client
npm install react-router-domsrc폴더에pages폴더 생성pages폴더에Home.js생성
extension추가 (있는 경우 스킵)

Home.js
-
rfce로 기본 폼 생성 -
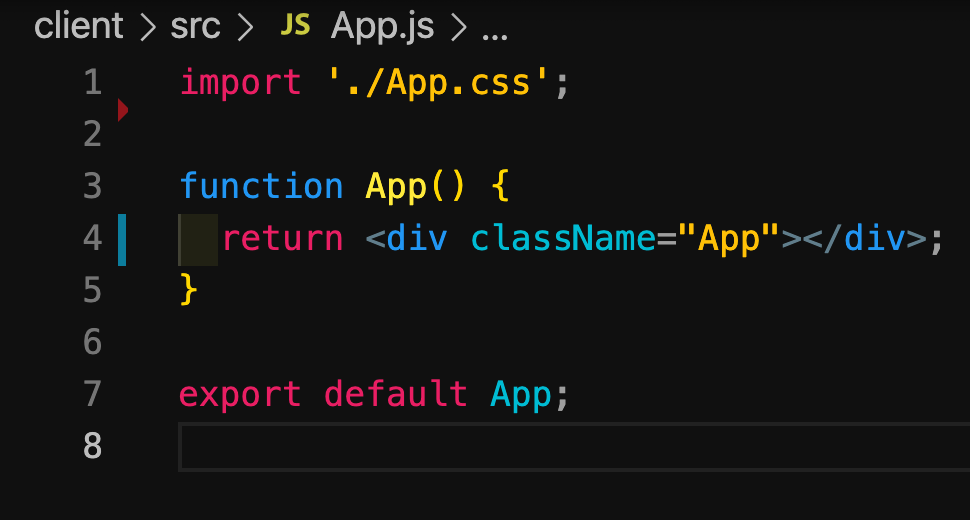
App.js에 있는 코드를 가져와서App을Home으로 수정해준다.

App.js
- 초기 빈 화면일 때로 변경해준다.

react-router-dom을 설치한 걸 import 해준다.
import { BrowserRouter as Router, Route, Switch, Link } from 'react-router-dom';
- 렌더링 할
Home컴포넌트를 임포트 해준다.
import Home from './pages/Home';
- 렌더링 할
계획
-
앞에서는 유저의 정보를 프론트에 보여지게 했는데, 내가 원하는 것은 항공편 데이터가 표시되는 것이다.
-
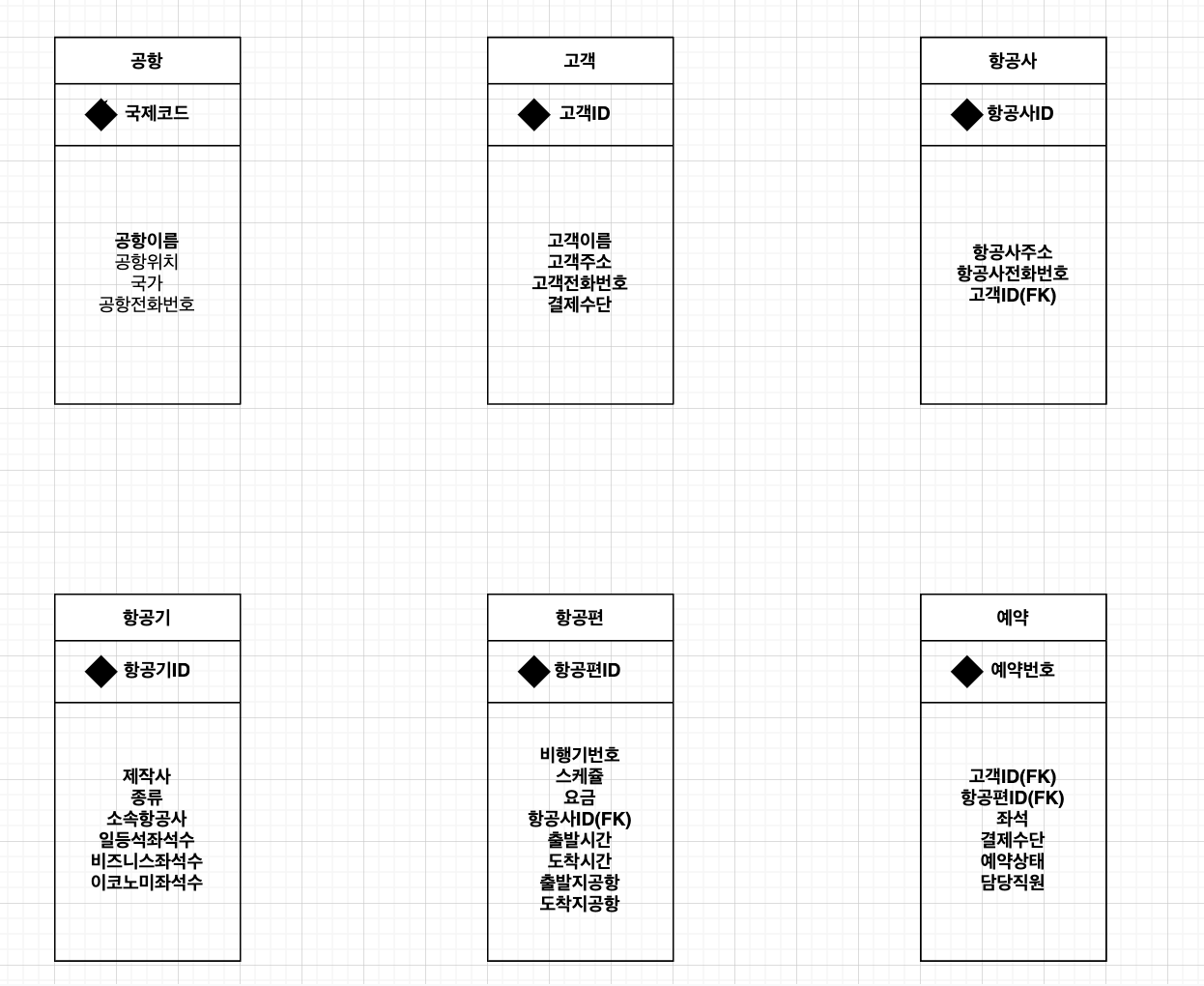
엔티티 사진

- 첫번째 우선 고객 엔티티는 생성을 한 상태이다. 근데 항공편 테이블에서 항공사 id를 pk로 가지고 있어서 항공사 테이블을 먼저 만들어야 한다.
server
항공사 테이블 만들기
User 테이블에서 fk만들기 -> Users.js (./models)

- 아래 코드가 "
Users테이블이Airlines(항공사)테이블에 연관이 있고foreign key를 생성해준다" 로 이해를 하였다. 그런데 문제는Users테이블에서 어떤 속성을 pk로 갖는지는 설정을 안해놔서 이게 맞는 코드인지는 확인을 해봐야할 것 같다.
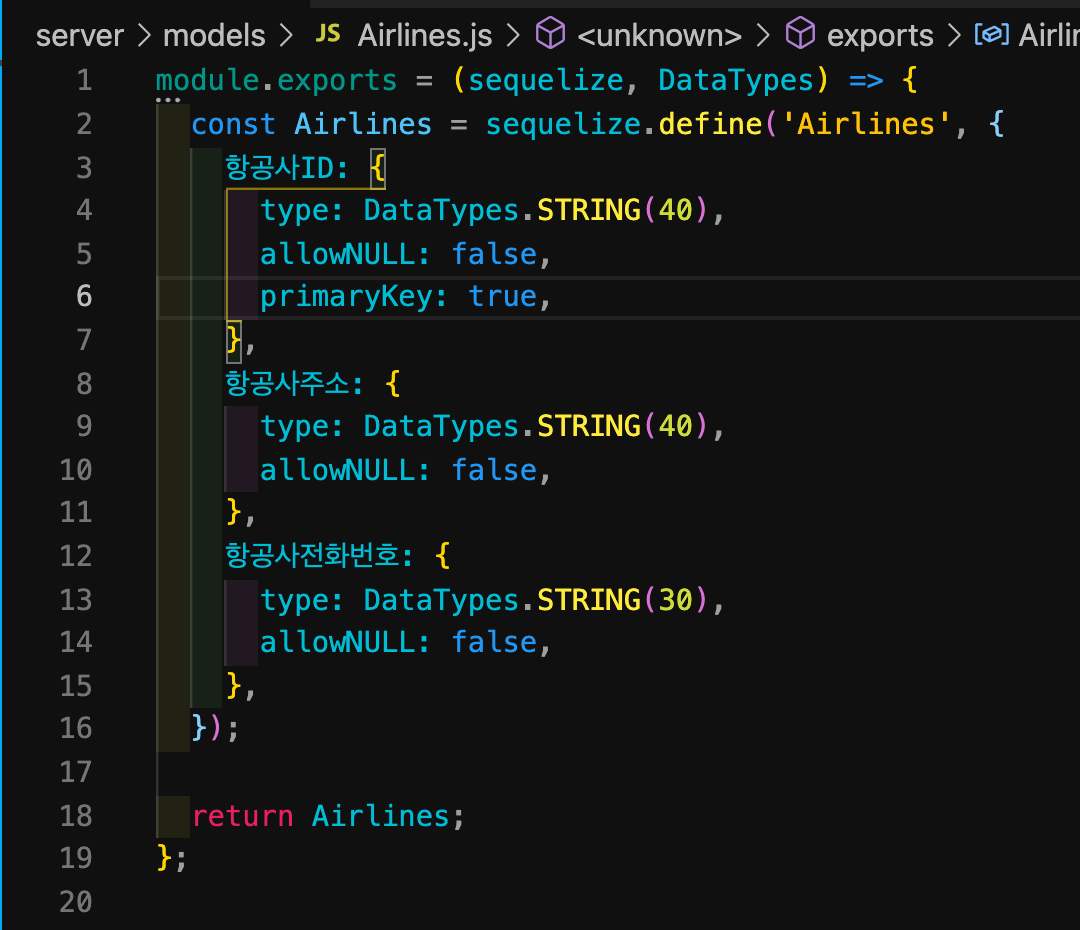
Airline.js(./models)

- DB 생성 결과

- postman으로 fk에 먼저 Users테이블에 존재하지 않는 아이디를 넣어보면 답이 나올 것 같다.
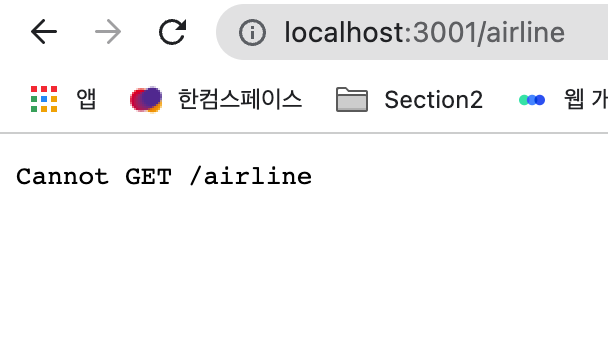
- 실패 코드

- 실패화면

- 실패화면
- 성공코드

- 성공화면

- 성공화면
- 실패이유
- 주소에 들어갈 코드가
/만 들어가야하는데 실수로 경로처럼./로 해버려서 되지않았었다.. 엄청 고생했다 다음부터 비슷한 코드를 작성할 때는 위에걸 복사해서 붙여넣고 중요이름만 바꿔주는 걸로 해야겠다.
- 주소에 들어갈 코드가
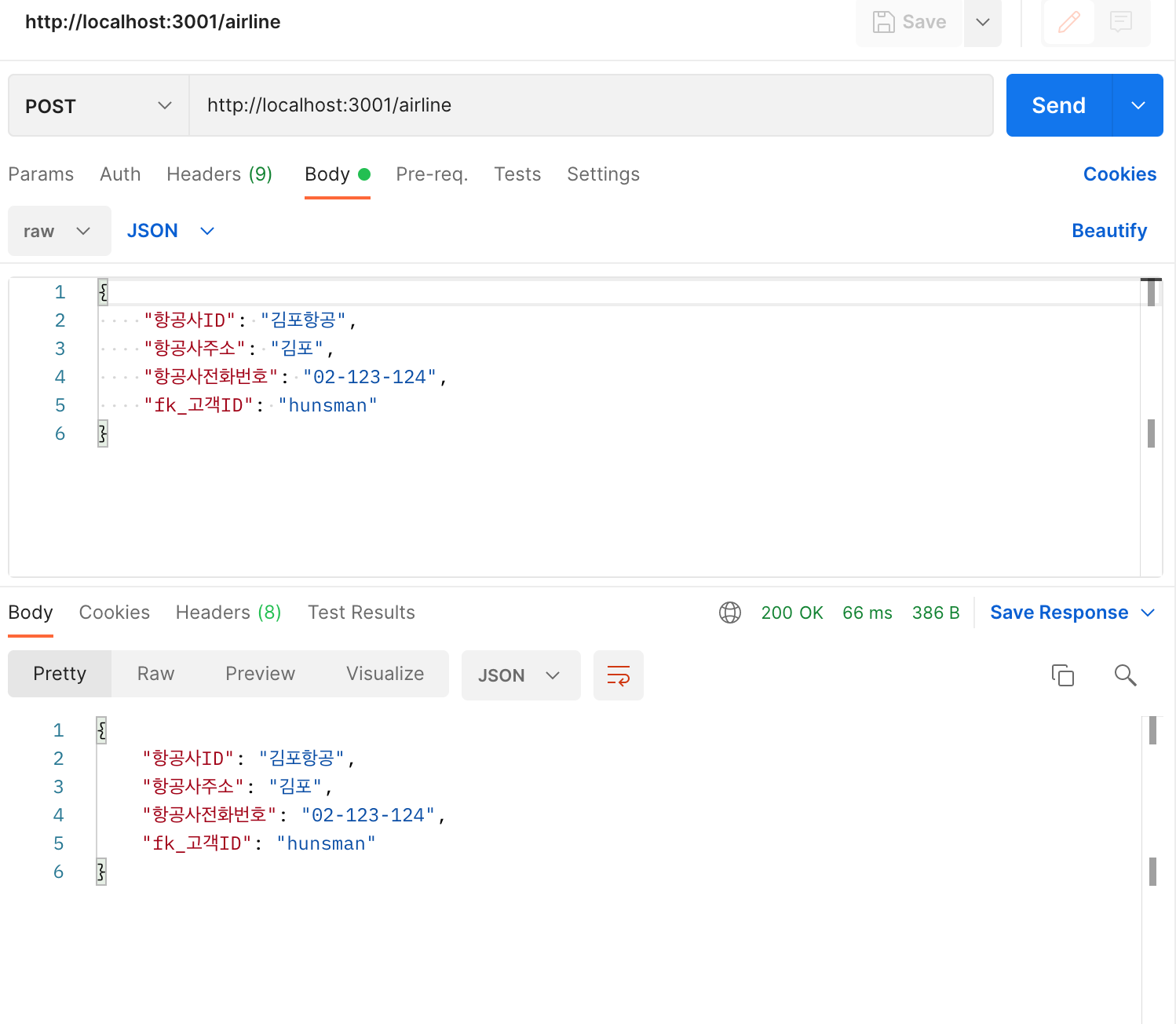
postman 샘플정보 insert 그리고 fk 테스트
- 결과

- fk테스트
Users테이블안에는 아이디가hunsman밖에없는데, 다른 아이디를 입력했을 때는 에러가 발생하였다. -> fk가 제대로 설정이 된 듯 하다.
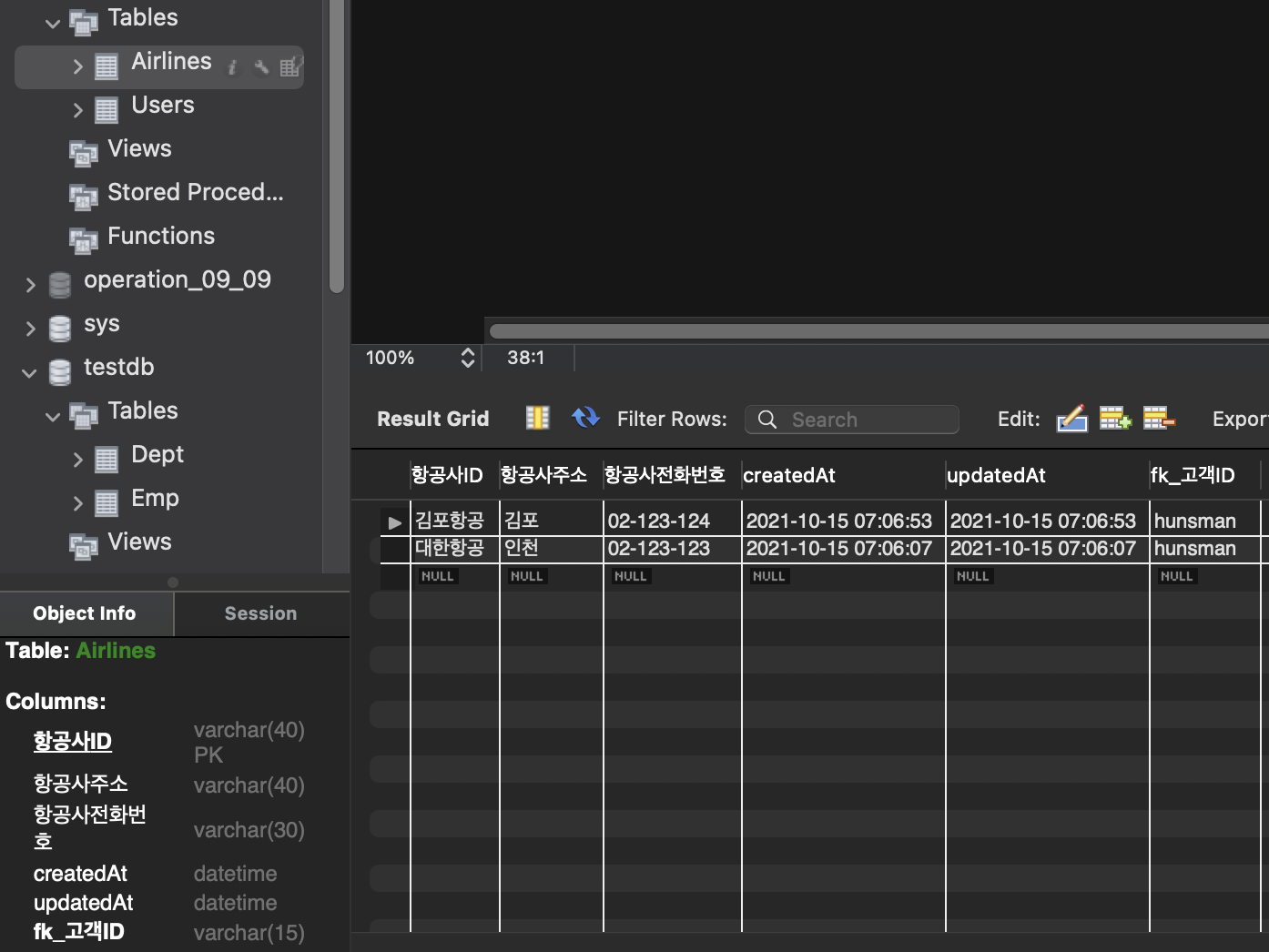
- DB 사진

항공편 테이블 만들기
Airlines.js
Airlines테이블이Flights테이블에 속해야Flight테이블에서fk를 쓸 수 있어서 코드를 추가해주었다.

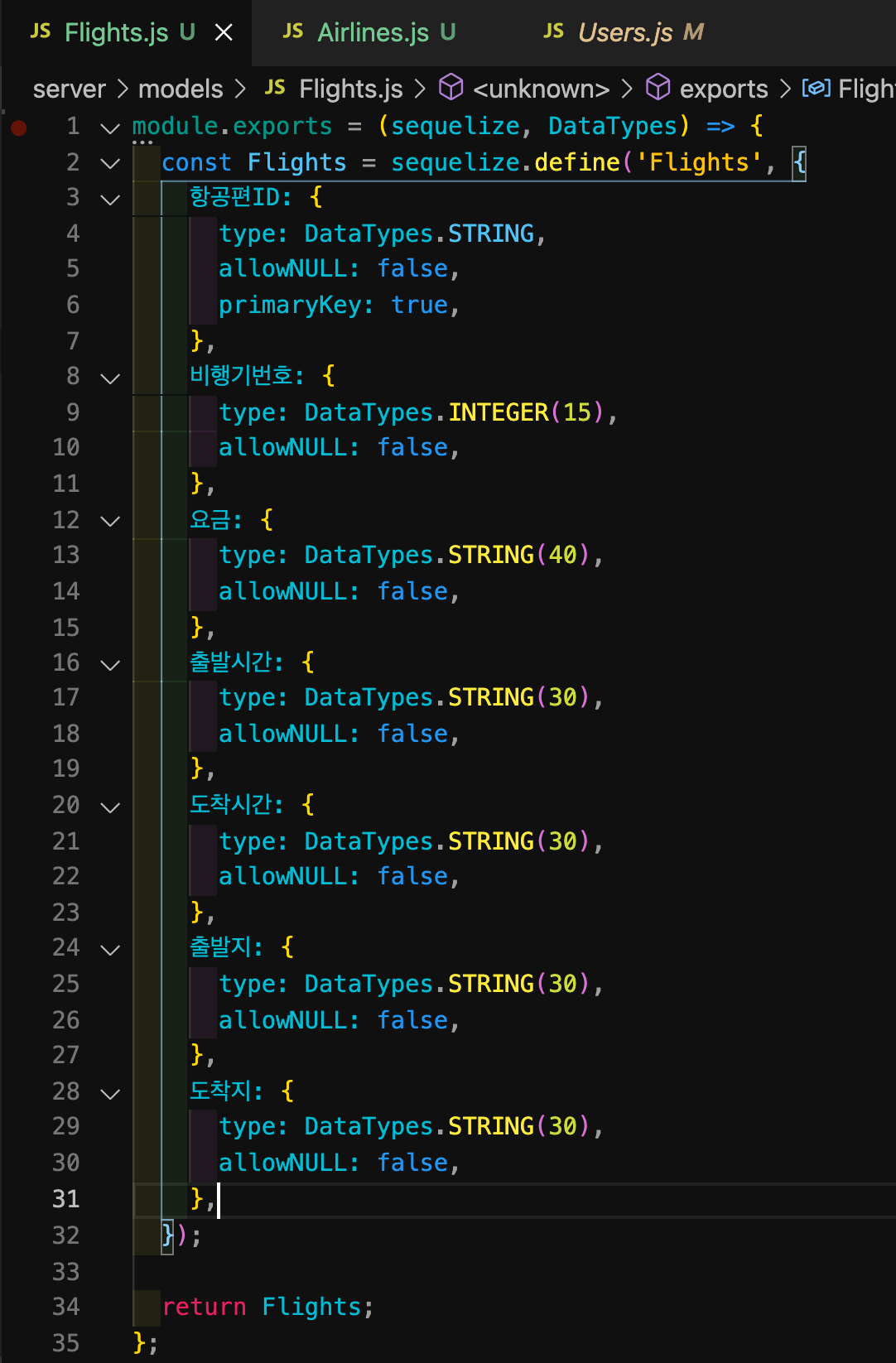
Flight.js 생성 in ./models

- 원래 항공권
ID를uuid로 하고싶었는데 결국 실패하였다.npm install uuid4로 패키지를 설치해서 해당 js파일에 import해서 되는지 테스트도 해봤는데 계속 노드몬이 crash되서 우선STRING으로 하였다.
- DB 화면

route만들어주기
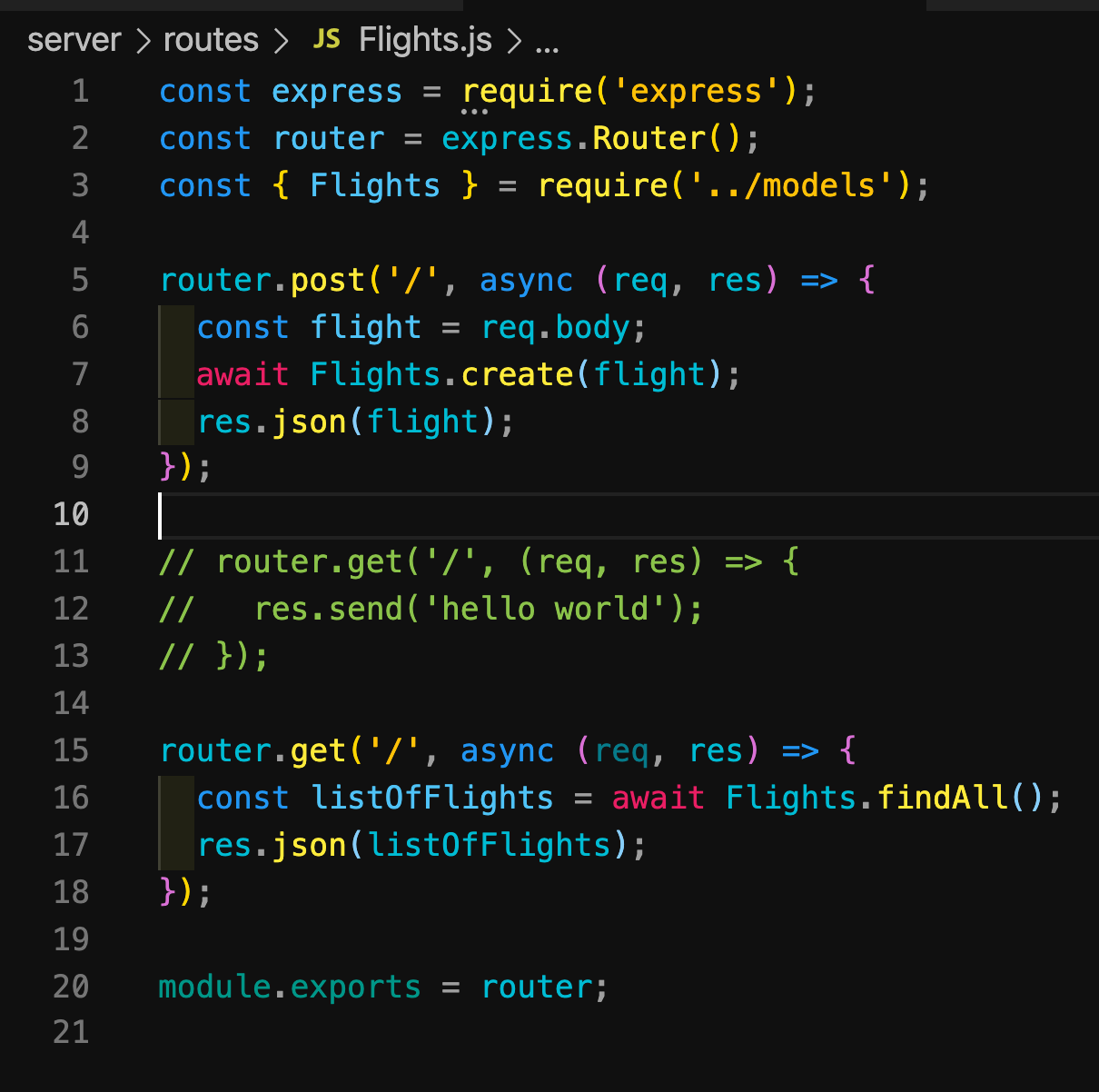
Flights.js 생성 (./routes)

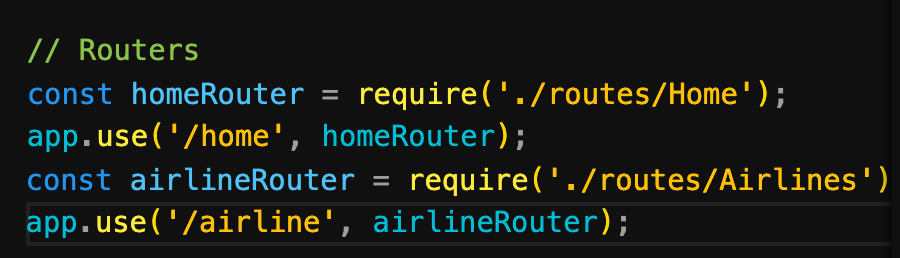
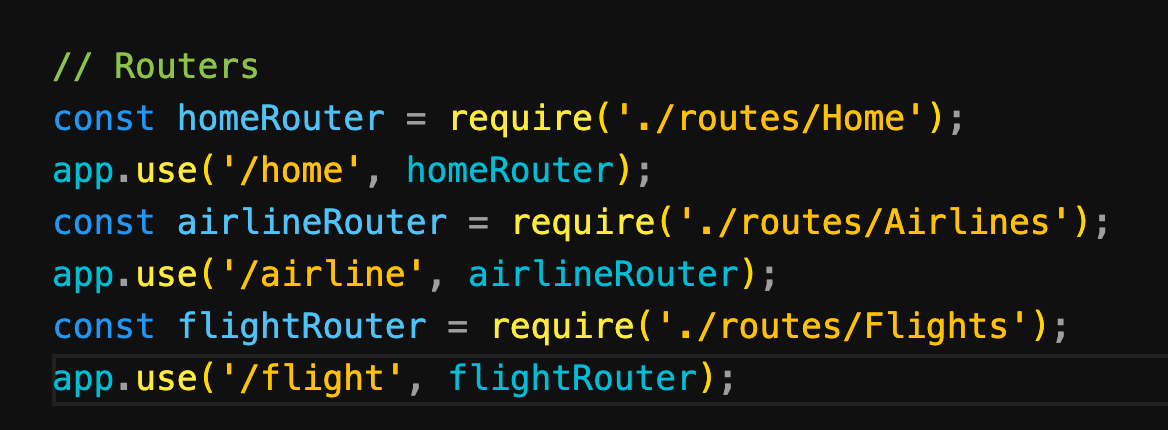
index.js 파일에 router추가

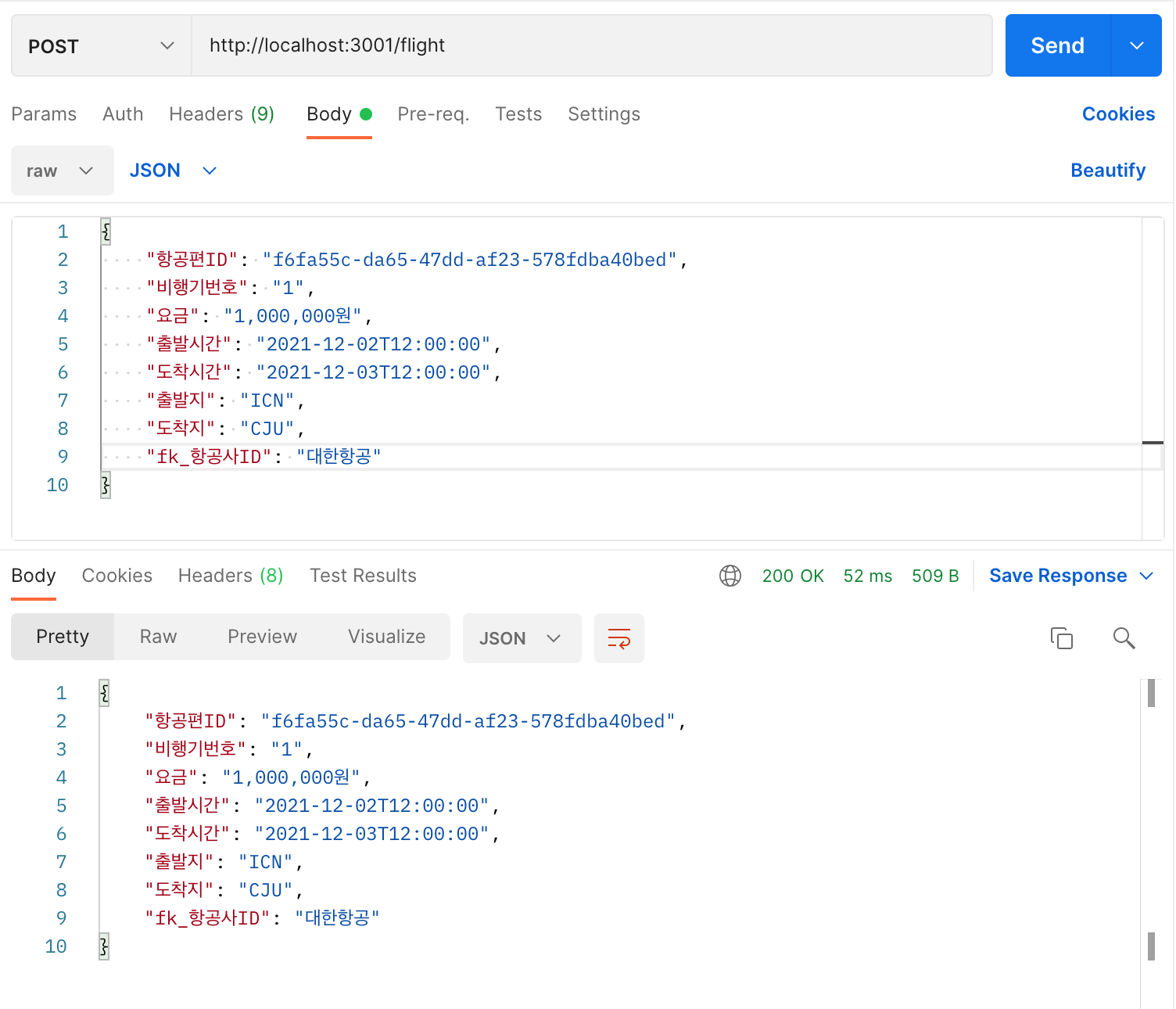
postman으로 샘플데이터 post요청으로 insert
- postman

- DB결과

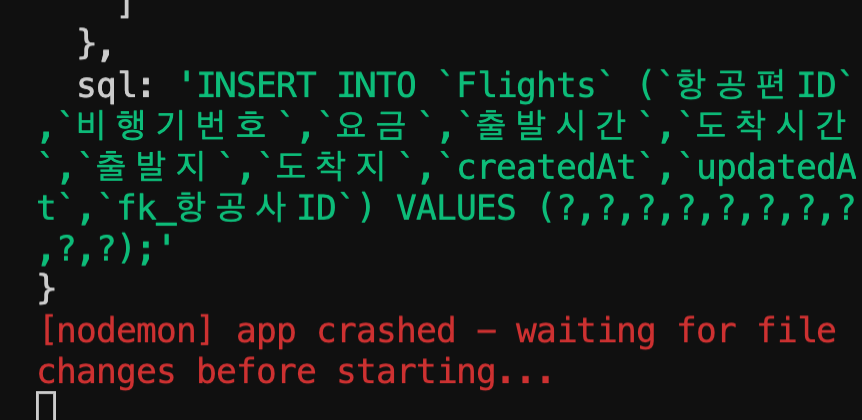
fk 테스트
- fk값에 제주공항을 입력해보겠다.
- 결과


- 데이터가 입력되지 않고 서버가 crash되었다.
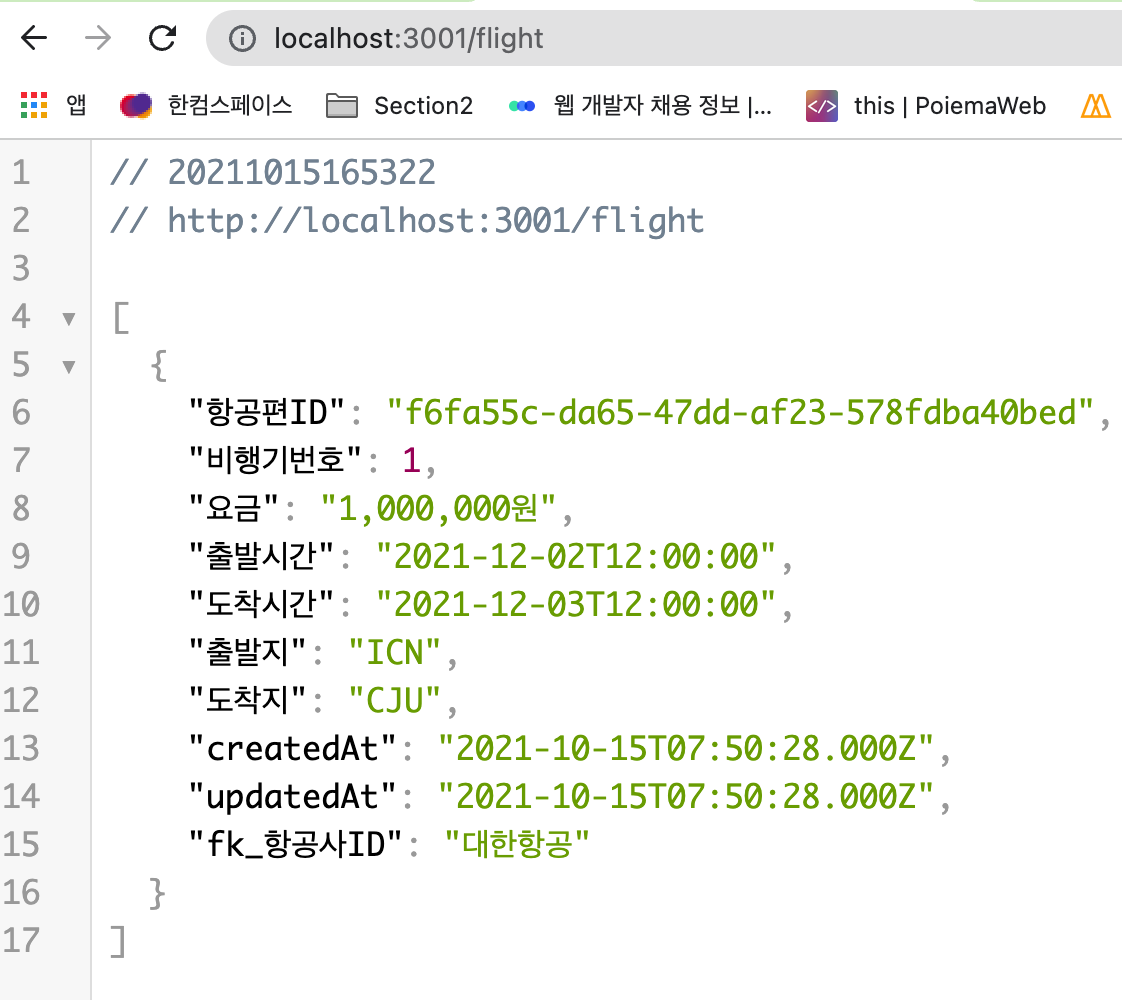
서버 페이지 확인

- 가상의 샘플데이터를 몇개 추려서 넣고 이제 홈화면에 정보들이
display되게 하면 될 것 같다.