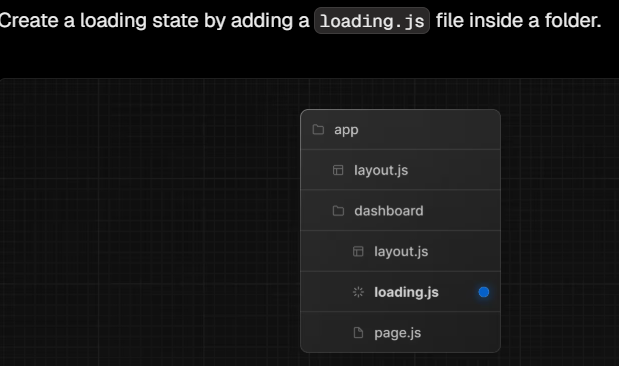
📌Loading UI and Streaming
loading.js는 ReactSuspense를 사용해 로딩 UI를 만드는데 도움이 된다.
이 파일을 사용하면, Segment 내 컨텐츠가 로드되는 동안 즉시 로딩 UI를 표시할 수 있다.- 새로운 컨텐츠가 렌더링을 완료하면, 자동으로 기존 로딩 UI와 교체 된다.
📌Instant Loading States
✅ 즉시 로딩 상태란?
- 내비게이션 시 즉시 표시되는 대체 UI(Fallback UI) 를 의미
- Ex) 스켈레톤 UI(Skeleton UI), 스피너(Spinner), 표지 이미지, 제목 등
✅ 왜 필요할까?
- 사용자가 앱이 반응하고 있다는 느낌을 받을 수 있도록 도와줌.
즉, 데이터가 로드되는 동안 빈 화면 대신 미리 준비된 UI를 보여줌으로써 UX를 향상시킴.

// app/dashboard/loading.tsx
export default function Loading() {
// You can add any UI inside Loading, including a Skeleton.
return <LoadingSkeleton />
}loading.js는 동일한 폴더 내의layout.js내부에 중첩(Nested)된다.- 자동으로
page.js및 해당 자식 컴포넌트들을<suspense>경계 안에 wrap한다.
→ 특정segment데이터가 로드되는 동안loading.js에서 정의한 로딩 UI가 먼저 표시되며, 데이터 로딩이 완료되면 자동으로 새로운 컨텐츠와 교체된다.

Good to know
- 서버 중심 라우팅(server-centric routing)을 사용하더라도, 빠른 경로 전환 가능
- 네비게이션은 컨텐츠가 완전히 로드될 때까지 기다릴 필요 없이 다른 경로로 이동 가능
- 공유 레이아웃은 새로운 경로가 로드되는 동안에도 계속 상호작용 할 수 있다.
권장 사항
loading.js파일을 사용해 레이아웃 및 페이지의 경로(Segment)에 로딩 UI를 추가할 것
Next.js는 이를 자동으로 최적화함
📌Streaming with Suspense
loading.js외에도, 직접Suspense경계를 생성해 특정 UI 컴포넌트의 로직 상태를 관리할 수 있다.- App Router는
Suspense를 활용한 Streaming을 지원한다.
→ 즉, 페이지 전체가 아닌 개별 컴포넌트에서도suspense를 사용해 데이터 로딩이 끝나는 대로 렌더링을 할 수 있다.
What is Streaming?
- 스트리밍이란 서버에서 클라어언트로 데이터를 한번에 전송하는 것이 아니라
준비된 부분부터 즉시 렌더링하면서 점진적으로 데이터를 전달하는 방식
(페이지의 HTML을 작은 청크로 분리해 점진적으로 server → client로 보낸다.) - Streaming을 이해하려면 먼저 기존의 SSR 방식과 그 한계를 알아야 한다.
기존 SSR(Server-Side Rendering)의 한계
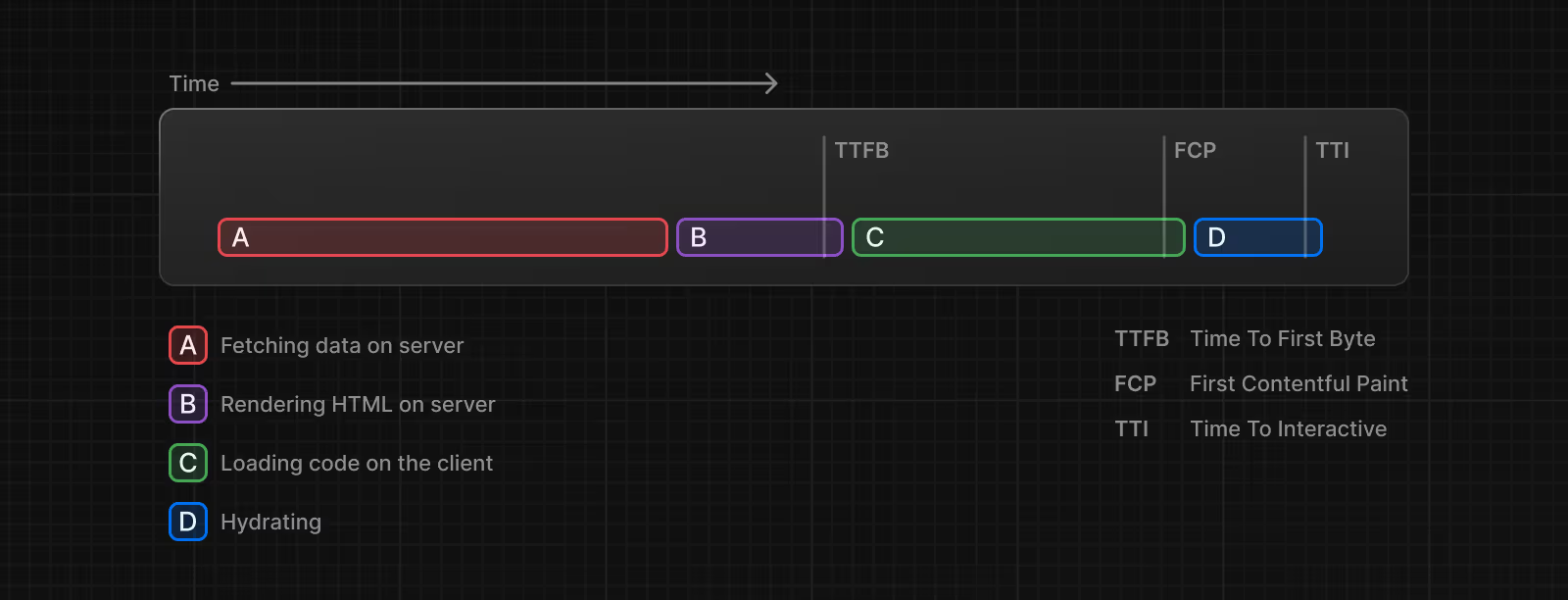
- SSR에서는 사용자가 페이지를 보고 상호작용할 수 있기까지 다음과 같은 단계가 필요하다.
- 서버에서 모든 데이터를 가져옴
- 서버가 HTML을 렌더링함
- HTML, CSS, JavaScript를 클라이언트로 전송함
- HTML과 CSS를 사용해 비상호작용(non-interactive)상태의 UI가 먼저 렌더링된다.
- Hydration을 사용해 UI와 상호작용이 가능하게 만든다.


Streaming의 장점
- streaming은 긴 데이터 요청으로 인해 페이지 렌더링이 지연되는 것을 방지하는 데 유용하다.
- TTFB, FCP을 단축할 수 있다.
- 느린 장치에서도 상호작용 가능 시간 (TTI)를 개선하는데 도움이 됨.
- Selective Hydration(선택적 수화) : React는 사용자 상호작용(User Interaction)에 따라 어떤 컴포넌트를 먼저 상호작용이 가능하게 할지 우선순위를 정한다.
// app/dashboard/page.tsx
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}