three.js 란?
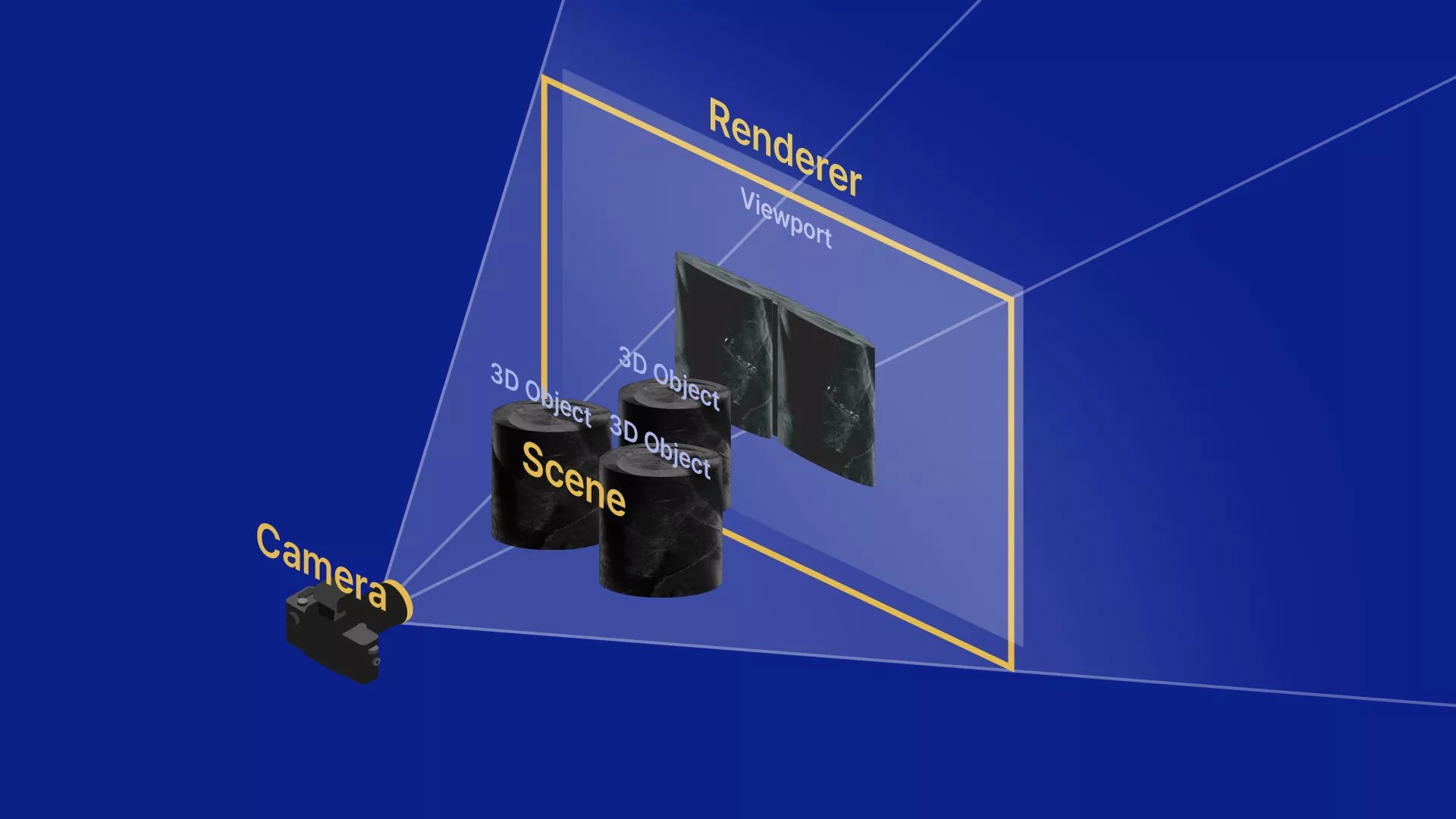
three.js 란 웹상에서 3D Object를 렌더링 하는 라이브러리이다. three.js 는 크게 장면을 출력하는 Renderer 와 장면을 찍는 Camera 그리고 Scene으로 구성된다.
Camera는 Scene을 찍어 Renderer를 통해서 화면에 출력한다.
시작하기
우선 가장 먼저 three.js 를 사용하기 위해 three.js 를 다운로드 받는다.
npm i threethree.js 는 장면을 출력하는 Renderer 와 장면을 찍는 Camera 그리고 Scene으로 구성된다.
Camera는 Scene을 찍어 Renderer를 통해서 화면에 출력한다

마치 우리가 보는 TV와 비슷한 구조로 작동한다.
Renderer
three.js 를 사용하기 위해서는 먼저, Renderer를 생성해 주어야 한다.
import * as THREE from "three";
//Renderer를 어디에 그릴지 정한다
const canvas = document.querySelector("#your-canvas-id");
//Renderer를 생성하고, 가로와 세로의길이를 지정한다
const renderer = new THREE.WebGLRenderer({ canvas: canvas});
renderer.setSize(window.innerWidth, window.innerHeight);이렇게 하면 Renderer의 세팅은 끝이다.
Camera, Scene
하지만 실행해도 아무런 화면도 나오지 않을 것이다. 카메라와 씬이 없기 때문이다.
Renderer와 같은 과정으로 Camera와 Scene을 생성해주자.
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75, // 시야각
window.innerWidth / window.innerHeight, // 종횡비 (aspect)
0.1, // near 너무 가까운 물체는 출력하지 않음
1000 // far 너무 먼 물체는 출력하지 않음
);
scene.add(camera);
//그리기
renderer.render(scene, camera);마지막으로 renderer.render 함수를 통해서 장면을 그려준다.
이 코드를 실행하면 render가 보인다.
Mesh
지금까지 TV를 출력하는 과정을 했다면 이제는 배우를 준비해야 할 차례이다
Mesh 는 geometry 와 material 구성된다. geometry 는 물체의 형태이고 material 은 물체의 피부라고 생각하면 된다. 간단하게 정육면체의 Mesh를 생성해보자.
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({
color: "#ff0000",
});
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);예제
import * as THREE from "three";
const example = () => {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
};
export default example;