여태까지 내가 사용한 방법 supabase + prisma 사용한 방법 정리
들어가기 전
따로 supabase의 project를 생성하는 단계는 적지 않고
초기 세팅하는 법만 적어 봄 (공식문서 - 참고용)
Initialization
1. .env 만들기
- 최상위루트에
.env설정하기
/.env
DATABASE_URL="" # Set this to the Transaction connection pooler string you copied in Step 1
DIRECT_URL="" # Set this to the Session connection pooler string you copied in Step 12. supabase 공식문서 가이드
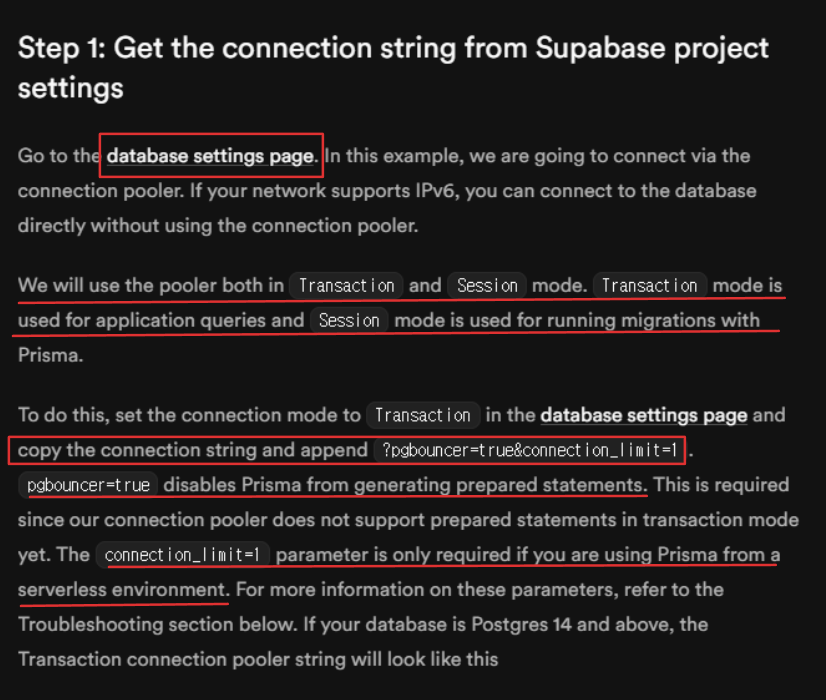
- supabase project setting에서 키 가져오기
중요내용은 다 밑줄을 쳐놨으니 꼭 읽어보기 바람

가져온 키값
/.env
DATABASE_URL="" <<< Transaction
DIRECT_URL="" <<< session
따옴표 살려서 넣어야함
"keyrandom:fsfsfsdf@fsdfsdfsdf" < 이런식으로 들어감 3. prsima
- 패키지 설치
npm i prisma --save-dev`prisma폴더 생성
npm prisma init 
// 공식문서에 있는 예시 코드 가져온것임
// schema.prisma
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
directUrl = env("DIRECT_URL")
}
generator client {
provider = "prisma-client-js"
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}- (옵션)
3번을 옵션이라고 생각한 이유는 마이그레션을 하지 않고도 충분히 supabase랑 연결이 가능하기 때문
꼼꼼하게 관리하고 싶으신 분들은 추천!
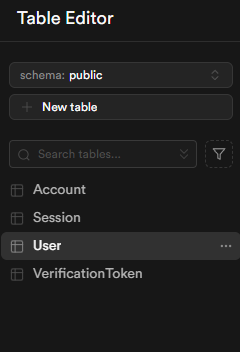
npx prisma migrate dev --name init- DB에 테이블 푸시를하게 되면 supabase Table에 prisma schema로 작성한 테이블이 들어가 있다. (사진 참고)
npx prisma db push
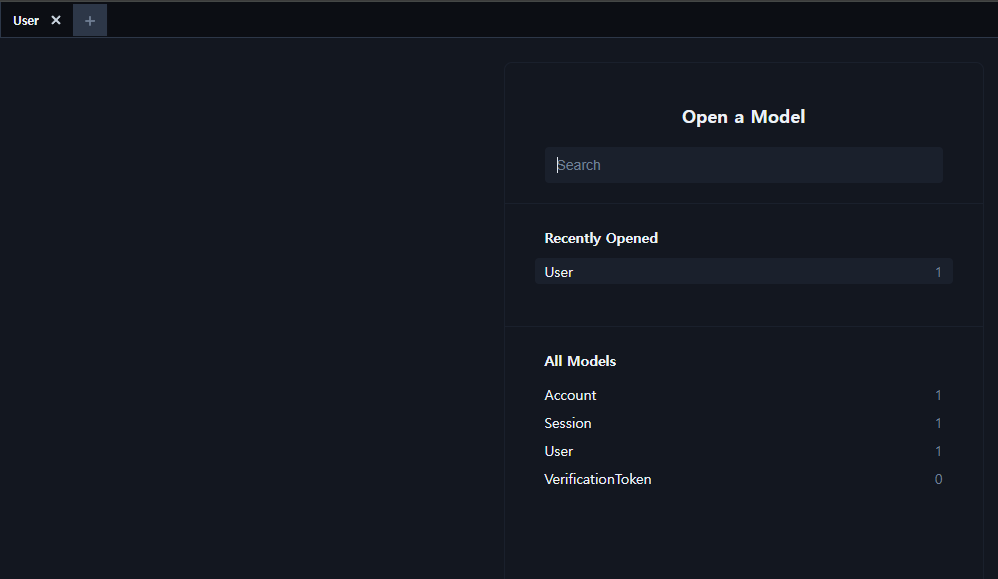
- prisma studio
prisma studio를 통해서 내가 만든 테이블이랑 데이터들을 볼 수 있다.
npx prisma studiohttp://localhost:5555에 들어가면 사진처럼 뜬다.