현재 버전 : "next": "15.1.0",
문제
서버 컴포넌트에서 동적 라우트의 param 값을 불러왔을 때 겪었던 문제를 기반으로 작성했음
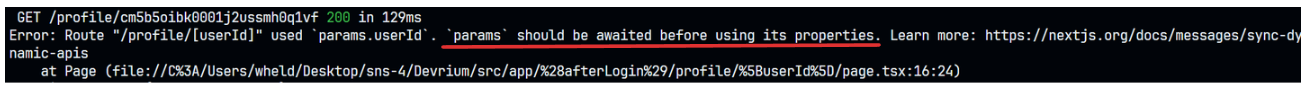
TERMINAL
GET /profile/cm5b5oibk0001j2ussmh0q1vf 200 in 129ms
Error: Route "/profile/[userId]" used `params.userId`.
`params` should be awaited before using its properties.
Learn more: https://nextjs.org/docs/messages/sync-dynamic-apis-
Error 를 읽어보면
params는 프로퍼티로 쓰기 전에 awaited 되어야 한다고 알려주고 있다.
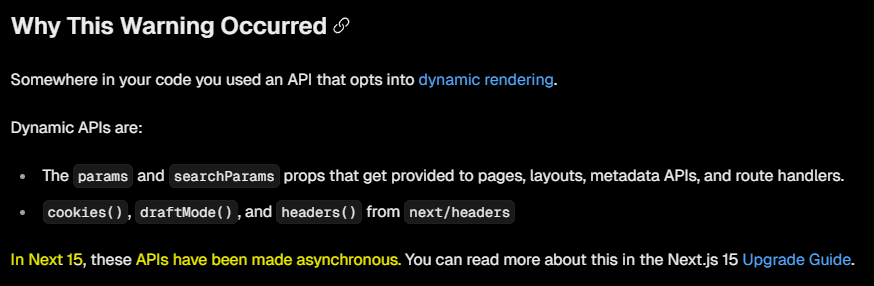
그래서 위 에러의Learn more링크에 들어가보았다.

-
Next15에서 API는 비동기적으로 작동하니
await가 키워드가 필요하단 것을 알아 냈다.

해결방법
- 현재
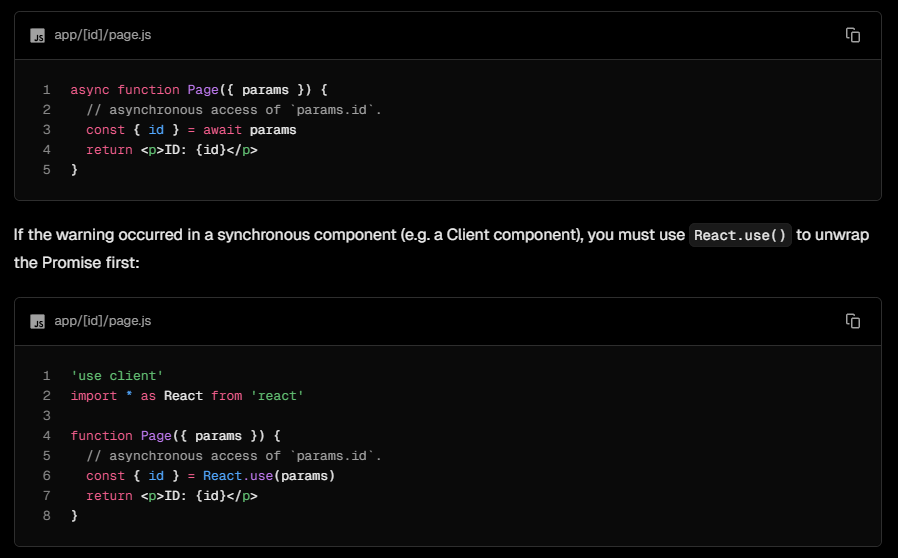
page.tsx가 서버 컴포넌트, 클라이언트 컴포넌트 중 어떤 것인지에 따라서 우리는 골라 쓰면된다.

내가 찾은 더 나은 방법
아래의 코드를 사용했을 경우 await 키워드에
'await' has no effect on the type of this expression.ts(80007)
라고 설명을 해준다.
// tsx
export default async function Page({
params,
}: {
params: { userId: string };
}) {
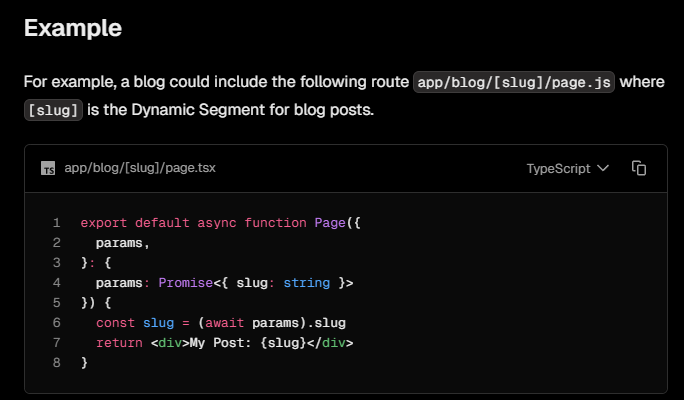
const { userId } = await params 그래서 찾아보니 아래와 같은 방법을 또 찾았다. (링크)

위 코드를 사용해서 작성하니 문제없이 동작했다.
// tsx
export default async function Page({
params,
}: {
params: Promise<{ userId: string }>;
}) {
const userId = (await params).userId;
문제해결 2 (추가 25-01-06)
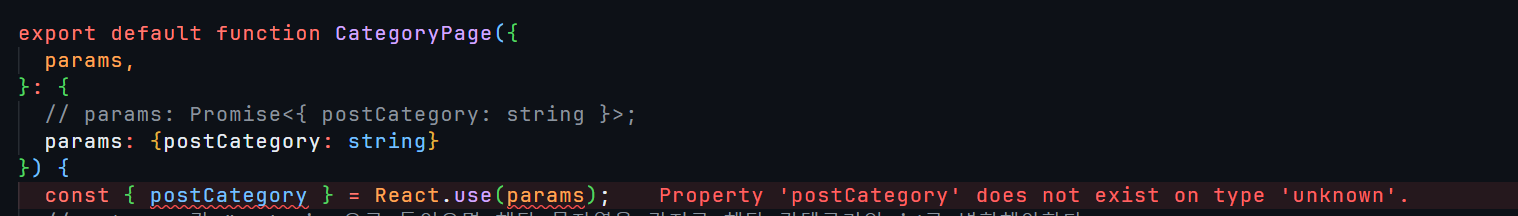
클라이언트 컴포넌트에서도 아래처럼 타입 에러가 나오는데 이 또한 해결하기 위해서는
"내가 찾은 더 나은 방법"을 쓰면 해결 됐다.(옳은 방법인지는 정확히 모르겠다.)

export default function CategoryPage({
params,
}: {
params: Promise<{ postCategory: string }>;
}) {
const { postCategory } = React.use(params);
return (
// ... code
)
}