용어 사전
NextJS의 장점 중 하나로 거론되는 SSR
SSR의 장점은 무엇이고, CSR과는 어떤 차이점이 있는지 알아보자
SSR vs CSR
Client Side Rendering (CSR)
- 기술이 발전하면서 웹 페이지에서 제공하는 서비스가 복잡해짐에 따라 AJAX만으로는 모든 로직을 처리하기가 어려워졌다.
- 이를 위해 React(라이브러리), Vue, Angular와 같은 프레임워크가 등장하면서 클라이언트에서 렌더링을 진행하는 경우가 많아졌다.
- 이제는 서버에서 최소한의 HTML을 받고 내부에 위차한
script태그로 JS 파일을 받아 Cilent측에서 페이지를 렌더링하는 형식으로 변화했다. - 초기에 App 가동에 필요한 JS파일의 크기가 컸기에, 적극적인 코드 분할(Code Splitting)을 고려해야 했다.
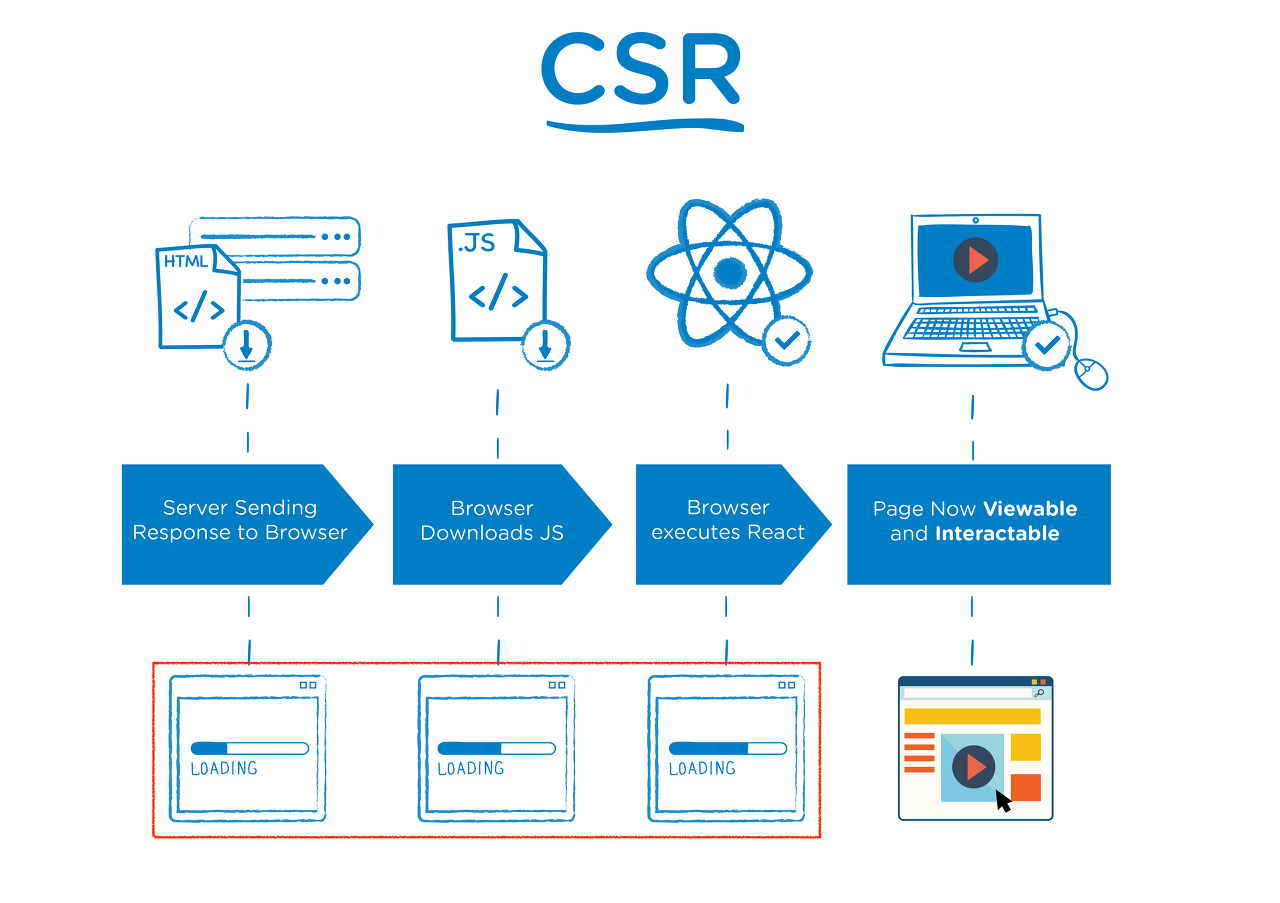
CSR 동작 방식
- Client가 웹 페이지를 방문할 경우 브라우저는 최소한의 HTML 파일을 다운받는다.
- 브라우저는
script태그를 통해 JS 번들 파일을 다운로드 하고 AJAX를 통해 동적으로 컨텐츠를 가져오며 화면을 렌더링 한다. - 이후 사용자가 페이지를 이동할 경우별도의 HTML을 받지 않고 사전에 받은 JS파일만을 활용하여 렌더링을 진행한다.

CSR의 장단점
장점
-
높은 사용자 경험 : 초기 렌더링 때 필요한 모든 자원(JS)을 받은 상태이기 때문에 이후 진행되는 렌더링의 경우 로딩 속도가 빠름
-
동적렌더링 : 서버와의 통신 과정에서 페이지의 전체 UI를 리페인팅 할 필요 없이, 동적으로 일부분만 변경 가능
-
캐싱 가능 : 클라이언트에서 캐시를 시용해 적은 양의 데이터만 다시 요청하여 처리하는 것이 가능
-
적은 서버 부하 : CSR에서는 Client에서 데이터를 처리하기 때문에 서버 부하 적음
단점
-
느린 초기 로딩 속도 : 초기 구동에 필요한 JS파일을 모두 받아야 하기에 그만큼 초기 페이지 구동 속도가 느리다.
페이지가 완전히 로딩되기 전까지 사용자는 빈 화면만을 바라보게 된다. (UX 저하) -
SEO(Search Engine Optimization) 검색 엔진 최적화 어려움 :
검색 엔진이 처음 페이지를 방문할 경우 HTML이 비어있기 때문 -
성능 의존성: 사용자의 PC 성능에 따라 렌더링 속도가 좌우된다.
Server Side Rendering(SSR)
- 서버에서 사전에 렌더링된 파일을 Client에게 전송하고, Client는 이를 즉시 렌더링 하는 방식
단, JS의 경우 정적 리소스(HTML, CSS)가 렌더링 된 이후 적용되기에 JS가 모두 적용되기 전에는 조작이 불가능하다.
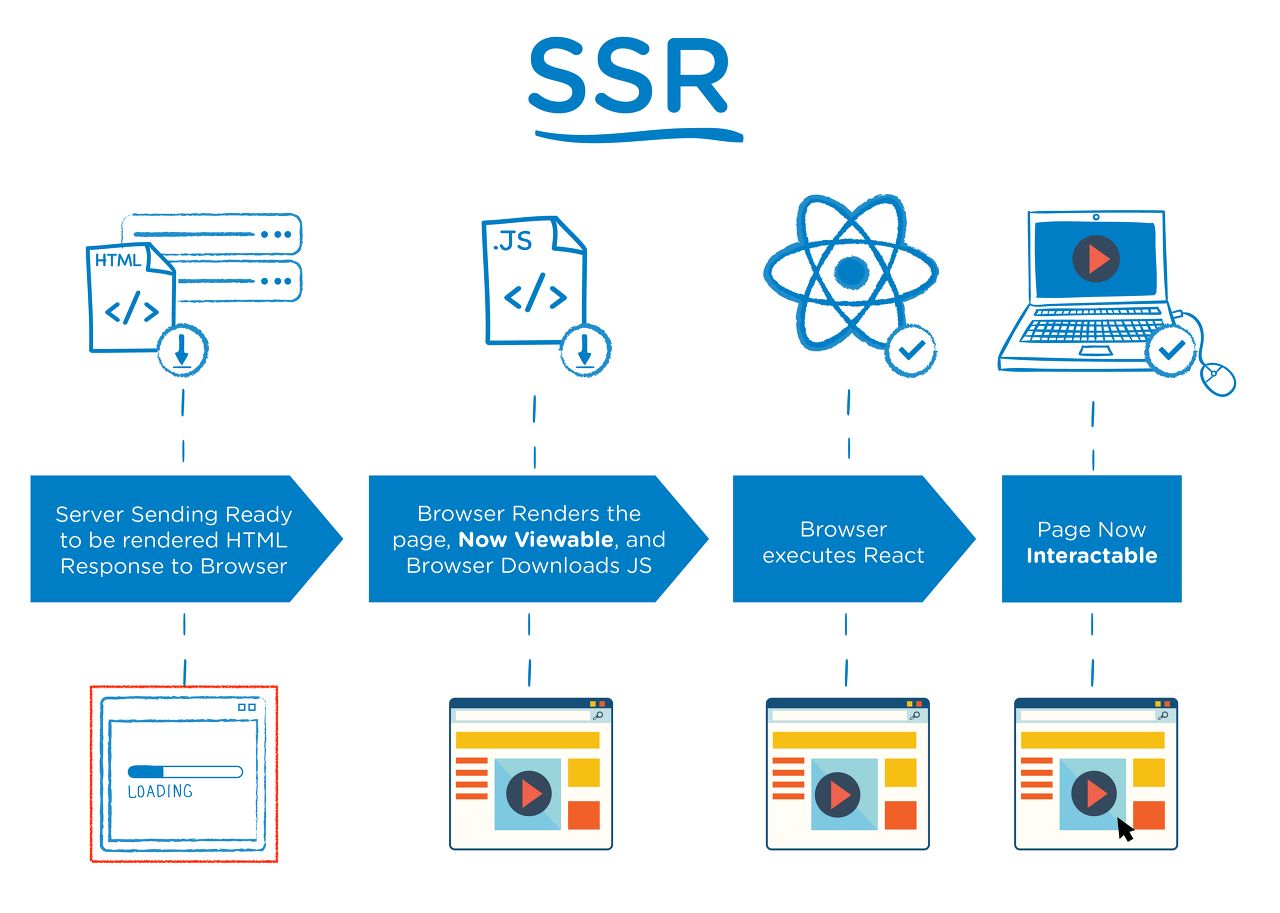
SSR 동작 방식
- 사용자가 웹 페이지를 방문할 경우 서버는 이를 확인하고 브라우저에게 제공할 HTML 컨텐츠를 렌더링한다.
- 렌더링 된 HTML은 브라우저에 제공되며 브라우저는 이를 다운로드하고 렌더링하여 사용자가 이를 볼 수 있도록 한다.
- 이후 JS파일을 다운 받은 후 실행하여 사용자와 페이지 간의 인터렉션을 가능하게 한다.
- 사용자가 다른 페이지로 이동할 경우 1~3번 과정을 반복한다.

SSR의 장단점
장점
-
빠른 초기 로딩 : 초기페이지 로딩속도가 빠르다(FP,FCP가 빠름)
서버에서 사전에 렌더링 된 파일을 브라우저에서 로딩하기 때문 -
빠른 TTI(Time to Interactive) : 서버에서 페이지 로직 및 렌더링을 사전에 질생할 경우, JS파일을 많이 보낼 필요가 없어지므로 TTI 또한 상대적으로 빠르다.
-
SEO 최적화 : 사전에 렌더링 된 HTML을 크롤링 봇이 방문하므로, SEO 또한 효율적으로 적용할 수 있다.
-
낮은 성능 의존성 : 서버에서 완성된 페이지를 브라우저에서 보여주기만 하면 되므로, 사용자의 PC 성능에 크게 영향을 받지 않는다.
단점
-
느린 TTFB(Time to First Byte) : 페이지를 이동할 때마다 매번 새로운 HTML을 받아야 하므로 TTFB가 느리다.
-
UX 역효과: 각 페이지를 로드하는 과정이 오래 걸린다면 오히려 경험을 해친다.
-
렌더링 문제 : 모든 요청에 대해 필요한 부분만 렌더링하는 게 아닌, 완전히 새로 렌더링하게 된다.
-
어려운 캐싱 전략 : 각 요청에 대한 HTML 파일을 그때 그때 렌더링 해야하기 때문에 캐싱 전략을 활용할 순 있지만 구현과 사용이 CSR에 비해 더 복잡하다.
주요 차이점은 SSR의 경우 브라우저에 대한 서버의 응답이 렌더링할 준비가 된 페이지의 HTML인 반면, CSR의 경우 브라우저는 자바스크립트에 대한 링크가 있는 꽤 빈 문서를 받는다는 것입니다.
CSR vs SSR 참고자료

출처
https://suzzeong.tistory.com/139
https://opendeveloper.tistory.com/entry/CSRClient-side-Rendering%EC%9D%B4%EB%9E%80
https://velog.io/@aseungbo/CSR-SSR
https://medium.com/walmartglobaltech/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8
