맛보기 중간평가
처음부터 생각없이 만든 언어는
영원히 욕먹는다
Welcome to framework hell
Proglogue
Intro
2019.11.27 update
조만간
3일만에 웹개발 기본을 배우는 방법에 대해서 글을 올리겠다.
글 제목은 "유니+벨로"로 정했다.
예전에 생각한...
fullstack 실러버스로 구글링해서 배울려는 건
유튜브가 있는 시대에 매우 바보 같은 생각이였다는 걸 깨닭았다...
그러하니 아래 내용을 무시해도 된다.
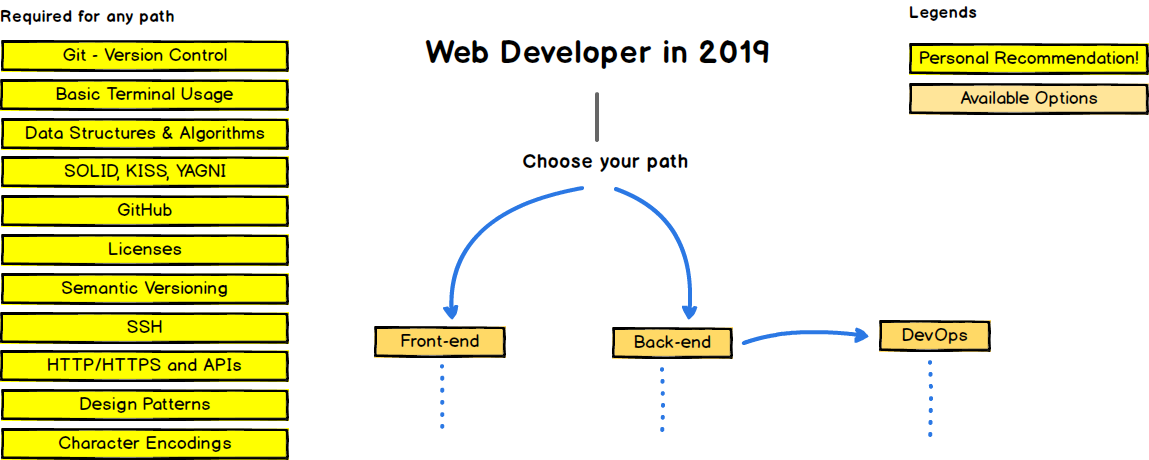
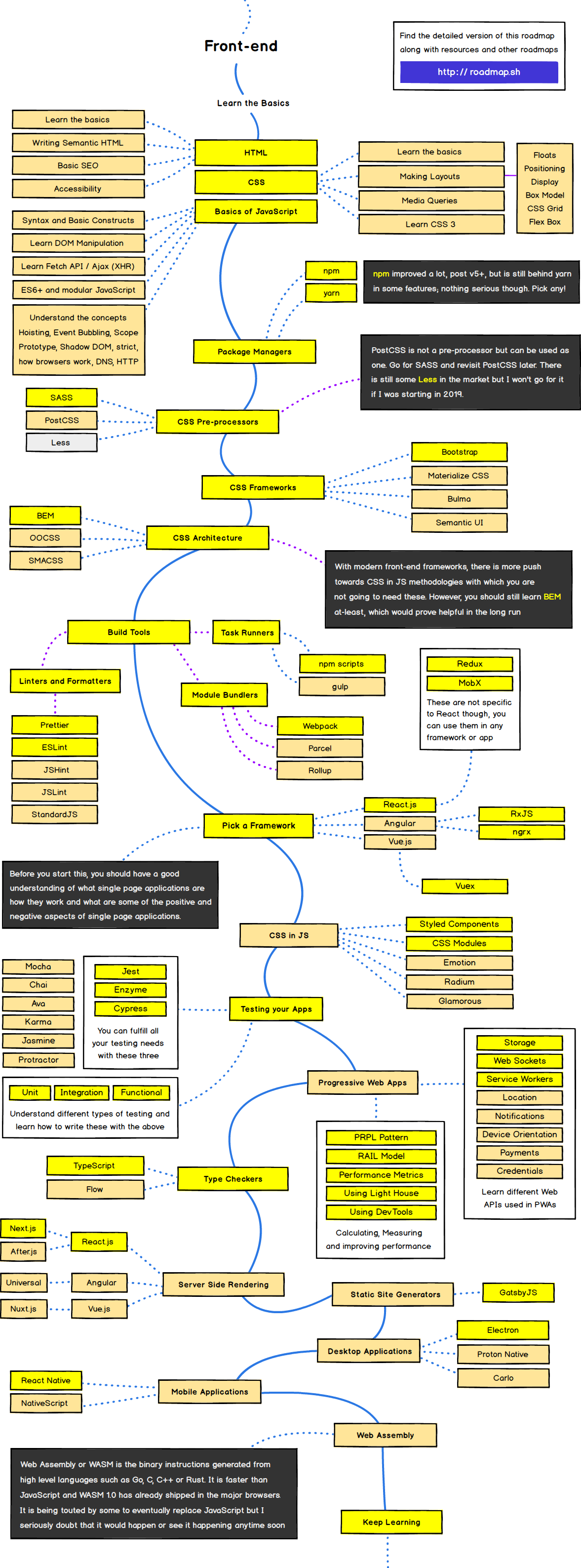
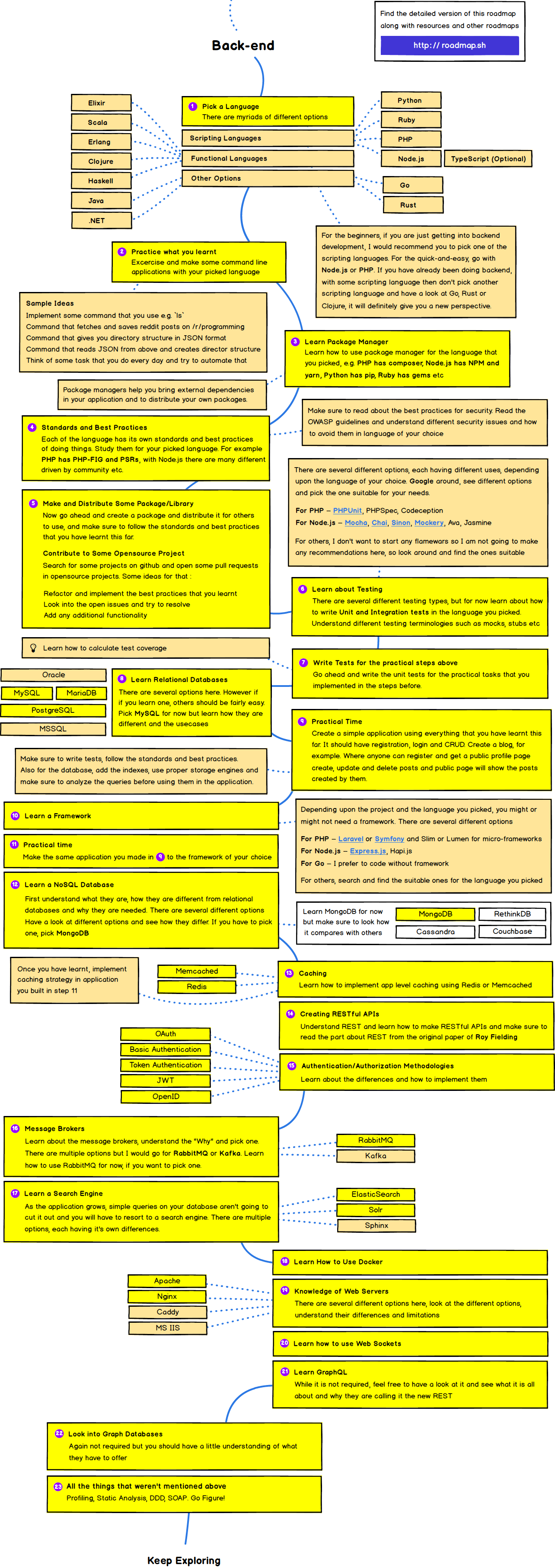
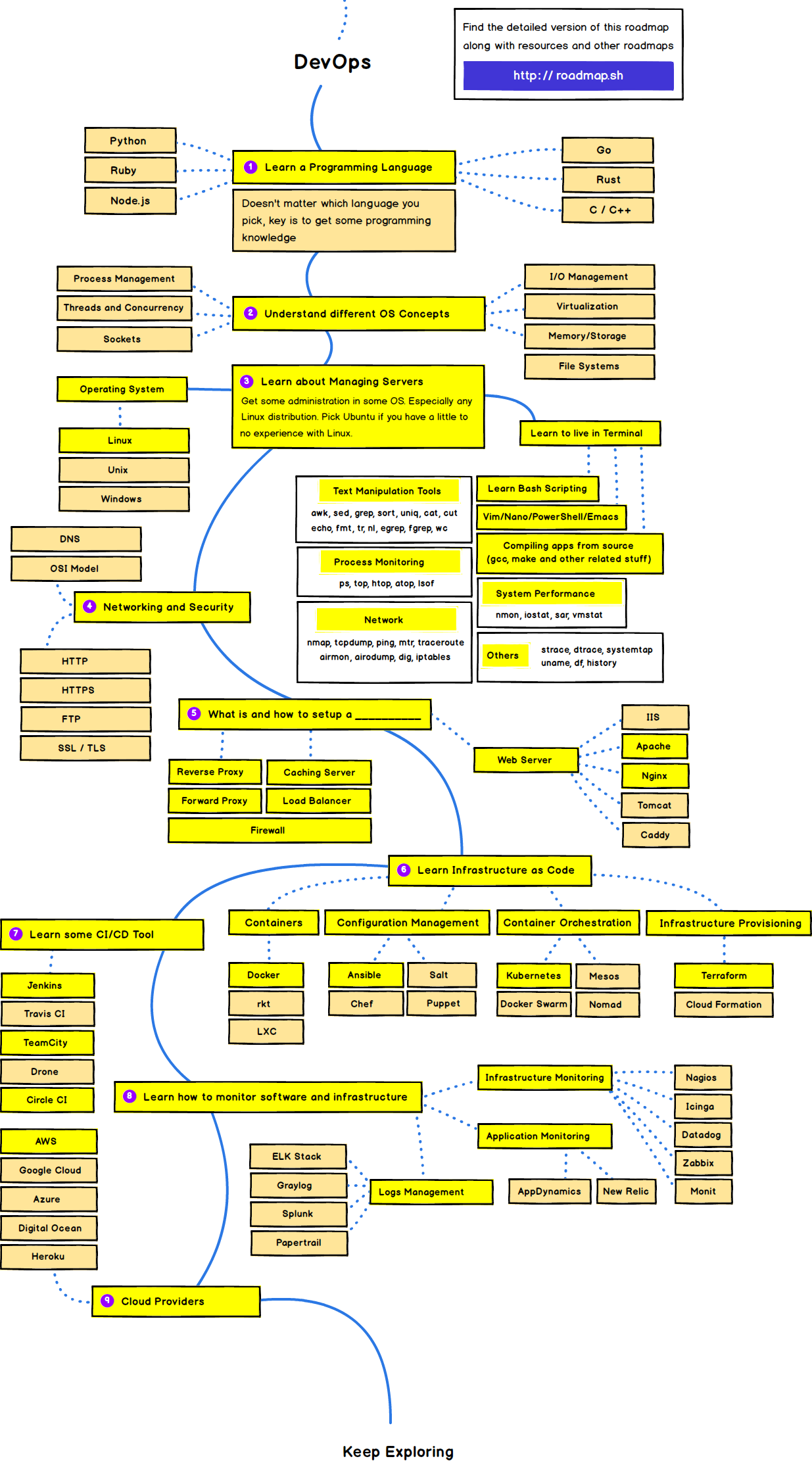
깃헙에 유명한 web developer roadmap이 있다.
https://github.com/kamranahmedse/developer-roadmap




흠...
배울게 정말 많은 거 같다.
지금은 일단 맛보기만 할 거니 다른 가이드를 찾아보자.
맛보기를 위한 가이드:
https://www.fullstackacademy.com/assets/Full-time%20Syllabus%20-%20Fullstack%20Academy.pdf
fullstackacademy는 뉴욕에서 시작한 컴싸학원이다.
뽑혀야 갈 수 있고 학원비도 상당하다
물론 3개월 과정을 빡시게
끝내면 회사에 입사 준비가 된다고 한다.
(정말 열심히 했다는 가정하에)
학원에서 모든 걸 알려주지는 않는다.
사실 공부는 혼자하는 것 이지,
다른 사람이 해주지는 않는다.
가이드가 필요한 거 지,
material이 중요하지 않다고 생각한다.
일단은 syllabus 라는 좋은 가이드를 찾았으니
일단 맛보기로 fullstack이 무슨 공부를 하는지 알아 보려고 한다.
맛보기는 그냥 유튭에 1-2시간 짜리 crash courses를 보려고 한다.
충분히 fullstack이 무슨 느낌인지 알 수 있을 것 이다.
ps.
fullstack은 거의 문과쪽이다.
생각해야 할 것 보다,
행동을 해야 하는게 많다.
근데 더 좋은 건
외우는 건 거의 없다고 본다.
큰 로직만 이해하고 넘어 가도 될 거 같다.
css
x::after
이거는 x 이후에 나오는 거에 styling 하라는 뜻
출처: https://developer.mozilla.org/ko/docs/Web/CSS/::after
display: flex vs display: inline-flex
OK, I know at first might be a bit confusing, but display is talking about the parent element, so means when we say: display: flex;, it's about the element and when we say display:inline-flex;, is also making the element itself inline...
rem 단위는 최상위랑 비교해서 크기를 정함
em은 바로 상위랑 비교해서 크기를 정함
Sass
쓰기 가장 편한거 같음
CSS Module
파일을 하나 더 만들어야 되서 좀 귀찮긴 함
styled-components
뭔가 한 파일에 다 넣을 수 있고, props를 왔다갔다 안하고 style안에서 해결할수 있어서 직관적임
하지만 뭔가... 개념 배우기가 sass나 css module보다 조금 어려움
webpack
jQuery
jQuery는 안쓰는 추세
이유에 대한 링크
https://www.tokyobranch.net/archives/6598
http://jeonghwan-kim.github.io/2018/01/25/before-jquery.html
- event halnder에서 return false를 하면 자동으로 아래 두개가 호출됨
.preventDefault()
.stopPropagation()
js
- arrow function
function Arrow(arg){
}
을
(arg) => {
}으로 가능
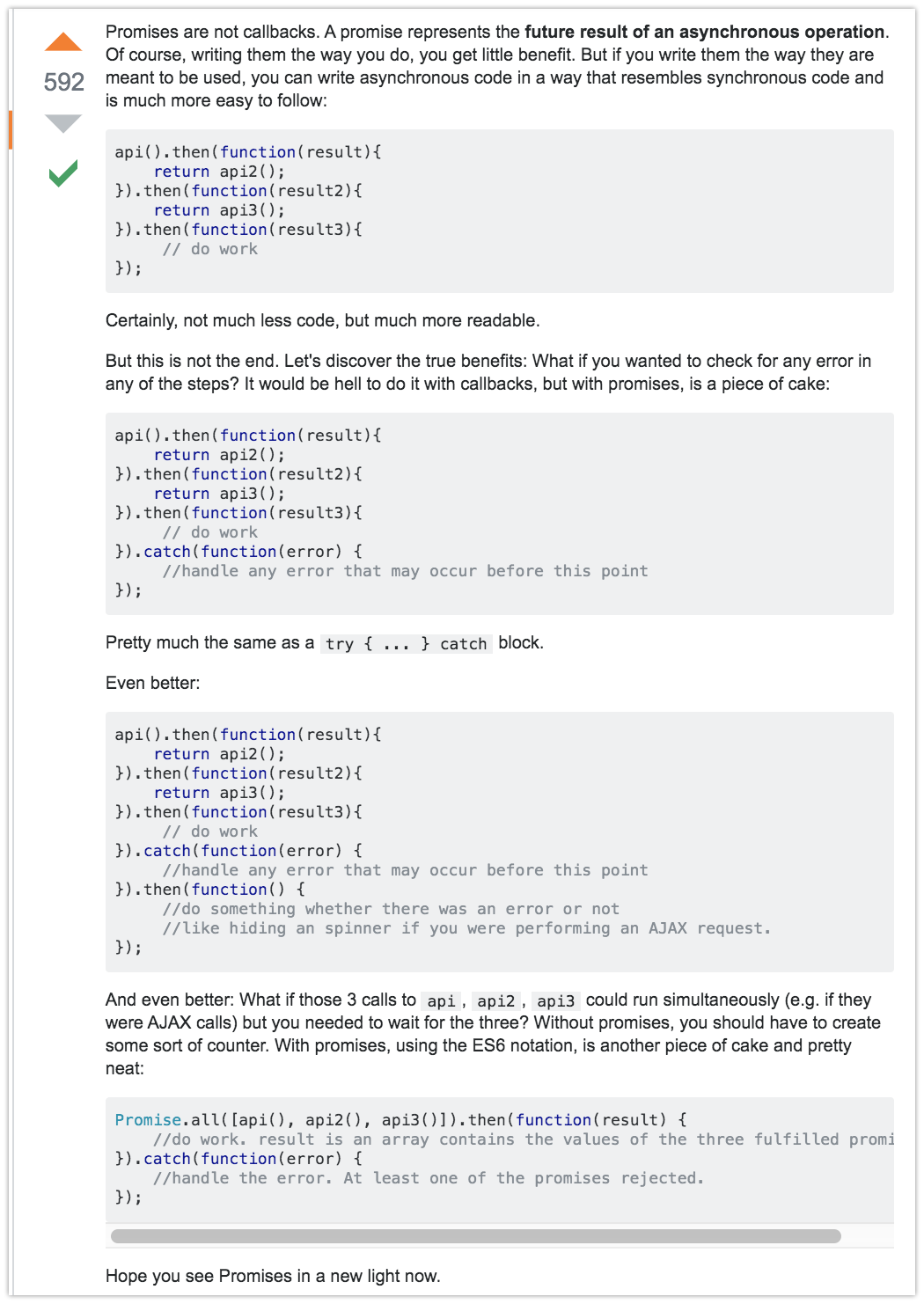
- Callbacks vs Promises
Promises에서 .then 기능 때문에 훨씬 읽기도 쉽고 intuitive 하다.

출처:
https://stackoverflow.com/questions/22539815/arent-promises-just-callbacks
- colon 사용도 ":"
child declare 할 때 씀
var o = {
r: 'some value',
t: 'some other value'
};
is functionally equivalent to
var o = new Object();
o.r = 'some value';
o.t = 'some other value';https://stackoverflow.com/questions/418799/what-does-colon-do-in-javascript
-
Template literals (템플릿 리터럴)
파이썬 f-string과 완전 같은 기능
tag template literals는 조금 다름
값은 strings, ... values로 저장함
출처: http://hong.adfeel.info/frontend/%ED%85%9C%ED%94%8C%EB%A6%BF-%EB%A6%AC%ED%84%B0%EB%9F%B4template-literals/ -
.call()
https://www.zerocho.com/category/JavaScript/post/57433645a48729787807c3fd
예) functionA.call(x)
functionA (input) {
this.input = input;
};
functionA.call(x)를 하면 this.input이, this.x로 오버라이팅 된다.
-
::
bind를 쓸 때 대신 씀
출처:https://stackoverflow.com/questions/1520360/what-does-double-colon-do-in-javascript/31180878 -
({}).toString.call()은 '[object undefined]'를 return 함
({}).toString.call('문자열')문자열을 넣으면 [object String]를 return 함
그래서 dataType 확인 할 때 많이 씀 -
object destructiong
object = Init()
object.function을
{ function } = Init()
function으로 대체 가능
사용하는 이유는 코드를 짧게 쓰려고
node.js
개념: 자바스크립트를 쓰는 백앤드 언어
asynchronous 이기 때문에 cpu를 많이 잡아 먹는 환경에서는 부적합
1. request이후 계산이 오래 걸리는 서비스
emit = signaling an event has happened
왜 필요? 요리사가 조리를 끝냈는지 손님이 벨을 눌렸는지 알려주기 위해서
emit 발생
on 듣고 뭘 할지 정하는 것
- var, let, const 차이
var 변수 그리고 "전역변수"
let 상수 한번 declare하면 같은 상수를 declare 못함 "local변수"
const 불변상수 절대 바꿀수 없음
- ; 안씀
express.js
Model View Controller
- view 부터 조진다. 왜냐하면 프로그래밍은 결국 원하는 결과를 얻기위해 만든다. 가장 직감적으로 생각 할 수 있는 것이 View이다. 그리고 그림으로 작은 단위로 쪼개기 시작한다. 각 작은 단위가 변화하는게 있다면 어떻게 변화하는지 그리고 어떻게 만들어 줄 지를 생각한다. 이런 걸 생각하고 튜토리얼 보기. 생각 없이 튜토리얼을 보면 예제가 있을 시 개념이 있으니 이해는 하지만 직접 코드 짜려고 하면 멍해진다. 마치 읽기와 쓰기가 다른 거 거 처럼.
react.js
- 정말 좋은 튜토리얼:
https://ko.reactjs.org/docs/hello-world.html
개념 정리 잘되어 있음
웹개발 쪽 개념이 박혀있지 않는 나에겐 최고

리액트를 왜 만들었는지 알려준다.
HTML + 자바스크립트 = 병맛
병맛을 쉽게 만들어 준 것 = react
컴포넌트라는 걸 도입해 cohesive은 높이고 coupling은 줄임
무슨말인지 모르겠지? 영상 보면 됨
여튼 병맛을 최대한 편하게 만들기 위해 react가 탄생했는데
내가 보기에는 아직도 좀 병맛임
웹개발을 처음 배우는 입장에서...예전 부터 느꼈지만
초기에 제대로 만들었으면 이런일이 없었을 텐데...
마치 처음 윈도우를 제대로 만들었으면,
세상이 편했을텐데 라는 느낌이랄까...
이러하니,
swift를 찬사할 수 밖에 없음
2.
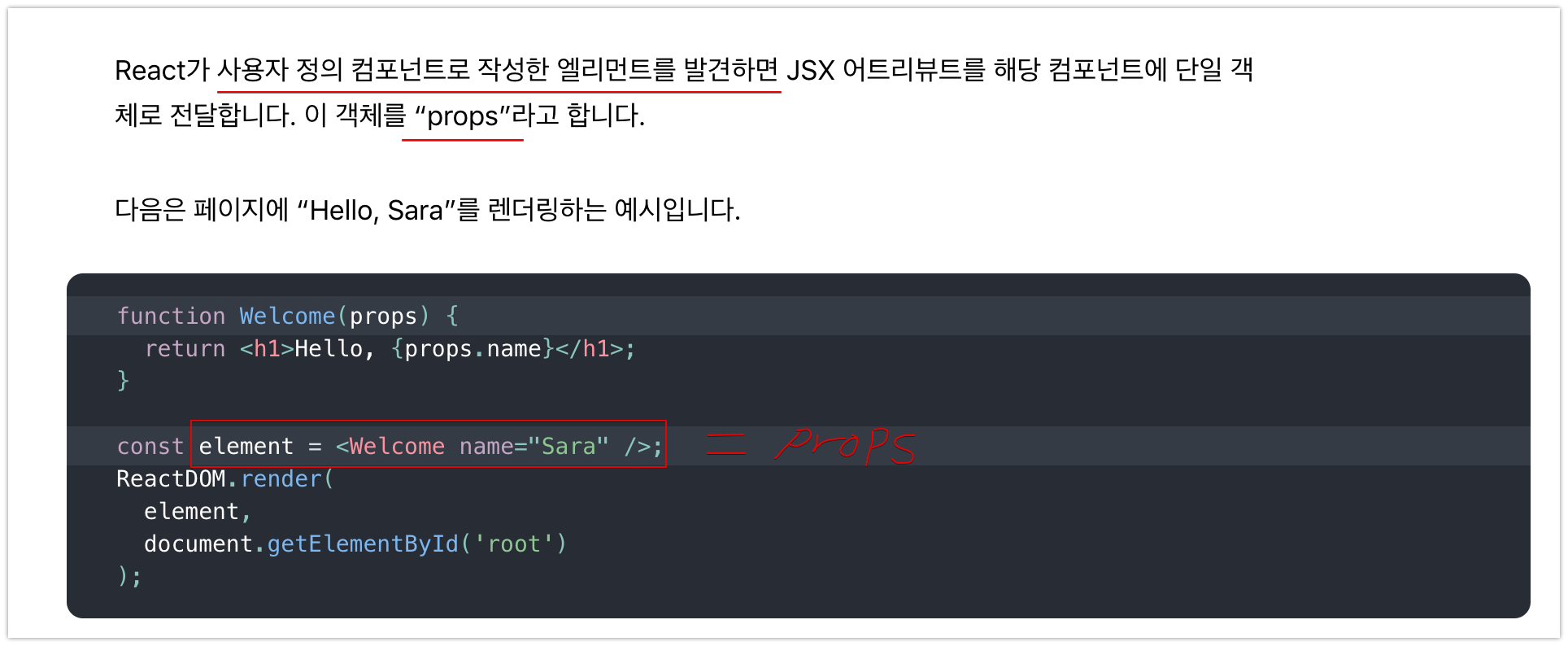
props이 갑툭튀 하는게 많았는데 이제 이해감
<Welcome>이 function Welcome을 부르고 name="Sara"은 props.name으로 저장됨.
/>
뭐임?
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
"빈 태그에도 반드시 슬래시(/)를 추가해야만 오류가 발생하지 않습니다."
http://tcpschool.com/xml/xml_basic_syntax
근데 왜 empty tag가 예초에 왜 있음?
answer: format 맞추려고
https://stackoverflow.com/questions/29082189/why-use-an-empty-element-in-xml
하지만 여기서는 user component 부를 때 약속인 거 같다.
아니 근데 왜 render 안에 App이 아니라 <App /> 지?
"주의: 컴포넌트의 이름은 항상 대문자로 시작합니다."
일반 function이 아니라 user component라서
https://ko.reactjs.org/docs/components-and-props.html
function Comment(props) {
return (
<div className="Comment">
<div className="UserInfo">
<img className="Avatar"
src={props.author.avatarUrl}
alt={props.author.name}
/>
<div className="UserInfo-name">
{props.author.name}
</div>
</div>
<div className="Comment-text">
{props.text}
</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}을 여러 컴포넌트으로 바꾸게 되면...
function formatDate(date) {
return date.toLocaleDateString();
}
function Avatar(props) {
return (
<img
className="Avatar"
src={props.user.avatarUrl}
alt={props.user.name}
/>
);
}
function UserInfo(props) {
return (
<div className="UserInfo">
<Avatar user={props.user} />
<div className="UserInfo-name">{props.user.name}</div>
</div>
);
}
function Comment(props) {
return (
<div className="Comment">
<UserInfo user={props.author} />
<div className="Comment-text">{props.text}</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}
const comment = {
date: new Date(),
text: 'I hope you enjoy learning React!',
author: {
name: 'Hello Kitty',
avatarUrl: 'https://placekitten.com/g/64/64',
},
};
ReactDOM.render(
<Comment
date={comment.date}
text={comment.text}
author={comment.author}
/>,
document.getElementById('root')
);
결과물:
Hello Kitty.img
Hello Kitty
I hope you enjoy learning React!
11/4/2019근데 뭐지 데이터가 너무 서로 의존하는거 같은데...이런게 coupling아니였나...
function formatDate(date) {
return date.toLocaleDateString();
}그리고 이건 필요 없지 안나...근데 지우면 또 안되네... new Date() 에 필요한거 같은데...왜 formatDate로 안부르지...?
answer: {formatDate(props.date)}로 부름
그리고 결과물 순서가 왜이러지...date가 마지막으로 나오네...
ReactDOM.render에서 시작해서 보면 function안에 function이 있으니 안에 있는 function에 먼저 시작하고 다음 걸 실행함. 그래서 결과물 순서가 그런거임.
아무리 쓰기가 귀찮다고 하지만...
차라리...
<Comment /> 대신 python처럼 Comment(date= , text=, author=,)
이렇게 만들었으면 좀 더 intuitive 하지 않을까...
내가 모르는 local variable scope이런거 때문에 새로운걸 도입했나...
이해가 안가네 왜 복잡하게 만들었는지...
정말 병맛은 개선해도 결국 병맛인가...
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {isToggleOn: true}; //이건 this.state.isToggleOn=True
// 콜백에서 `this`가 작동하려면 아래와 같이 바인딩 해주어야 합니다.
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(state => ({ //무조건 setState을 통해서 state을 변경해야 한다. 그러하니 state을 input으로 받아야 바꿀수 있다.
isToggleOn: !state.isToggleOn
}));
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
}
ReactDOM.render(
<Toggle />,
document.getElementById('root')
);출처: https://ko.reactjs.org/docs/handling-events.html
- useEffect()
render 이후에 발생 시키는 곳.
예)
import React, { useState, useEffect } from 'react';
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}출처: https://ko.reactjs.org/docs/hooks-effect.html
-
https://ui.toast.com/weekly-pick/ko_20190731/
리엑트가 어떻게 돌아가는지 잊고 있어서 React.memo가 헷갈렸다.
virtual DOM과 비교를 하지 못하게 해야지 성능이 올라간다.
벨로퍼님 패캠 강의 노트를 다시 보기 이제야 이해가 간다. -
https://velog.io/@public_danuel/trendy-react-custom-hooks
custom hooks
그냥 state를 업데이트 하는 function을 새로 만든다고 생각하면 된다.
항상 생각이 되는건데...
웹개발 developers는
왜 이렇게 새로운 용어를 많이 만드는지 모르겠다.
개념 이해에 오히려 방해된다.
import React from 'react';
import './Button.scss';
function Button({ children }) {
return <button className="Button">{children}</button>;
}
export default Button;여기서 children은
import React from 'react';
import './App.scss';
import Button from './components/Button';
function App() {
return (
<div className="App">
<div className="buttons">
<Button>BUTTON</Button> //이거 가져오는 거
</div>
</div>
);
}
export default App;이름 없이 prop에 보낸 BUTTON을 가져온다.
import React from 'react';
import classNames from 'classnames';
import './Button.scss';
function Button({ children, size, color, outline }) {
return (
<button className={classNames('Button', size, color, { outline })}> // 뜬금없이 { } 감싸서 보내는 이유는?
{children}
</button>
);
}
Button.defaultProps = {
size: 'medium',
color: 'blue'
};
export default Button;outline을 { }감싸는 이유는
<Button size="large" color="blue" outline>에서 보낼 때 값 없이 보내니깐
react에서는 class의 scope이 좀 헷갈린다.
바로 callback 함수 때문에
class의 this는 callback 함수에서 접근 할 수 없다고 한다.
왜 그런지는 잘 모르겠고...
해결할 수 있는 방법은 여러가지 이다.
궁금하다면 출처를 가보면 되겠다.
출처:https://stackoverflow.com/questions/37182461/mystery-of-this-in-reactjs
redux
리덕스란? 미들웨어 라이버리
미들웨어 개념: 클라이언트와 서버 사이 다리를 놓는 역활을 한다.
출처: https://dbrang.tistory.com/693
svelte.js
자세한 리뷰: https://heropy.blog/2019/09/29/svelte/
벨로퍼님이
https://www.youtube.com/watch?v=1BELiryMFXI
이 영상에서 잠깐 소개 했다.
요새 배우고 계신다고 한다.
코드는 간단한데
오히려 더 빠르다고 한다.
이해가 안됨...
마치 파이썬이 C보다 빠르다는 거 같다...(말이 안됨)
CPython도 모든 라이버리를 서포트 안해서 결국에는 빠르지가 않는데...
흠...
분명 component framework라고 하는데...
complier 처럼 행동한다...?
이 부분은 이해가 전혀 안간다.
svelte를 만든 사람은 framework라고 하고,
사용하는 사람들은 compiler라고 하고...;;
뭔 상황이지 이건...?
https://gist.github.com/Rich-Harris/0f910048478c2a6505d1c32185b61934
상대적으로 virtual dom 보다 빠르다.
virtual dom은 diff(비교)를 많이 하기 때문에 시간이 더 오래 걸릴 수도 있다고 한다.
그리고 그 과정에서 garbase collecting도 해야 하기 때문에 브라우져가 바쁘게 움직여야함
https://www.youtube.com/watch?v=uSWHGaqUuQE
https://novemberde.github.io/javascript/2019/10/11/Svelte-revealjs.html
왜빠르냐면?
https://youtu.be/ANtSWq-zI0s?t=1390
여기에서 보다보면 알려준다.
diff를 해야 하는게 줄어들기 때문에
