- 06 업데이트:
freenom.com 완전 비추
한번 사용해 보는 걸로 하고 쓰지 않느 걸로
트래픽이 많이 발생 하게 되면...
도메인 탈취 후 광고 사이트로 변모
탈취 사례 레딧
- 06 업데이트:
static한 페이지 만드는건 그렇게 어려운 일이 아닙니다.
그냥 구글링해서 튜토리얼 보고 따라하는 노동을 하면 되지요.
항시 골치가 아픈것은 "연결" 문제.
검색어를 잘 선택하지 않으면,
잘 찾아도 오래된 글을 보면 방법이 다 다르게 나옵니다.
일단 2019.11.03 현재 아래의 방법이 되니 따라하시길 바랍니다.
만약 안되시면,
나중에는 새로운 깃헙 ip를 추가해야 되는 것으로 간주됩니다.
-
freenom.com 에서 무료 도메인을 고른다.
-
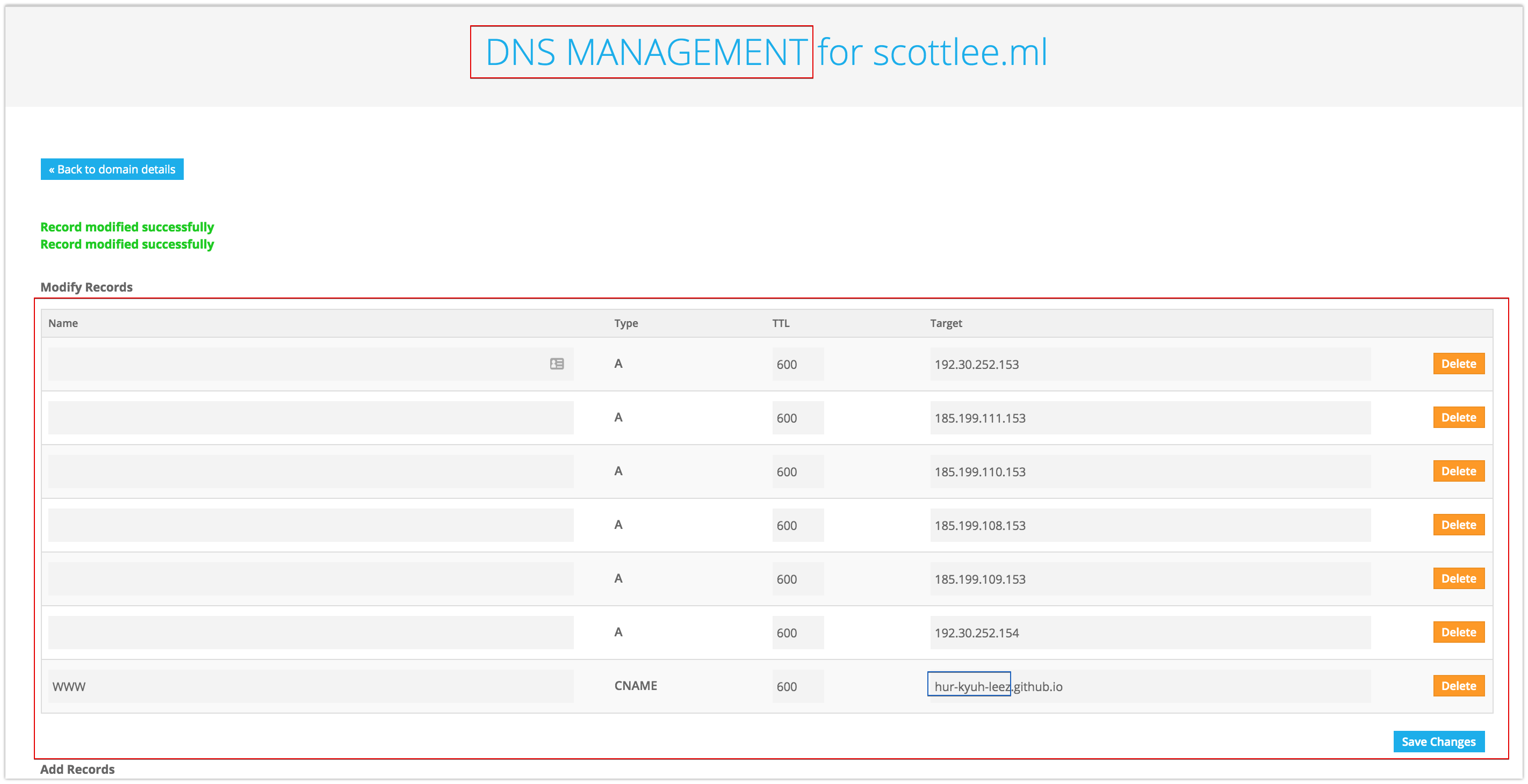
그리고 아래 그림 같이 dns management가서 똑같이 따라한다.

당연히 github id는 바꿔줘야한다 -
깃헙페이지 만드는 방법은 구글링하면 많이 나온다. 입맛에 맞는 걸 보고 따라하면 됨.
저는 아래 두 영상보고 만들어 봤습니다. 그리고 가장 중요한 것은 무료로 배포되는 template을 찾으셔서 고치시면 됩니다.


