Web에 관한 글
1.Web이란 무엇인가?

Web이란 World Wide Web을 줄여서 부르는 말로 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미한다. Web은 인터넷 상에서 텍스트, 이미지, 소리, 영상 등과 같은 멀티 미디어 정보를 하이퍼텍스트 방식으로 연결하여 제공한다. 웹에서는
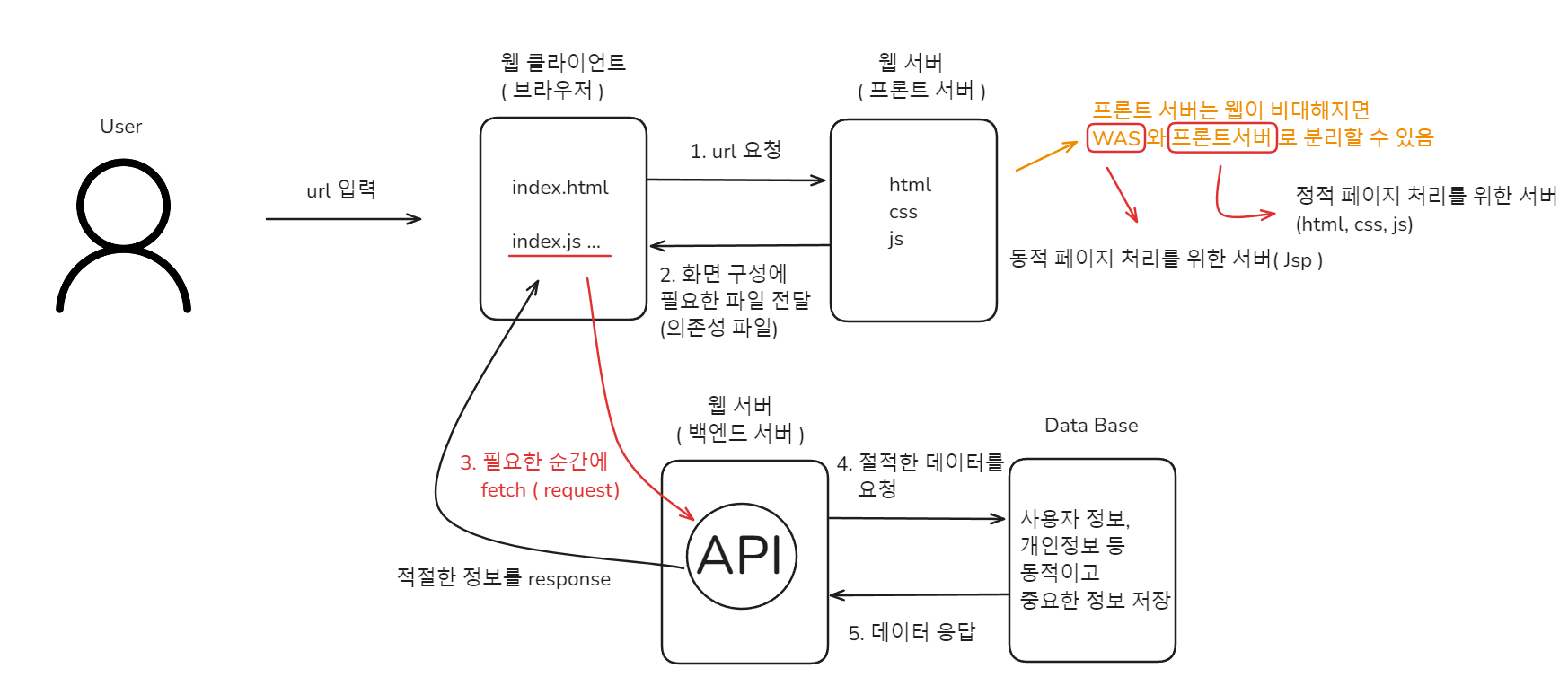
2.웹은 어떻게 동작할까?

3.SWP, DWP

서버에서 사전에 렌더링 된 정적 리소스로 만들어진 사이트.과거에는 서버에서 잘 만들어진 HTML를 클라이언트에게 전송하였음.초창기 웹 사이트는 단순한 정보만을 제공하고, 많은 Interaction을 요구하지 않았기 때문.이때는 거의 HTML과 CSS로만 모든 페이지를
4.CSR, SSR

기술이 발전하면서 웹 페이지에서 제공하는 서비스가 복잡해짐으로서, AJAX만으로는 모든 로직을 처리하기가 어려워짐.이를 위해 React, Vue, Angular 와 같은 프레임워크가 등장하면서, 클라이언트에서 렌더링을 진행하는 경우가 많아짐.이제는 서버에서 최소한의 H
5.SPA, MPA

하나의 페이지에서 새로운 페이지를 불러오지 않고, 필요한 부분만 동적으로 변경하는 애플리케이션초기의 SPA는 AJAX 통신을 활용하여 필요한 데이터를 동적으로 바인딩하는 방식 하지만 모든 과정을 순수 AJAX로 구현하기에는 너무 많은 비용이 들어 이를 도와주는 프레임워
6.SPA, MPA, CSR, SSR 그래서 뭐 어떻게 쓰는데?

SPA와 CSR은 같은 개념이 아니다. 정확히는 SPA를 구현하기 위해 CSR 방식이 쓰이는 것이다.SPA vs MPA 는 애플리케이션 구동을 위해 페이지를 하나만 쓰는지, 여러 개를 쓰는지에 대한 차이다.CSR vs SSR 은 페이지의 렌더링이 클라이언트에서 일어나는
7.용어정리

FP (First Paint) 사용자가 페이지를 요청한 후, 브라우저가 화면에 처음으로 무언가를 그리는 시점. 배경색이나 기본적인 스타일과 같은 시각적 요소.FCP (First Contenful Paint) 화면에 첫 번째로 유의미한 컨텐츠(이미지, 텍스트)가 렌더링