
리덕스 툴킷사용법을 간단한 프로젝트를 통해서 알아봅시다.
프로젝트 개요

데이터를 입력할 수 있는 form 이 있고, search 와 delete 가 가능한 간단한 프로젝트 입니다.
install
npm i @reduxjs/toolkit react-redux bulmastore 생성
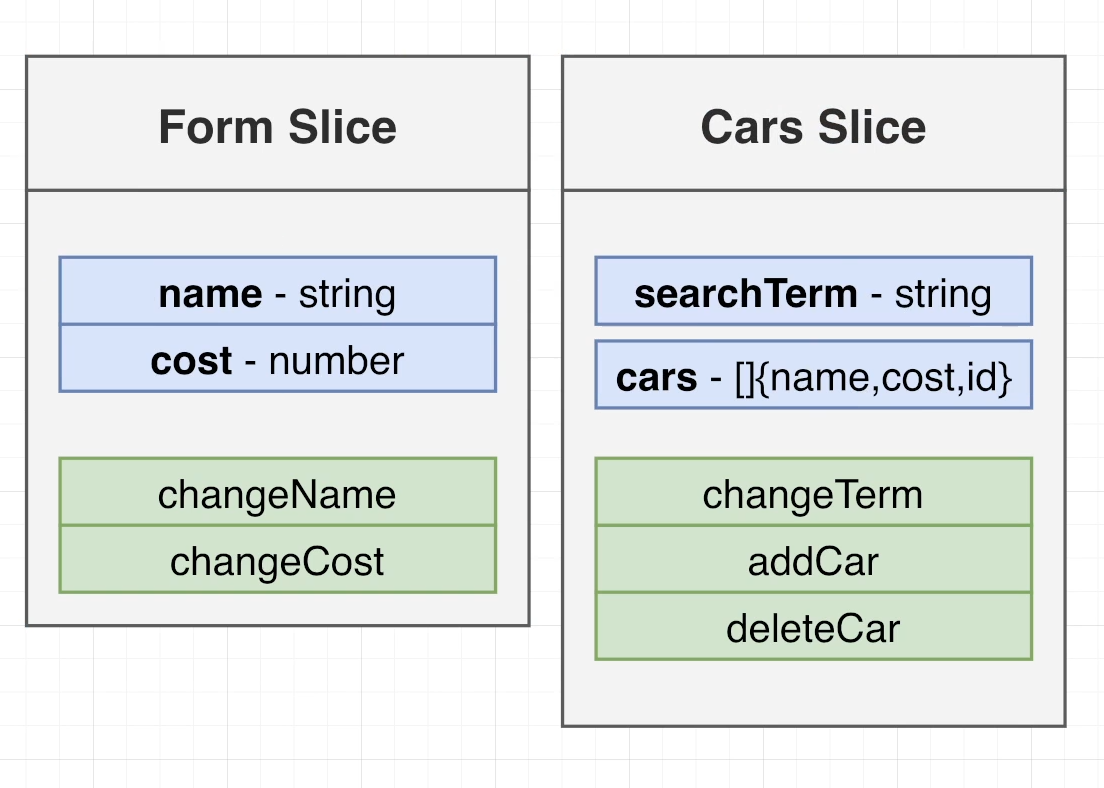
프로젝트에서 필요한 slice 는 다음과 같습니다.

form 을 입력하기 위한 Form Slice 와 데이터를 가진 Cars Slice 로 이루어집니다.
formSlice & carsSlice
// formSlice
import { createSlice } from "@reduxjs/toolkit";
const formSlice = createSlice({
name: "form",
initialState: {
name: "",
cost: 0,
},
reducers: {
changeName(state, action) {
state.name = action.payload;
},
changeCost(state, action) {
state.cost = action.payload;
},
},
});
export const { changeCost, changeName } = formSlice.actions;
export const formReducer = formSlice.reducer;
// carsSlice
import { createSlice, nanoid } from "@reduxjs/toolkit";
const carsSlice = createSlice({
name: "cars",
initialState: {
searchTerm: "",
cars: [],
},
reducers: {
changeSearchTerm(state, action) {
state.searchTerm = action.payload;
},
addCar(state, action) {
state.cars.push({
name: action.payload.name,
cost: action.payload.cost,
id: nanoid(),
});
},
removeCar(state, action) {
return state.cars.filter((car) => car.id !== action.payload);
},
},
});
export const { changeSearchTerm, addCar, removeCar } = carsSlice.actions;
export const carsReducer = carsSlice.reducer;
Store 설정
Store 를 만들어준후, 위에서 만든 Slice 들을 넣어줍니다.
// store/index.js
import { configureStore } from "@reduxjs/toolkit";
import {
carsReducer,
addCar,
changeSearchTerm,
removeCar,
} from "./slices/carsSlice";
import { formReducer, changeCost, changeName } from "./slices/formSlice";
const store = configureStore({
reducer: {
cars: carsReducer,
form: formReducer,
},
});
export { store, changeName, changeCost, addCar, removeCar, changeSearchTerm };
Provider
우리가 만든 redux store 를 전역으로 사용하고, 상태가 바뀔 때마다 리렌더링 하게 만들기 위해서는, Provider 로 전체 App을 감싸주어야 합니다.
react 앱을 최초 렌더링하는 index.js 에서 설정해 주겠습니다.
import React from "react";
import { createRoot } from "react-dom/client";
import { Provider } from "react-redux";
import { store } from "./store";
import App from "./App";
const el = document.getElementById("root");
const root = createRoot(el);
root.render(
<Provider store={store}>
<App />
</Provider>
);
