Flutter를 처음 시작하며
flutter를 완전히 처음 시작하면서 정리한 글 입니다.
flutter create
먼저 flutter create를 한 후, lib/main.dart 의 모든 내용을 삭제합니다. 그리고 다음의 코드로 대체하겠습니다.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
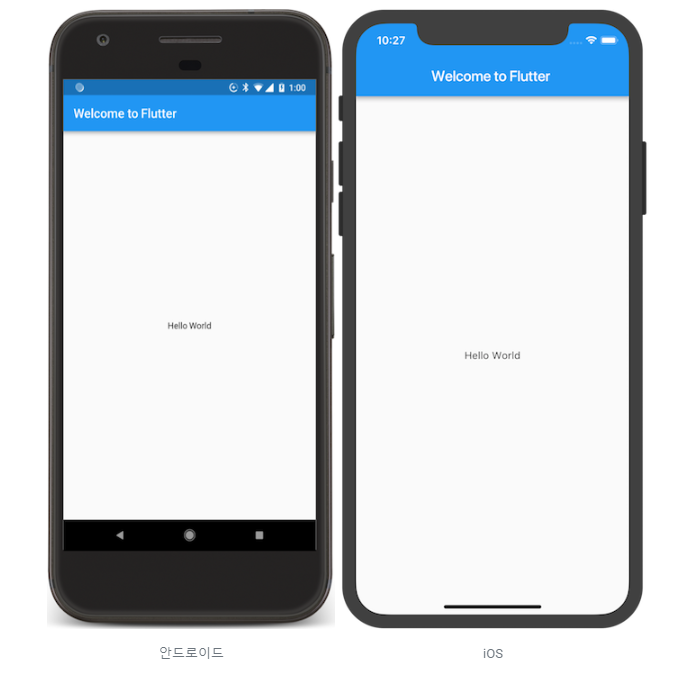
} 위 코드의 실행결과는 다음과 같습니다.

코드 살펴보기
Widget이란?
프론트엔드 개발자라면, 쉽게 코드의 내용을 이해할 수 있을 것 입니다. Widget은 react나 vue에서의 component와 같은 개념입니다.
MaterialApp 이라는 root Widget을 리턴합니다.
home 과 body 가 있고, AppBar Widget은 가장 위에 렌더링되는 것을 볼 수 있습니다. body 는 나머지 부분에 해당합니다.

