HTML의 Atrribute
어트리뷰트는 HTML의 속성
element에 id나 class 같은 추가적인 정보를 일컫는다.
<!-- div 엘리먼트의 id와 class 속성은 어트리뷰트 이다 -->
<div id="inpa" class="bold"></div>
<!-- input 엘리먼트의 type과 value 속성은 어트리뷰트 이다 -->
<input type="text" value="0">DOM의 Property
프로퍼티는 DOM의 속성
즉, HTML의 어트리뷰트를 DOM 내에서 대신해서 표현한다
<div class='my-class' style="color: red;"></div>
<script>
// className과 style은 프로퍼티이다
document.querySelector('div').className; // "my-class"
document.querySelector('div').style.color; // "red"
</script>![]
위 트리는 div태그를 DOM으로 표현한 것인데, 위에서 className이 property가 되는 것으로 보면 된다.
div태그 안에 class="이름"으로 되어 있는데 className 속성명으로 접근해서 설정할 수 있는 이유는 어트리뷰트와 프로퍼티가 비록 이름은 다를지라도 서로 연결되어 있어서 그렇다.
차이점
엘리먼트 속성 접근 차이
어트리뷰트는 html, 프로퍼티는 DOM tree 안에서 존재한다.
이것은 어트리뷰트는 정적으로 변하지 않고, 프로퍼티는 동적으로 그 값이 변할 수 있다는 의미를 내포한다.
Ex.
input태그가 있고 value 어트리뷰트로 0 값을 가지고 있다.
<input type="text" value="0" />이를 Js DOM 문법을 통해서 input엘리먼트에 접근해 value 속성 값을 가져올 수 있다. 여기서 input.value는 프로퍼티이다.
const input = document.querySelector('input');
console.log(input.value); // '0'이번엔 value 속성 값을 임의의 값으로 변경해보자. input.value의 값을 재설정하고 다시 확인해 보면 변경된 값으로 설정 되었음을 확인 할 수 있다.
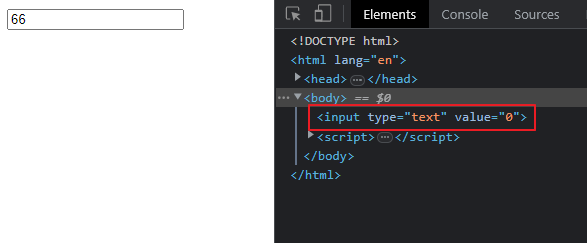
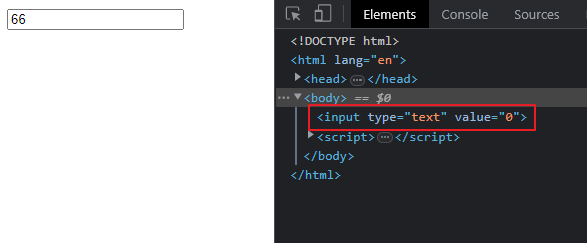
input.value = 66;
console.log(input.value); // '66'그런데 html 태그를 보면 여전히 value값은 0이다.
위에서 말한 어트리뷰트는 정적이고 프로퍼티는 동적이라는 말이 이것이다.
어트리뷰트와 프로퍼티는 연결되어 있지만, 프로퍼티의 값을 변경해도 DOM 객체만 업데이트 되고 html은 업데이트 되지 않아 어트리뷰트의 값은 그대로 인 것이다.
DOM은 Js 모델이므로 굳이 HTML 속성을 계속 업데이트 할 필요 없다
실제로 리소스 낭비가 될 수 있다.
DOM과 HTML 둘다 변경하고 싶다면, setAttribute() 메서드를 통해 업데이트 해줄 수 있다.
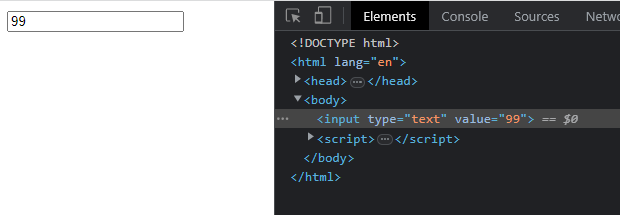
const input = document.querySelector('input');
input.setAttribute('value', 99);
console.log(input.value); // '99'
사용자 정의 속성 접근 차이
HTML에 미리 정의된 태그의 속성 뿐만 아니라 개발자가 임의로 엘리먼트에 사용자 정의 속성을 만들어 넣을 수도 있다.
<!-- 실제 html에 없는 사용자 정의 임의 속성 custom -->
<input type="text" value="0" custom="9999">그런데 프로퍼티의 특징으론 엘리먼트가 가진 모든 속성이 프로퍼티로 되지는 않다는 점이다. HTML에 지정된 속성들은 프로퍼티로도 표현되지만, 엘리먼트에 임의로 지정한 사용자 정의 속성은 프로퍼티로 자동으로 표현되지 않는다. 실제로 자바스크립트로 접근해보면 9999 가 아닌 undefined 라는 결과값을 내뱉는다.
const input = document.querySelector('input');
console.log(input.custom); // undefined이러한 사용자 정의 속성 값에 접근하려면 getAttribute() 와 setAttribute()를 사용하면 된다.
console.log(input.getAttribute('custom')); // '9999'성능 차이
일반적으로 프로퍼티 접근이 getAttribute() 와 setAttribute() 메서드보다 약간 더 빠르다. 따라서 사용자 정의 속성과 같이 별도의 프로퍼티가 없는 경우에만 메서드를 이용하고 그외에는 프로퍼티로 접근하는 방법이 이상적이라 볼 수 있다.
