flux 패턴을 가장 잘 적용시킬 수 있는 redux 에 대해서 배워보자
1.install
가장 먼저 리덕스 툴킷을 react 프로젝트에 설치해주겠습니다.
npm install @reduxjs/toolkit react-redux
2. configureStore
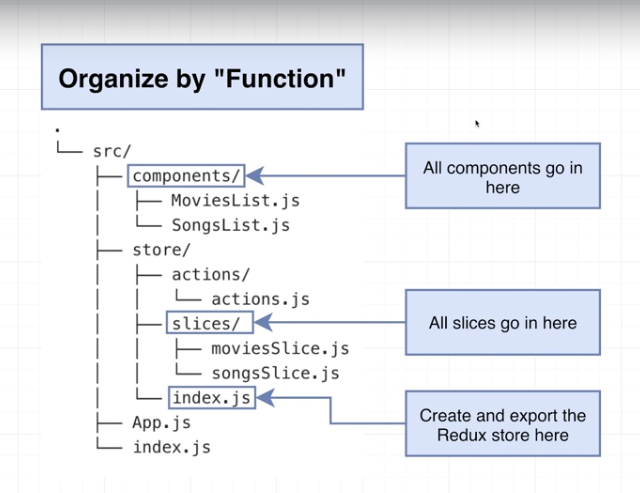
다음으로 리덕스 스토어를 만들어 주겠습니다. store 폴더의 index.js 파일에 루트 스토어를 만듭니다.
import { configureStore } from "@reduxjs/toolkit";
import { moviesReducer, addMovie, removeMovie } from "./slices/moviesSlice";
import { songsReducer, addSong, removeSong } from "./slices/songsSlice";
import { reset } from "./actions/actions";
const store = configureStore({
reducer: {
songs: songsReducer,
movies: moviesReducer,
},
});
export { store, addSong, removeSong, addMovie, removeMovie, reset };2. createSlice
위의 코드에서 songsReducer 파일을 확인해 보겠습니다.
( moviesReducer 파일도 비슷한 형식입니다. )
import { createSlice } from "@reduxjs/toolkit";
import { reset } from "../actions/actions";
const movieSlice = createSlice({
name: "movie",
initialState: [],
reducers: {
addMovie(state, action) {
return [...state, action.payload];
},
removeMovie(state, action) {
return state.filter((item) => item != action.payload);
},
},
extraReducers(builder) {
builder.addCase(reset, (state, action) => []);
},
});
export const { addMovie, removeMovie } = movieSlice.actions;
export const moviesReducer = movieSlice.reducer;// action.js
import { createAction } from "@reduxjs/toolkit";
export const reset = createAction("app/reset");3. Provider
리덕스의 사용준비가 완료 되었으므로, index.js 에서 Provider 태그로 감싸줍니다.
import App from "./App";
import { createRoot } from "react-dom/client";
import { Provider } from "react-redux";
import { store } from "./store";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<Provider store={store}>
<App />
</Provider>
);
