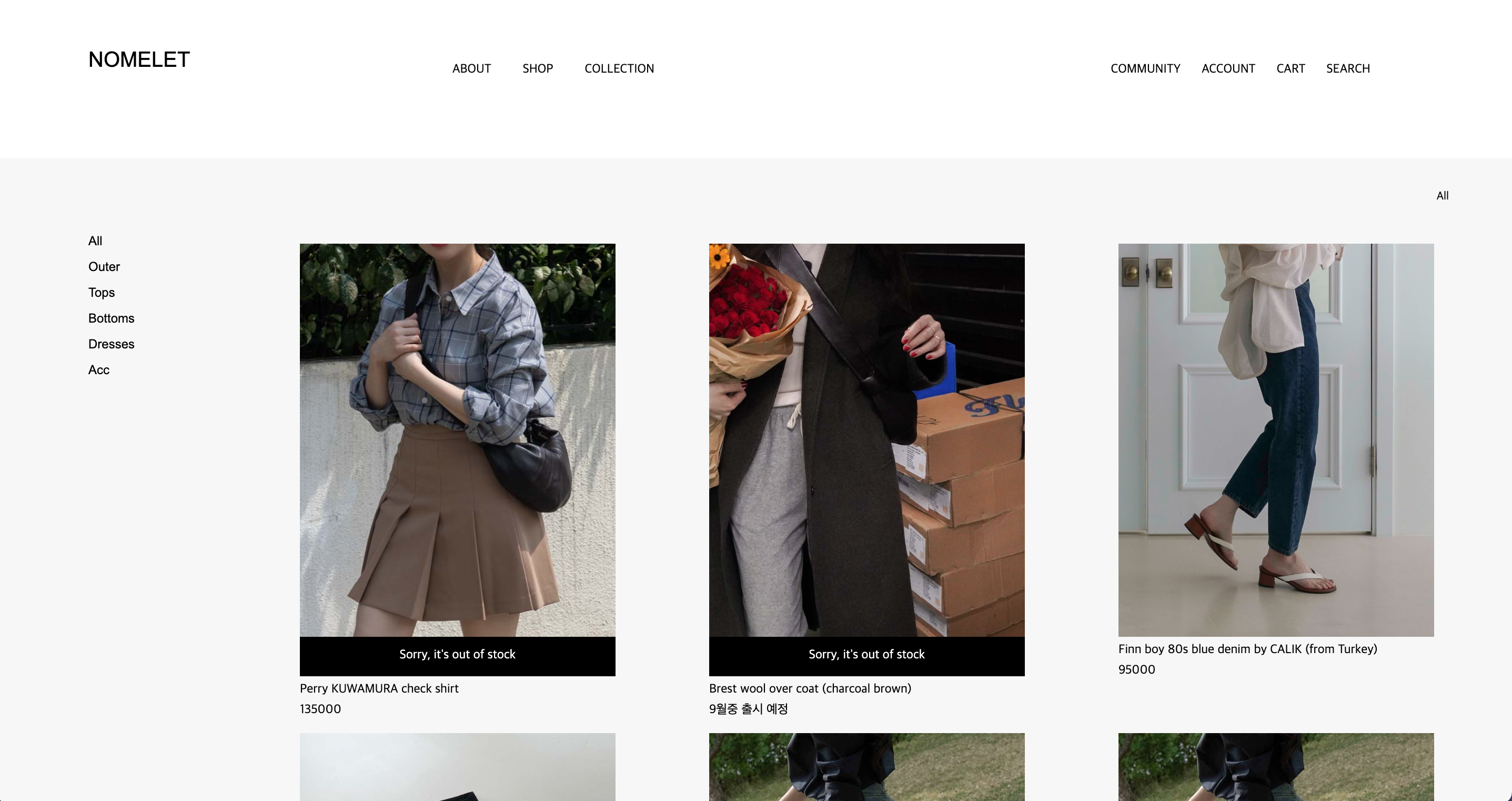
🔎 구현 페이지

💡 회고
📍 컴포넌트 분석의 중요성
클론할 사이트를 보고 하나하나 만들긴 했지만, 사이트의 구조를 대략적으로 파악했고 자세하게 분석하지는 않았다.
그 결과, 구현 과정에서 margin값이나 flex를 이용해서 페이지를 구현해 나갈때 혼선이 발생했고, 불필요한 시간이 낭비되었다.
이런 시행착오를 통해, 사전 기획의 중요성을 느낄 수 있었다.
구현할 사이트의 구조를 상세하게 분석하여 Figma를 통해 와이어프레임을 만들어보면서, 디테일한 요소까지 체크하고 코딩을 시작한다면, 많은 시간절감을 할 것이고 추후, 유지보수 측면에서도 용이할 것이라고 생각한다.
📍 반응형 웹은 작은 요소부터 시작
반응형 웹으로 구현하기로 하고, 막연히 생각했던 것은 일단 다 완성시켜놓고 나중에 수치만 바꿔주면 되겠지.. 했다.
하지만, 그 결과는 처음부터 다시 수치를 조정해야하는 불상사를 일으켰다.
반응형 웹을 구현할 때는, 가장 작은 요소부터 반응형을 고려하여 절대적인 수치가 아닌 상대적 수치 (%, em, rem)등을 사용하여 구현해야한다.
그래야, 어떤 상황에서도 최초 기획한대로 반응형이 잘 작동할 수 있다.
📍 Task에 대한 우선순위 정하기
이번 프로젝트는 비교적 단순한 구조로 이루어진 웹사이트 구현이었지만, 계속 왔다갔다하면서 기능을 구현하다보니 확실하게 구현하지 못하고 넘어가는 경우가 있었다.
최초 기획단계에서 백로그에 대한 우선순위를 정해 Step-by-Step으로 진행하는 것이 더 완벽하고 효율적으로 구현할 수 있겠다는 생각을 했다.
