- 본 포스팅은 공식문서를 참고하여 작성
📌 Linking and Navigating
라우트간 이동을 위한 4가지 방법
<Link>ComponentuseRouterhook (Client Components)- Using the
redirect()(Server Components) - Using the native History API
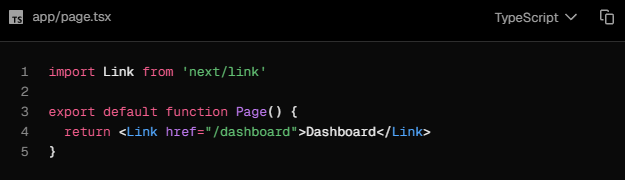
Link
Link는<a>를 확장한 내장 컴포넌트로 prefetching과 클라이언트 사이드 네비게이션을 제공- NextJS에서 경로 간 이동을 위한 기본적이고 권장되는 방법

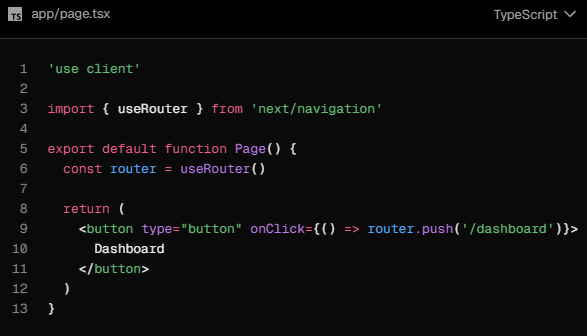
useRouter
useRouter훅은 Client component에서 프로그래밍 방식으로 경로를 변경가능
프로그래밍 방식이란 사용자가 직접 링크를 클릭하지 않아도 코드에서 특정 조건이나 동작에 따라 자동으로 경로를 변경할 수 있다는 것

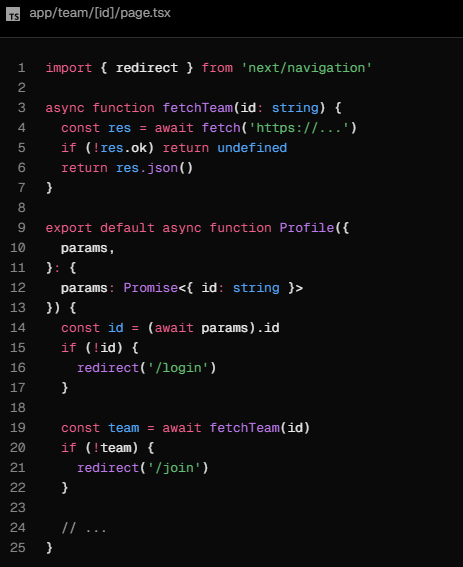
redirect()
- Server Components에서는
redirect사용