FE면접준비
1.DOM vs Virtual DOM

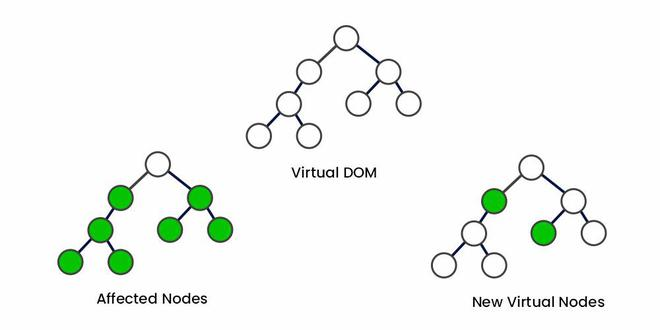
기존의 브라우저 렌더링 방식은HTML파싱 -> DOM트리 생성 CSS파싱 -> CSSOM트리 생성DOM트리와 CSSOM트리를 합쳐 렌더 트리 생성레이아웃페인트의 순서로 이루어 집니다.Virtual DOM은 DOM트리와 똑같은 구조로 생긴 JS-Object입니다.DOM을
2023년 6월 29일
2.프론트엔드 기술 면접 질문 모음

지금까지 프론트엔드 직무에 지원하고 면접을 다니면서, 받았던 질문들을 간추려서 정리해 보았습니다.React의 라이프 사이클에 대해서 설명해주세요.본인이 생각하는 좋은 컴포넌트란 어떤 것인가요? 어떤 이유로 그렇게 생각하시나요?다른 프레임워크와 비교해서 React가 가지
2023년 7월 11일
3.면접 후기

어느새 취업하고 1년이나 지나버렸지만, 지금부터라도 면접 복기를 정리해야 겠다고 생각이 들었다..!frontend 1년이상 경력직에 지원했습니다.서류 - 과제 - 1차면접 - 2차면접순으로 진행되었습니다. 솔직히 1년 이상 경력직인데, 설마 붙겠어 라는 심정으로 gpt
2024년 9월 5일