현재 Next 버전 : 15
Dynamic Routes

사전에 정확한 세그먼트 이름을 모르고 동적 데이터에서 경로를 생성하려는 경우 요청 시 채워지거나 빌드 시 미리 렌더링되는 동적 세그먼트를 사용할 수 있다고 한다.
Segment
URL 경로의 슬래시(/)로 구분된 각 부분을 Segment라고 합니다.
blog/post/1
위 URL은blog,post,[id]이렇게 3부분의 segment로 이루어져 있다.
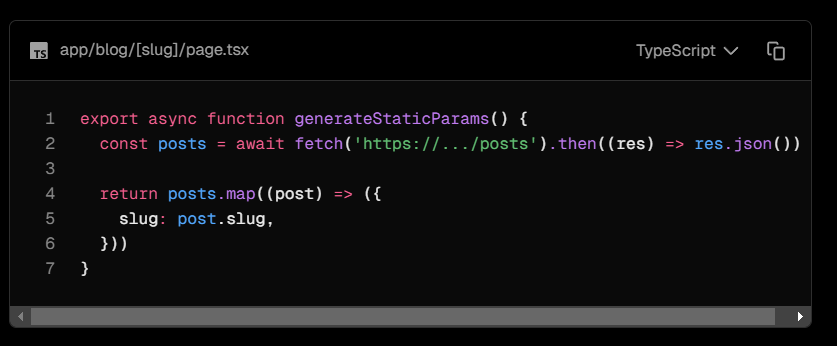
Generating Static Params
generateStaticParams 함수는 동적 경로 세그먼트와 함께 사용되어 요청 시점(on-demand)이 아닌 빌드 시점(build time)에 정적으로 라우트를 생성할 수 있다.
어떤 경로로 세그먼트가 생성될지 모를 때

어떤 경로로 세그먼트가 생성될지 알고 있을 때
// week/[slug]/page.tsx
import { notFound } from "next/navigation";
export default function HomePage({ params }: { params: { slug: string } }) {
const { slug } = params;
if (!slug) {
notFound();
}
return (
<div>
<h1>Home Page</h1>
<p>Current slug: {slug}</p>
</div>
);
}
export async function generateStaticParams() {
return [
{ slug: "monday" },
{ slug: "thuesday" },
{ slug: "wednesday" },
{ slug: "thursday" },
{ slug: "friday" },
{ slug: "saturday" },
{ slug: "sunday" },
];
}사용 방식의 차이
generateStaticParams를 사용하지 않는 경우
- 모든 동적 경로가 런타임에 처리된다.
generateStaticParams를 사용하는 경우
- 특정 경로만 정적 생성된다.
정적 HTML이 빌드 시 생성되어 빠르게 로드 된다.
이 방법을 통해서 SSR과 SSG방식 둘 다 필요에 맞게 생성할 수 있게 된다.
