
스터디 시작에 앞서 본 게시글들은 저자 김민준님의 '리액트를 다루는 기술' (출판사:길벗) 책을 토대로 작성되며, 상업적이용이 아닌 개인공부를 위해 작성됨을 알려드립니다.
JSX란?
import React from 'react';
위 코드는 리액트를 불러와서 사용할 수 있게 해주는 코드입니다.
리액트 프로젝트 생성시 node_modules 디렉토리가 함께 생성되며,
동시에 react module 설치가 됩니다.
'모듈을 불러오는 기능은 브라우저에 존재하지 않는 기능으로 Node.js에서 지원하며,
Node.js에서는 import가 아닌 require 구문으로 호출이 가능합니다.'
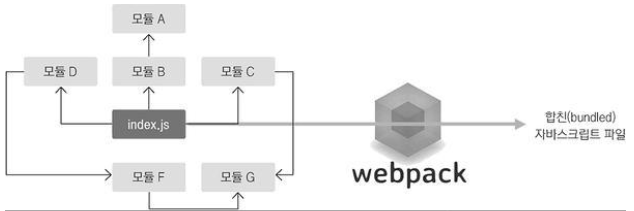
Bundler
Browser에서 모듈을 사용하기 위해서 'bundler' 의 사용이 필요합니다.

Bundler의 종류
Webpack, Parcel, Browserify 등..
(리액트 프로젝트에서는 편의성과 확장성이 다른 도구보다 뛰어난 'Webpack'을 사용하는 추세)
Webpack의 Loader기능이란?
SVG, CSS 파일 등을 불러와서 사용할 수 있는 기능
css-loader : CSS파일을 불러올 수 있다.
file-loader : 웹 폰트나 미디어 파일을 불러올 수 있다.
babel-loader : 최신 자바스크립트 문법으로 작성된 코드를 바벨이라는 도구를 사용하여 ES5문법으로 변환시켜 준다.
(코드를 변환하는 이유는 구버전 웹 브라우저와의 호환을 위해서이다.)
함수형 컴포넌트
function 키워드를사용하여 컴포넌트를 생성하는 것을 함수형 컴포넌트라 한다.
프로젝트에서 컴포넌트를 렌더링하면 함수에서 반환하고 있는 내용을 나타낸다.
App.js Code
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}이러한 코드를 JSX라고 부른다.
