client
1. 초기 설정
client폴더 생성client안 터미널에서npx create-react-app .- 설치 완료 후

- 설치 완료 후
- 설치 후
npm start로client 실행
index.js
import './index.css;삭제
App.js 기존 코드 삭제
-

-
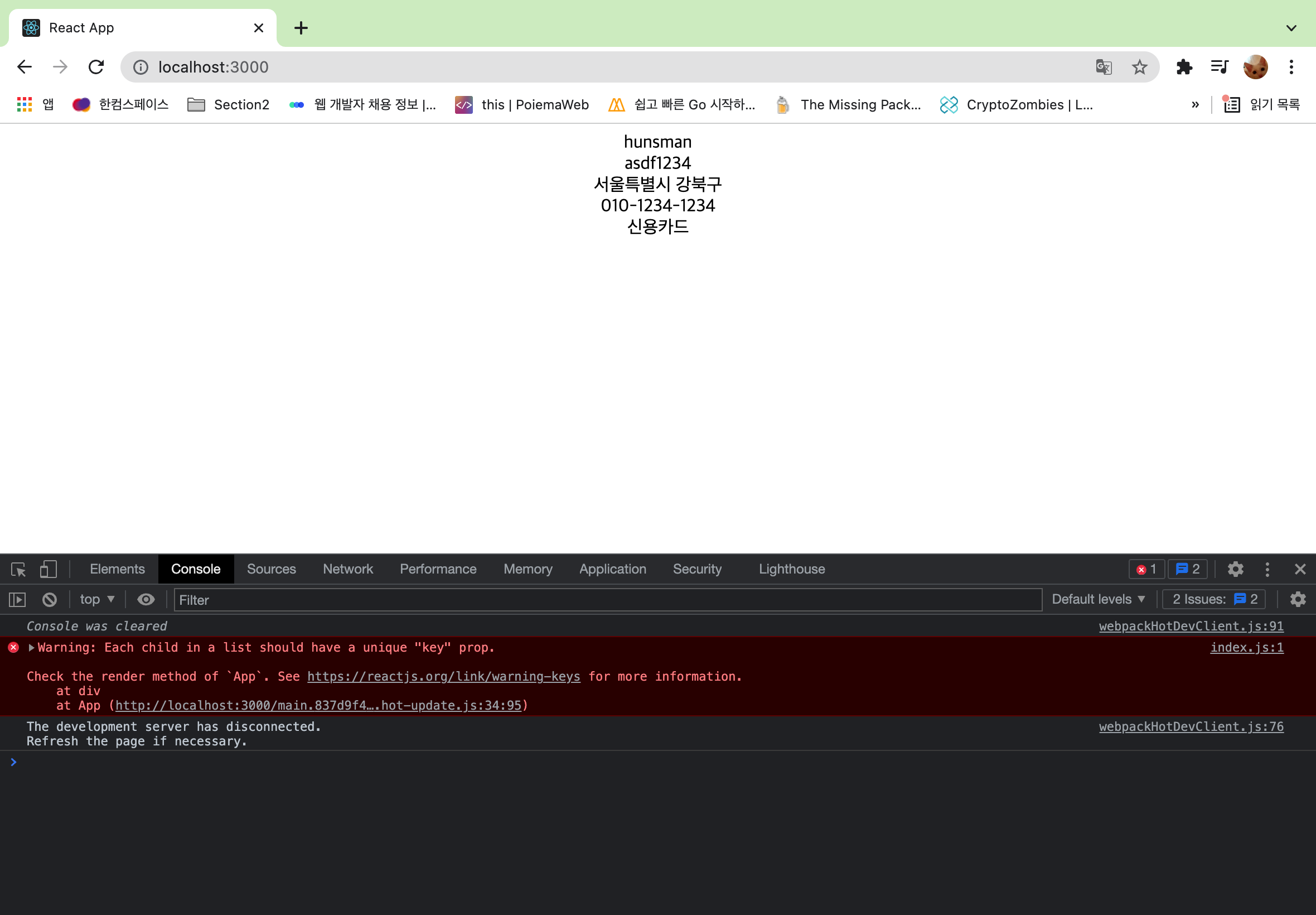
변경 후 웹 페이지

Axios 설치
client폴더 터미널에서npm install axios
App.js
- 코드 추가
import axios from 'axios';
import { useEffect } from 'react';axios와 useEffect 패키지? 는 무엇인가?
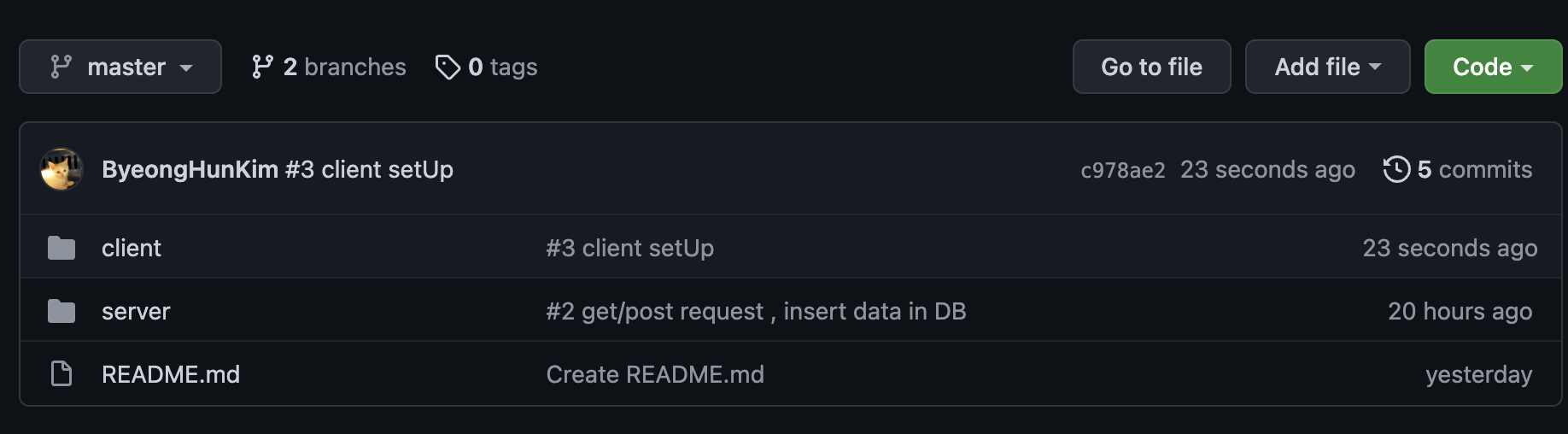
client 초기 설정 Git push

- 굳이 먼저 커밋을 만들고 푸쉬한 이유는, 저번에 한 풀스택 실습에서는 레포에 올리지 않고 했어서 클라이언트와 서버를 따로 관리해야 하는 줄 알았어서 만약 푸쉬가 안되면 다른 폴더에 만들려고 했다.
server
1. cors 설치
cors 란 무엇인가? 어떤 패키지인가?
시작 전 해야 할 일
mysql.server startDB서버 켜주고,server폴더에서npm start로 서버도 켜준다.
npm install cors서버폴더 터미널에서 입력
index.js
- 설치 완료 후
const cors = require('cors');,app.use(cors());middleware를 사용하기 위해서app.use(cors());사용
Middleware란 무엇인가?
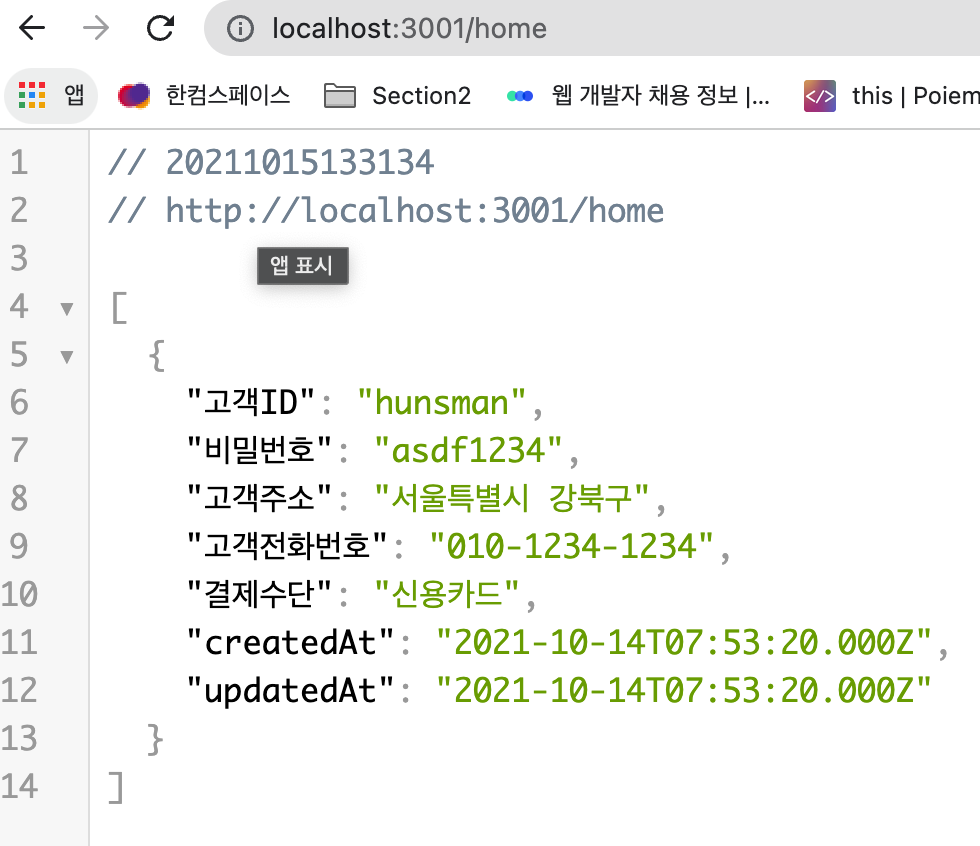
- 결과

위의 api요청으로 front로 가져오려면? -> client 폴더로 이동
1. App.js
- 앞에서 설치한
useEffect, axios이용한 코드 추가
function App() {
useEffect(() => {
axios.get('http://localhost:3001/home').then(response => {
console.log(response);
});
}, []);- 내 웹은 3000포트 이지만, 서버는 3001에서 돌고 있다.
router(/home)에 있는 정보를 가져온 것.- log 로 response를 볼 수 있어서 빈 페이지에서
inspect로 확인을 해보았다.
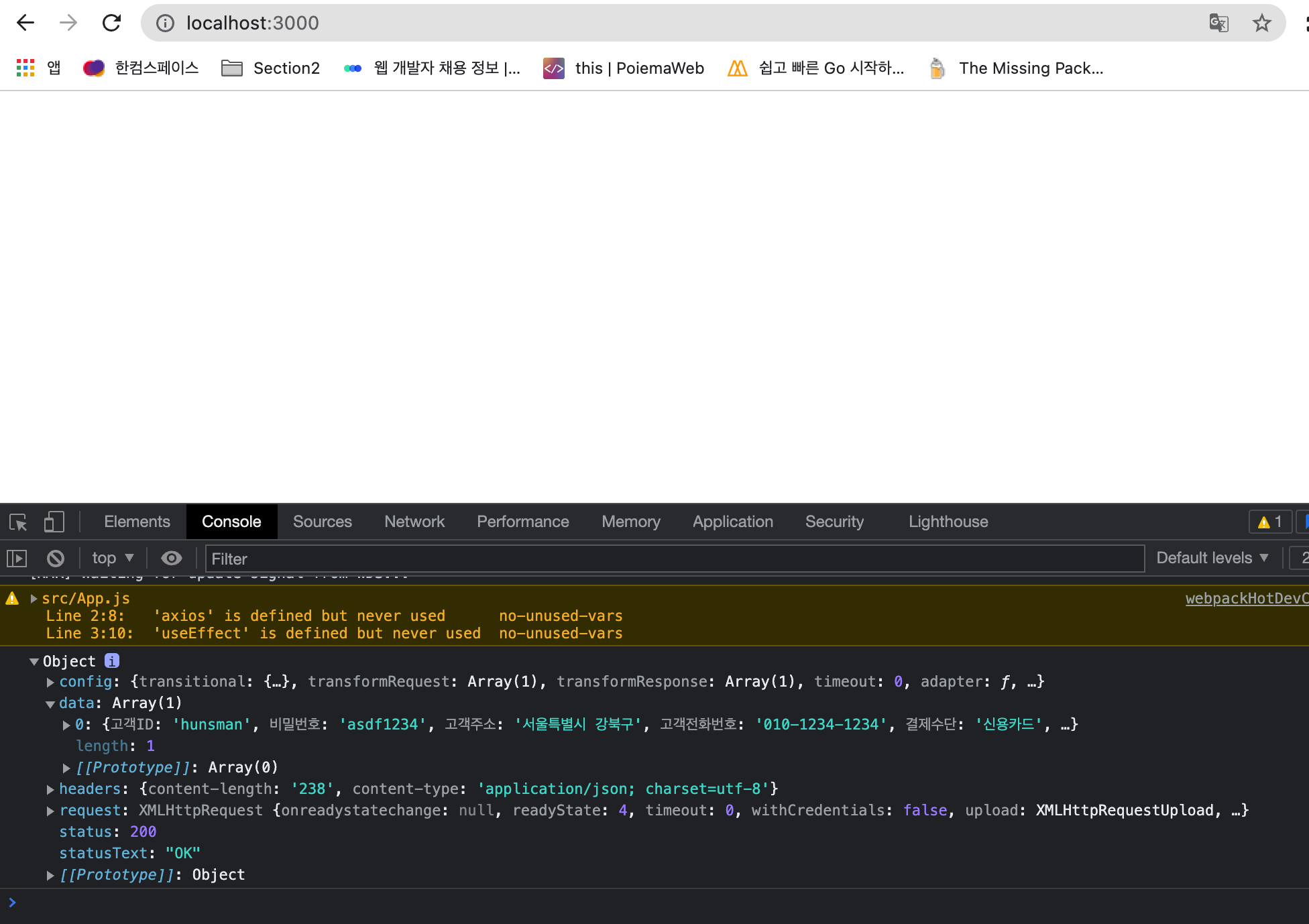
- 결과

- console.log

- 이렇게, api 요청이 성공적으로 된 것을 확인할 수 있다.
console.log(response.data)로 수정하면 데이터만 확인할 수 있다.- 결과

위의 data를 front 에 보여지게 하려면? -> App.js 로 이동
-
코드 수정 (data를 display하려면
useState을 써야 한다)

-
useState으로 상태관리할 것을 만들어주고 -
useEffect에서console.log로response.data를 가져오는 것 말고setListOfUsers에 넣어준다.
- 그리고 프론트에 보여질 부분에 map으로 모든 정보를 가져온다.
className을 설정하는게 좀 어려웠고, 테이블 이름도 영어로 통일하는게 나은가 하는 생각이 들었다.
- 결과

console.log는 사라졌고, 데이터들이 프론트에 실제로 보여지게 하였다.
문제.
- 하지만 이것은 유저테이블의 정보이기 때문에 솔직히 말하면 굳이 display되지 않아야할 정보들이다.
- 내가 실제로 원하는 데이터들은 항공편 데이터들이다.
- 이번 실습을 통해서 어떻게 api요청으로 데이터를 get요청하고 실제로 display되기 위해서 어떤 패키지들이 필요하고 코드를 짜는지 연습하였다.
해결.
- 해결하기 위해서는 먼저 ERD를 보고 pk,fk 구조를 파악해서 테이블을 완성시키고 난 후 이 데이터들을 다시 api요청으로 가져오는 식으로 진행하면 될 것 같다.
#4 API request -> git push