
📌Dynamic Routes
- 정확한 세그먼트 이름을 미리 알 수 없고 동적 데이터를 기반으로 라우트를 생성하려는 경우
요청 할 때 또는 빌드 시 미리 렌더링(prerendered)되는 동적 세그먼트를 사용할 수 있다.
📌Convention
- 대괄호로 폴더 이름을 감싸서 생성 가능
[folderName] - Ex)
[id][slug] - 동적 세그먼트는
params의props로layout,page,route그리고generateMetadata함수에 전달된다.
EX
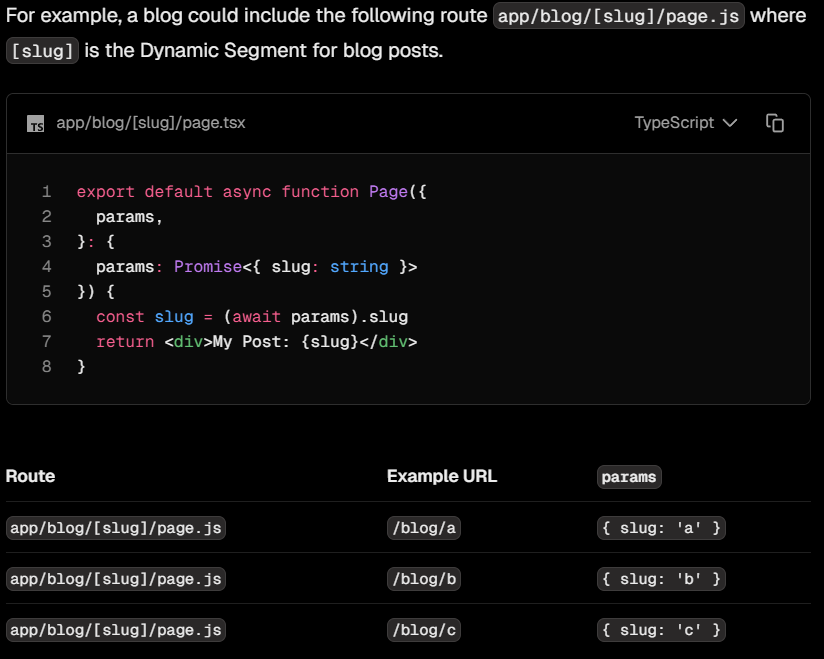
// app/blog[slug]/page.tsx
export default async function Page({
params,
}: {
params: Promise<{ slug: string }>
}) {
const slug = (await params).slug
return <div>My Post: {slug}</div>
}
📌Good to know
params속성은Promise로 전달되기 때문에 값에 접근하기 위해서는async/await또는 React'suse를 사용해야 한다.- Next.js 14 및 이전 버전에서는
params가 동기적(synchronous)로 제공되었지만
15에서는 향후 제거(deprecated) 될 예정이다. - 동적 세그먼트(Dynamic Segments)는 기존
pages디렉토리에서 사용하던 동적 라우트(Dynamic Routes)와 동일한 개념이다
📌Generating Static Params
generateStaticParams함수는 동적 경로 세그먼트와 함께 사용해 요청 시(on-demand)가 아닌 빌드 시(build time)에 정적으로 라우트를 생성할 수 있다.
export async function generateStaticParams() {
const posts = await fetch('https://.../posts').then((res) => res.json())
return posts.map((post) => ({
slug: post.slug,
}))
}generateStaticParams 함수의 주요 장점
- 데이터를 효율적으로 가져올 수 있다.
generateStaticParams내부에서fetch요청을 사용하면, 요청이 자동으로 메모이제이션이 가능하다.
즉, 동일한 인자를 사용하는fetch요청이 여러generateStaticParams,layout,page에서 호출되더라도 한번만 실행된다.
→ 빌드시간 단축, 중복 요청 방지 가능
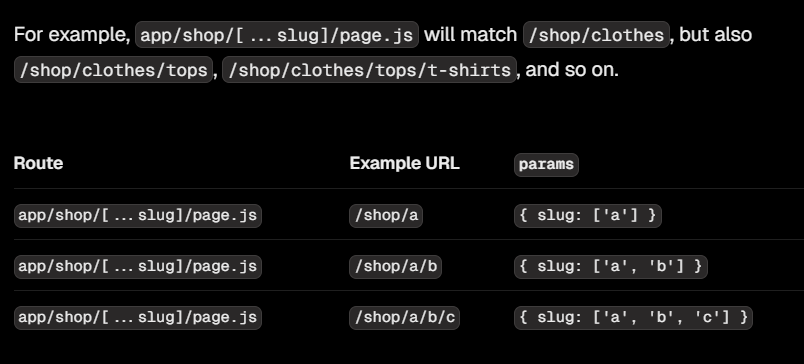
📌Catch-all Segments
- 사용 :
[...folderName]

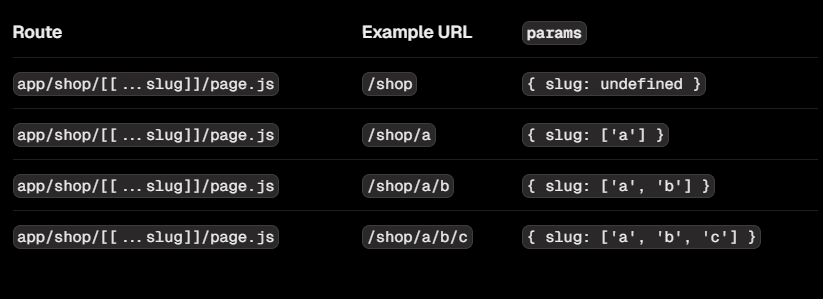
📌Optional Catch-all Segments
- 사용 :
[[...folderName]]